- このトピックには5件の返信、3人の参加者があり、最後に
ykoki112233により5年前に更新されました。
-
投稿者投稿
-
2020年12月13日 4:58 PM #63032
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】12.0.1
【お使いのブラウザ】Google chrome
【当該サイトのURL】https://test1.your-coding.work/いつもお世話になっております。
スマホ表示の際に、ヘッダーコンテンツがヘッダーの下に表示されてしまいます。
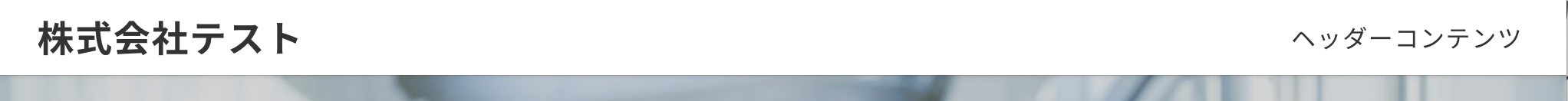
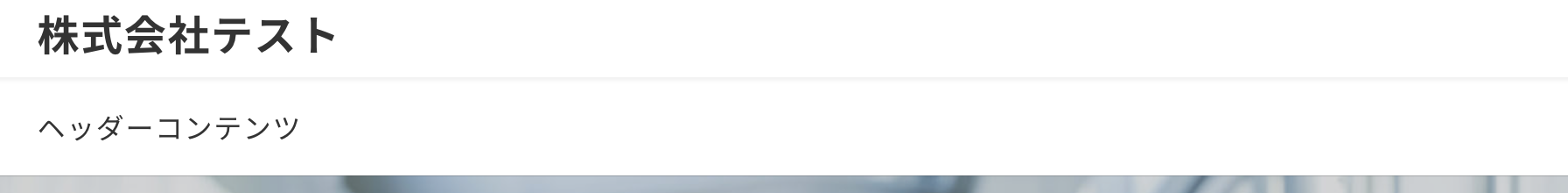
以下の画像をご確認お願いいたします。

↑PC表示

↑スマホ表示
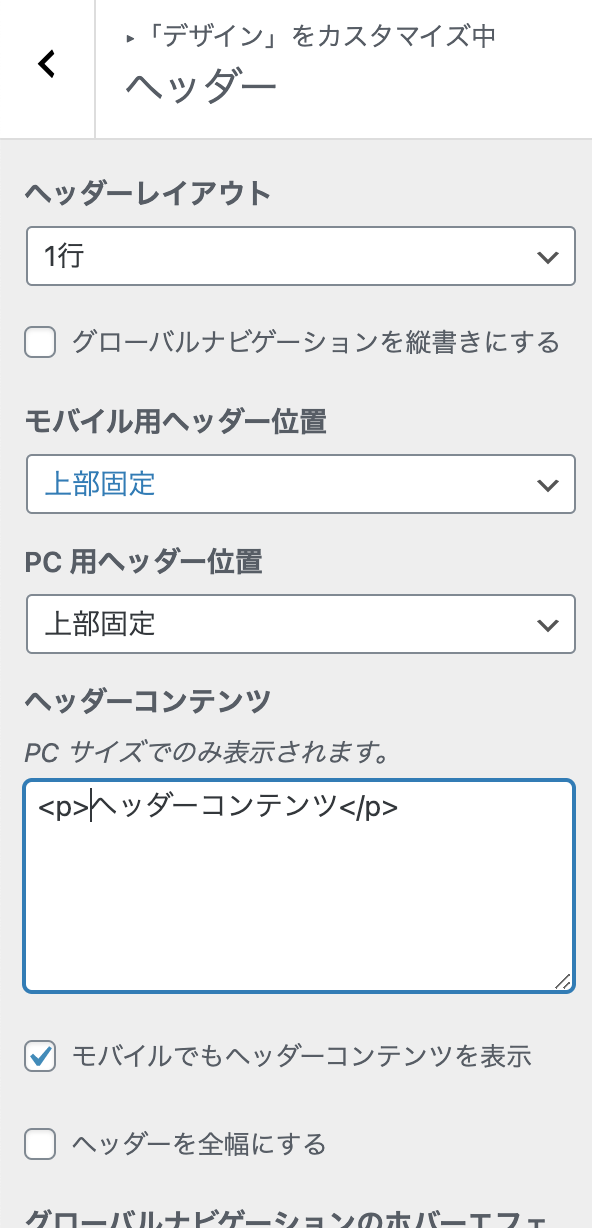
なお、設定は以下のようにしております。

ご確認いただけますと幸いでございます。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2020年12月13日 5:22 PM #63034山崎光希さん
こんにちは。スレッドお邪魔します
スマホのときはヘッダーコンテンツがヘッダーの下側にでるのは、たぶんバグではなく仕様だと思います。
(HTMLのソースを確認してみたところ、明確に表示場所が出し分けされていたので)例えばスマホのときでもハンバーガーボタンの横(orロゴの横)になにか表示したいなど、明確なものがある場合は、My Snow Monkeyプラグインに、フックというものを利用したコードを記述(+CSSによるスタイル調整)で実現はできるかと思います。
♥ 0Who liked: No user2020年12月13日 5:29 PM #63035アクツさま
早速のご回答ありがとうございます。
My Snow Monkeyは利用したことがあるのですが、フックというものを利用したことがなく、どのようなコードを記述すればよいかご教示いただけますと幸いでございます。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2020年12月14日 11:44 AM #63074返答ありがとうございます!
どういった内容を出したい(あとハンバーガーボタン寄りなのかロゴ寄りなのか等)にもよりますが、下記のコードでハンバーガー前に任意のものを出力できるかと思います。add_filter( 'snow_monkey_template_part_render_template-parts/header/hamburger-btn', function( $html, $name, $vars ) { $add_html = '<div class="hoge">こちらにでるよ!</div>'; return $add_html.$html; } );※カスタマイズ > ページ速度最適化 項目でヘッダーをキャッシュ をON している場合は、コード設定後キャッシュを削除で削除ください
♥ 2Who liked: No user2020年12月14日 1:27 PM #63093アクツさんが書かれているように、スマホでヘッダーの下に表示されるのは仕様となります。スマホはロゴとハンバーガーボタンの間がとても狭くなるので、多くの場合、ヘッダーコンテンツがその間には入り切らないためそのような仕様にしています。
Snow Monkey のフックについては下記のサイトが詳しいです。
どうしてもスマホでもロゴとハンバーガーボタンの間に出したいのであれば下記のフックが使えるかもしれません。
♥ 1Who liked: No user2020年12月14日 1:31 PM #63095アクツさま、キタジマさま
ご丁寧にご教示いただき、ありがとうございます!
記載の通り実装してみます。
ありがとうございました!
♥ 1Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。




