-
投稿者投稿
-
2021年8月18日 12:44 PM #84733
【お使いの Snow Monkey のバージョン】 15.3.4
【お使いの Snow Monkey Blocks のバージョン】12.1.0
【お使いの Snow Monkey Editor のバージョン】6.0.0
【お使いのブラウザ】クローム
【当該サイトのURL】なし### 実現したいこと
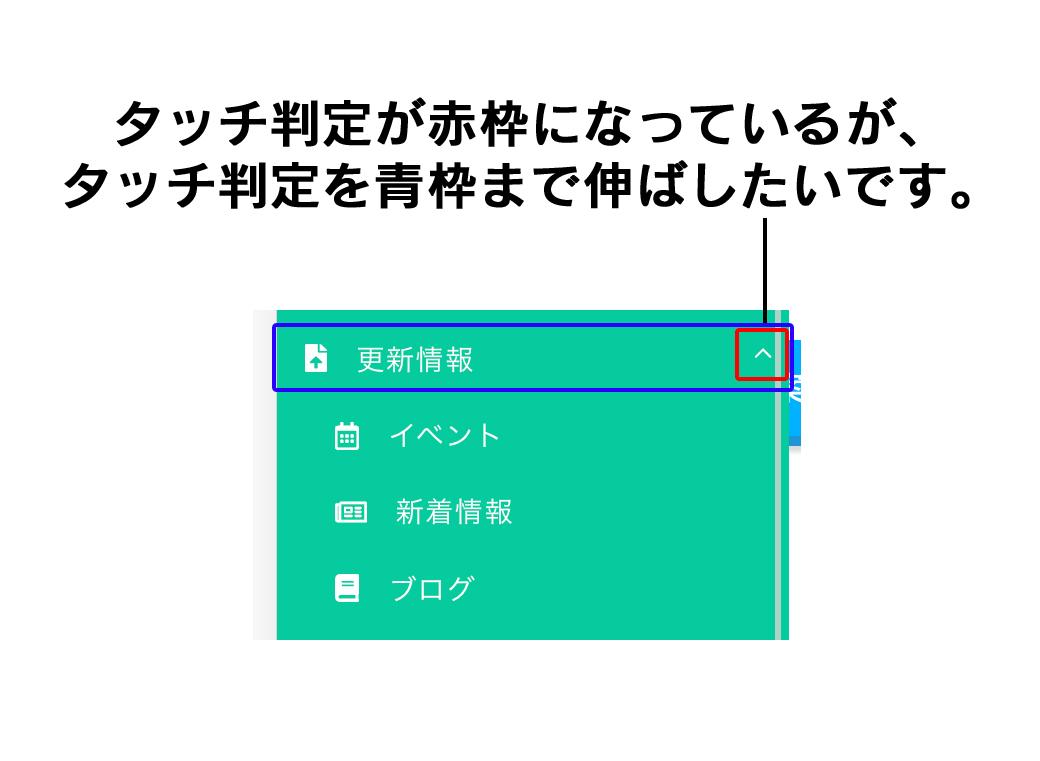
スマホ用トグルメニューのサブメニューのタッチ判定を伸ばしたいです
### 発生している問題
スマホ用トグルメニューのサブメニューのタッチ判定が矢印ボタンのみになっており、誤タップをおこしてしまう。
誤タップを起こしてしますとメニューが閉じてしまうのでユーザーが欲しい情報までたどりつけずサイトを離脱してしまう可能性を防ぎたいです。

### 試したこと
「イベント」「新着情報」「ブログ」のリンクが貼られている「更新情報」という固定ページを作成し、誤タップした場合は「更新情報」ページへ遷移するようにしましたがひと手間かかってしまうのでユーザビリティが良くないと感じています。
タッチ判定を広げる方法はありますでしょうか。
ご教授していただければ幸いです。
お手間とらせますがよろしくお願いいたします。
♥ 0Who liked: No user2021年8月19日 1:00 AM #84777ちょっと CSS や JS を書いたりしてみたのですが、現状の仕組みだと伸ばすのは難しそうでした。申し訳ありませんが今後の検討課題とさせてください。
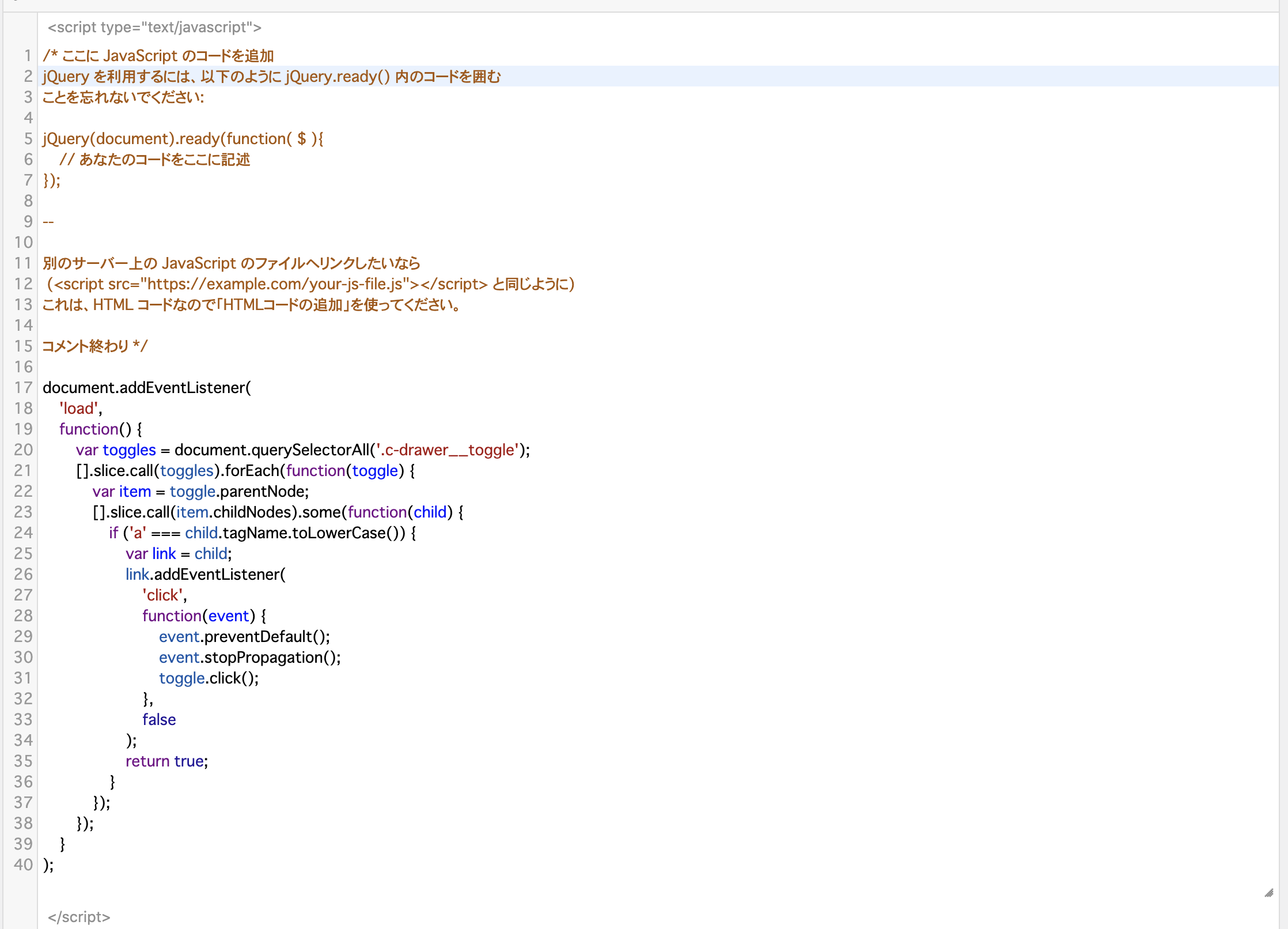
一応書いたコードは以下です(トグルのクリック範囲は広がるけど、リンククリックでドロワーが閉じることを防げない)。
document.addEventListener( 'load', function() { var toggles = document.querySelectorAll('.c-drawer__toggle'); [].slice.call(toggles).forEach(function(toggle) { var item = toggle.parentNode; [].slice.call(item.childNodes).some(function(child) { if ('a' === child.tagName.toLowerCase()) { var link = child; link.addEventListener( 'click', function(event) { event.preventDefault(); event.stopPropagation(); toggle.click(); }, false ); return true; } }); }); } );2021年8月19日 7:36 AM #84790北島様
ご教授ありがとうございます。
閉じれない動作はさほど不憫に感じないので、十分活用できると思います!
早速、「Simple Custom CSS and JS」のプラグインを使用してコードを記載しましたが上手く反応しないようです。
※過去のフォーラムに「Simple Custom CSS and JS」を使用した方が良いと記載されていましたので使用しました。

スノーモンキーでJSを動かす場合は何か他の方法が必要なのでしょうか?
♥ 0Who liked: No user2021年8月19日 10:07 AM #848122021年8月19日 2:06 PM #84852北島様
ご返信ありがとうございます!
内容理解いたしました。
お手数をおかけし申し訳ございません。また、ご検討していただきありがとうございます!
とりあえずは、矢印アイコン以外を押してしまった人ようにメニューカスタムリンクを設置しサブメニューのリンクが貼られたページに誘導する方向ですすめます。
貴重なお時間いただきありがとうございました。
♥ 0Who liked: No user -
投稿者投稿
- トピック「スマホ用トグルメニューのサブメニューのタッチ判定を伸ばしたいです」には新しい返信をつけることはできません。
