3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2020年12月5日 1:59 PM #62346
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】11.7.6
【お使いのブラウザ】クローム
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
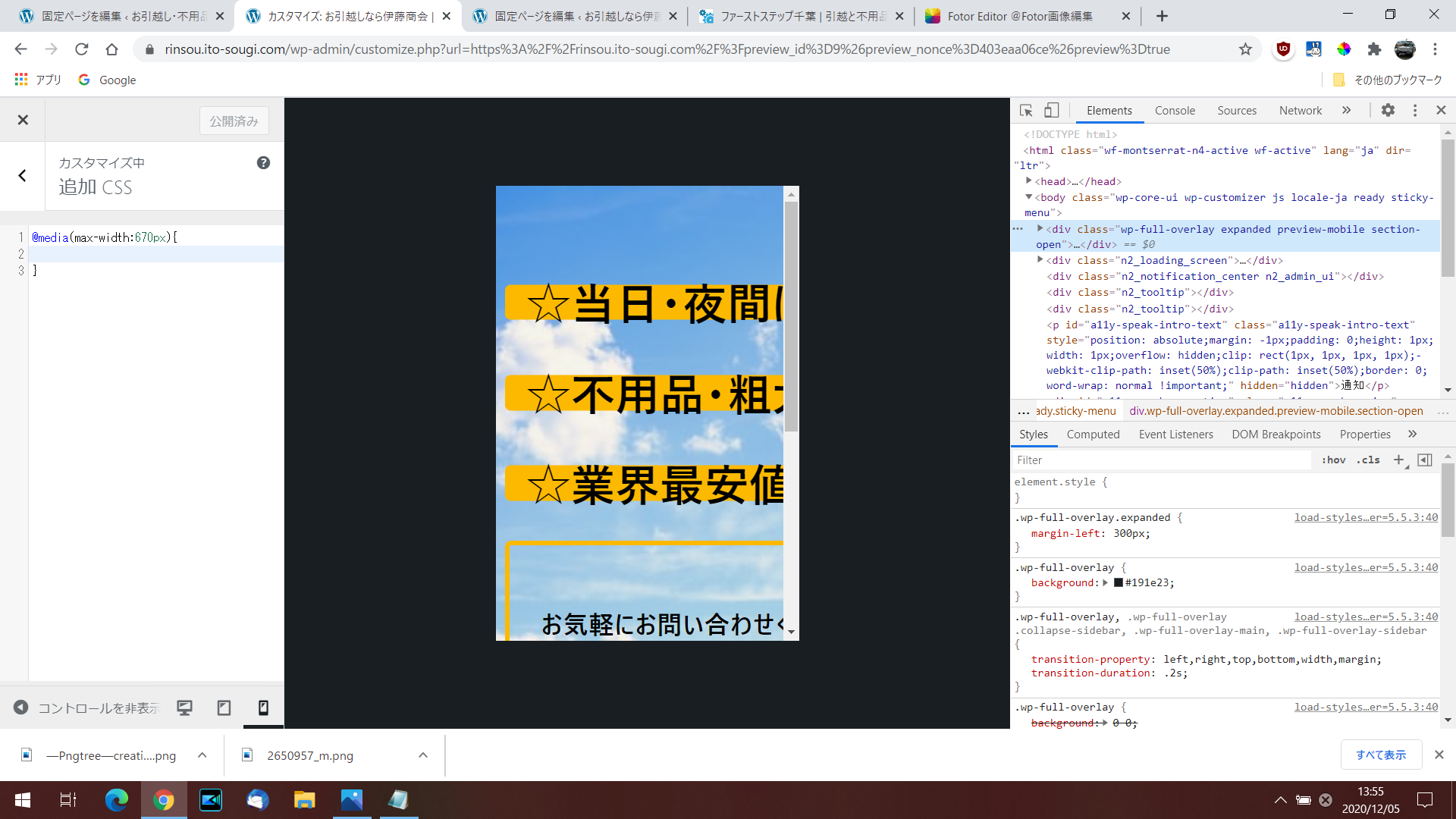
下記写真のように、CSSを追加してスマホ表示にした時の画像のサイズを変えたいのですが、写真のサイズは変更できるのですが、文字の部分が変わりません。
アドバイス頂けたらと思います。
 ♥ 0Who liked: No user2020年12月5日 7:20 PM #62362
♥ 0Who liked: No user2020年12月5日 7:20 PM #62362@media ( max-width:670px ) { }だけでは何も変わりませんね。この中に何かしらCSSを記述する必要があります。
例えば、
@media ( max-width:670px ) { body { background-color: red; } }こう記述することで、ブラウザ幅が670px以下の場合に、
bodyタグにbackground-colorが適応されます。言い換えると、ブラウザ幅が671px以上であれば動作しません。ですので、メディアクエリの中に任意のCSSを記述してください。
こちらの記事も参照になるかもしれませんね。
♥ 0Who liked: No user2020年12月5日 7:21 PM #62363字足らずで申し訳ありません。
色々メディアクエリの中に記述して試したのですがダメだったという意味でした。
どうやら文字のブロックが邪魔をしていたようです。
削除してやり直したら普通に表示できました。ただ、CSSで解決できてないのは課題なので、添付していただいた文章をよく読ませて
頂きます!ありがとうございました!♥ 1Who liked: No user -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「スマホ表示にしたときのレイアウトが変更されない」には新しい返信をつけることはできません。