-
投稿者投稿
-
2020年5月7日 10:17 AM #50788
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】10.3.0
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://corporate.kojodan.jp/===
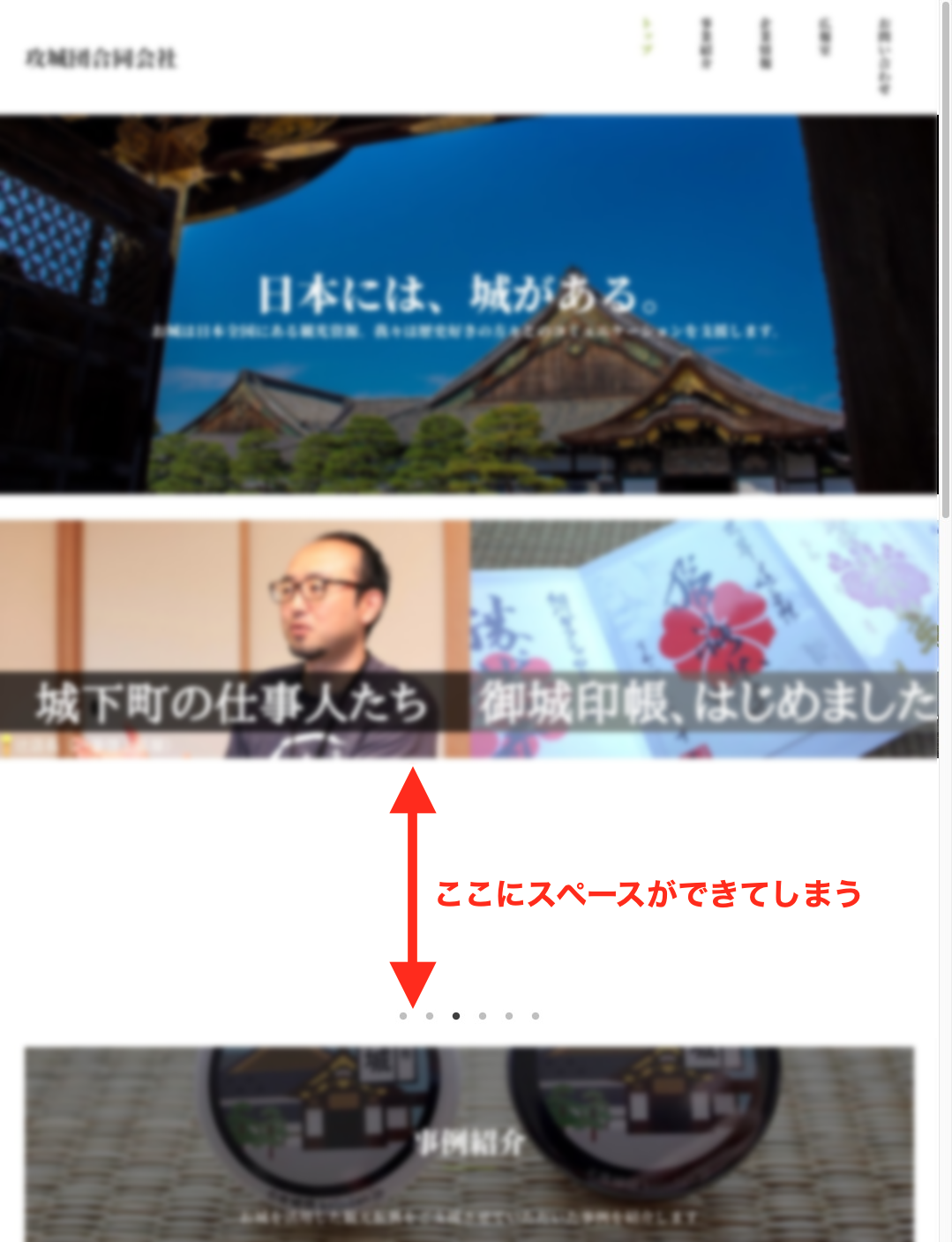
トップページにスライダーを使用しているのですが、不定期にスライダーの下に余白ができてしまいます。
法則性がわからず直せないので助けていただけますでしょうか。
ログアウトでの閲覧、キャッシュプラグインなどを無効にしても解決しませんでした。設定としては、表示するスライド数を
ラージ、ミディアム→2
スモール→1
にしています。見た感じ、表示数1のスペース(スライドの4倍)が確保されて、そこに2つ表示しているため、同サイズの余白が生まれているように見えます。
 ♥ 0Who liked: No user2020年5月7日 4:25 PM #50804
♥ 0Who liked: No user2020年5月7日 4:25 PM #50804手持ちの環境(Mac + Chrome、Android + Chrome)で何度かリロードしてみたりスライダー下のドットをクリックしてみたりしたのですが再現できませんでした。
不定期にスライダーの下に余白ができてしまいます。
とのことですが、これは画面を表示したとき、画像がスライドしたとき、などどういう操作をしたときに再現されるかも決まりがなく、完全にランダムということでしょうか?
♥ 0Who liked: No user2020年5月7日 4:41 PM #50812説明の仕方が悪くて申し訳ありません。
余白ができるのは表示時です。動作時にできることはありません。
別のページを表示してトップに戻ったときや、しばらくしてからアクセスすると発生することが多いようですが、余白なく表示されることもあるので原因がわかりません。
もしかするとこちらの環境に問題があるのかもしれませんね。
♥ 0Who liked: No user2020年5月7日 5:32 PM #50855ありがとうございます!いったりきたりしていたら再現できました!
ただ、確かにどういう条件でなるかがわからず、CSS 的にも異常な値が割り当てられているのも発見できなかったので、これといった解決策がわかりません…。なんとなくこれでいけるかも?というパッチを用意してみたので、カスタマイザー → 追加 CSS に下記の CSS を追加して様子見してみていただけませんか?
.slick-initialized .slick-slide { display: flex; justify-content: center; align-items: center; }もしくは
.smb-slider .slick-slide { display: flex; justify-content: center; align-items: center; }これで解決できそうなら Snow Monkey、Snow Monkey Blocks をアップデートして取り込もうと思います。
♥ 0Who liked: No user2020年5月7日 5:41 PM #50856ありがとうございます!
さっそく追加してみたので、しばらく様子見してみますね。♥ 0Who liked: No user2020年5月7日 6:48 PM #50860よろしくおねがいします!
♥ 0Who liked: No user2020年5月8日 10:24 AM #50896何度か時間を起きながらも試してみましたが再現しなくなったので大丈夫そうです!
迅速なご対応ありがとうございました。
♥ 1Who liked: No user2020年5月8日 11:26 AM #50902確認ありがとうございます、たすかります! Snow Monkey、Snow Monkey Blocks の次のアップデートでこの CSS を取り込みます。アップデート後は追加した CSS は消しても大丈夫です。
♥ 0Who liked: No user2020年5月9日 9:07 AM #50970Snow Monkey Blocks v8.2.3 で修正しました!
♥ 1Who liked: No user2020年5月23日 5:35 PM #51687本件、まだ解決していないようです。たまに起きています。
プラグイン、テーマは最新版にしています。
Snow Monkey Blocks 8.4.1
Snow Monkey 10.5.2リロードすれば直るので致命的ではないのですが、はじめて訪問された方にはちょっと情けない印象を与えてしまうので、解決していないということだけご記憶いただければ幸いです。
優先度が低いことは承知しておりますので、修正自体は後日でけっこうです。「解決しました!」と元気よく伝えてしまったので、「ウソでした!」というご報告でした。
♥ 1Who liked: No user2020年5月24日 8:21 AM #51697ぐわー、そうですか…
えっと、autoptimize で js の操作(結合?圧縮?)をされていると思うのですが、それを解除するとどうなりますか?♥ 0Who liked: No user2020年5月24日 9:27 AM #51698たしかに今回はプラグインを停止させて確認してませんでした。
しばらく停止させて様子を見てみます!
♥ 0Who liked: No user2020年5月24日 8:06 PM #51705AutoptimizeとWP Fastest Cacheを停止していますが、起きますね。
トップページ以外のページを開いたまま、しばらく放置しておいて、トップに戻るとかなりの確率で再現することがわかりました。
(たとえば企業情報のページを開いたままタブを10分以上放置しておき、またタブに戻ってトップのリンクを選ぶと起きます)
参考になるのかどうかもわからない情報ですが、ご報告まで。
繰り返しになりますが、致命的ではないのでいつか解決すればいいなという程度で受け止めていただければ十分です。
♥ 0Who liked: No user2020年5月25日 9:45 AM #51726確かに攻城団合同会社のサイトだと再現できるのですが、僕の開発環境だと再現ができないのです。なので画像のサイズがどうとか使っているプラグインとの兼ね合いでどうとか、なにか原因があるのだと思いますが、全く検討がつかない状態です…。
僕のブラウザからだと「御朱印帳、はじめました」の画像だけが正しい縦横サイズで読み込まれないという現象が起こっています。一度、この画像だけを外してみるとどうなるか見てもらえないでしょうか?
「正しい縦横サイズで読み込まれない」という現象から可能性を考えると、あとは
– カスタマイザー → ページ速度最適化 → 画像の非同期読み込み を無効にしてみる
– スライダーブロックの画像にwidth、heightが入るように Snow Monkey Blocks を改修してみるが考えられるかなと思います。後者は実装が可能か調査してみますので、前者も一度試してみてもらえないでしょうか。
よろしくおねがいします!♥ 0Who liked: No user2020年5月25日 11:31 AM #51740連投すみません、v8.4.2 で、スライダーブロックに width と height が反映されるようにしてみました。画像の選択時と画像サイズの変更時に反映されるので、アップデート後、スライドを選択 → インスペクターで適当な画像サイズに変更 → もとの画像サイズに変更、してみてください!
♥ 1Who liked: No user -
投稿者投稿
- トピック「スライダーの下に余白ができてしまう」には新しい返信をつけることはできません。

