【お使いの Snow Monkey のバージョン】15.8.0
【お使いの Snow Monkey Blocks のバージョン】13.0.3
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】
### 発生している問題
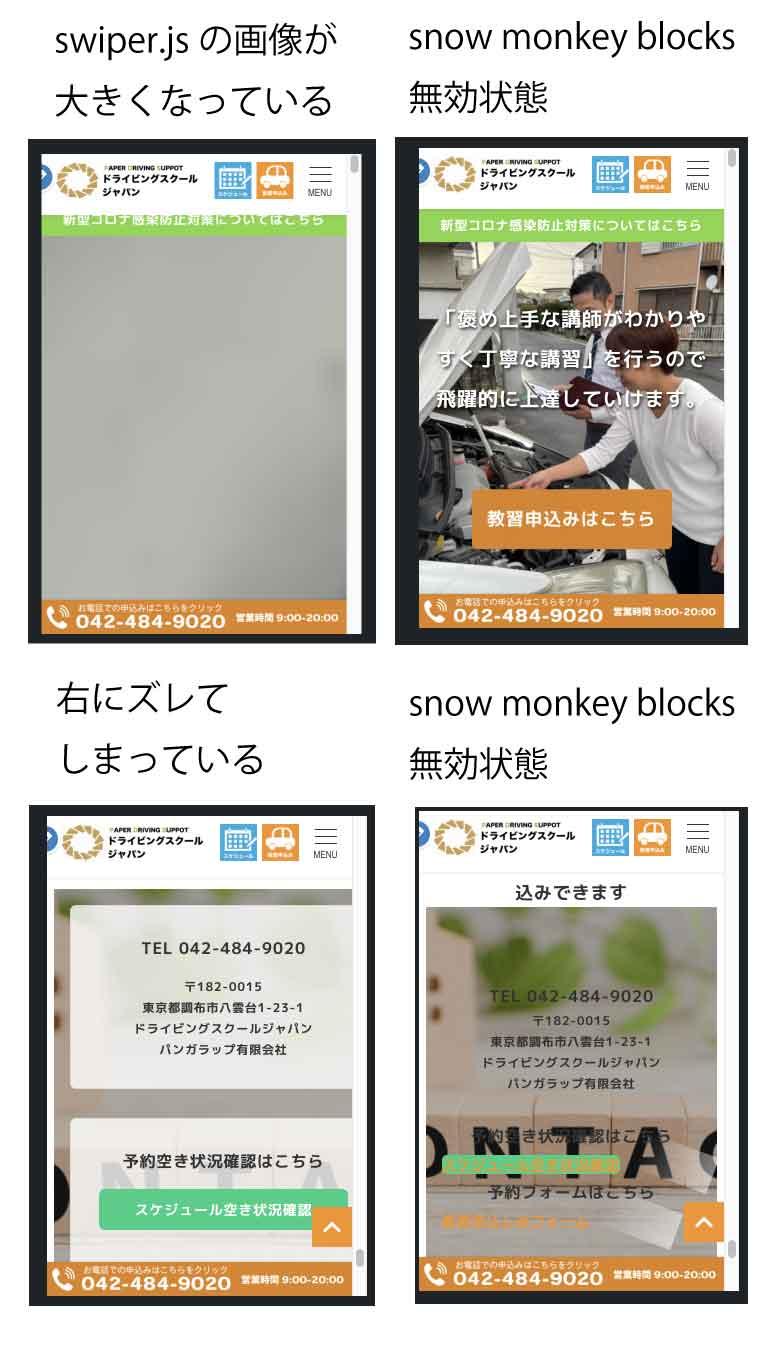
スマホ画面で表示が崩れてしまう
問題1
swiper.jsのスライダーを使用しているがスマホ画面のみ画像が大きくなってしまう。
問題2
セクション→カバー→項目→自由入力→ボックスで作成しているブロックが
スマホのみ右によってしまう
### 試したこと
snow monkey blocks のプラグインを無効にすると表示崩れがなくなる。
お手数ですが確認お願いいたします。