-
投稿者投稿
-
2021年5月16日 12:58 PM #75810
お使いの Snow Monkey のバージョン】 14.2.3
【お使いの Snow Monkey Blocks のバージョン】11.3.0
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】https://mitch-fes.com/### 発生している問題
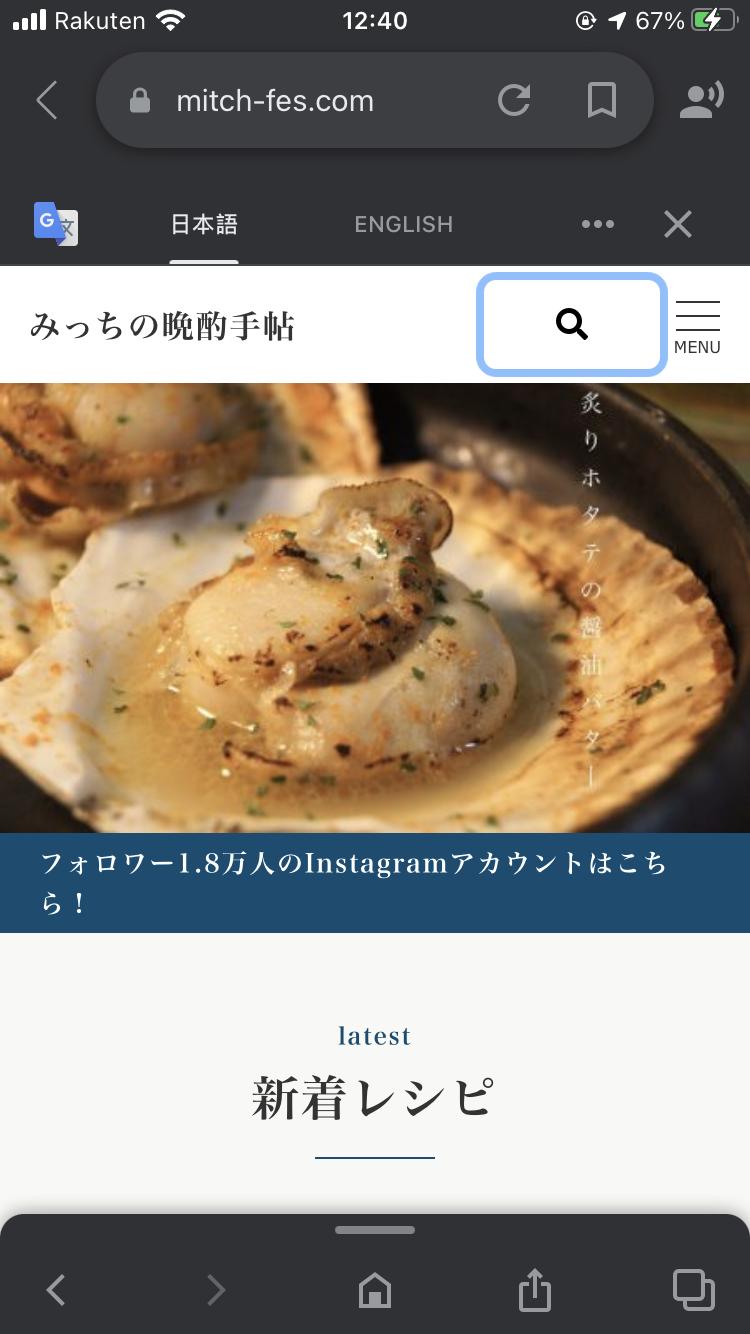
下のように、スマホ(iphone)とipadでは、検索アイコンを押して何も検索せずに戻る場合、
青色の枠のような線が表示されます。検索ボックスの指定は、下記のようにしました。
//メニューの検索ボックス
add_action(
‘snow_monkey_after_header_site_branding_column’,
function() {
?>
<i class=”fas fa-search” style=”color: black;”></i>
<?php
}
);
### 試したこと
デベロッパーツールでは、border: none;になっており、
該当箇所をcolor; #fff;にするなど、試してみましたが青の枠が表示されます。お手数ですが、どなたか知見がある方は、教えて頂けると幸いです。
♥ 0Who liked: No user2021年5月16日 1:11 PM #75815この青い線は、ウェブサイト上でクリック可能な場所を示す「フォーカス時のアウトライン」と呼ばれたりするものです。
お身体が不自由な方の中で、マウスを上手く操作できない方々はキーボードのタブキーなどを活用してウェブサイトを閲覧されるのですが、そういった方々がキーボードで操作される際に、現状どこが選択されているのかを視覚的にわかりやすくするものです。
健常者の中には、これらの表示を見た目(デザイン)の統一感などを理由に非表示にされたいという方もみえます。しかし、より多くのざまざまな方々に閲覧していただくという考えをお持ちのウェブサイトであれば、こちらを非表示にされない方が良いかなと個人的には思います。
表示自体はCSSで変更することができるので、上記キーワードと一緒に検索いただくと良いかと思います。
2021年5月16日 1:24 PM #75818 -
投稿者投稿
- トピック「スマホ(iphone)とipadでは、検索アイコンに青い枠が表示されます。」には新しい返信をつけることはできません。
