3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2022年9月22日 5:23 PM #111457
【お使いの Snow Monkey のバージョン】
バージョン: 17.2.6
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】バージョン 8.0.2
【お使いのブラウザ】
グーグルクローム
【当該サイトのURL】### 実現したいこと
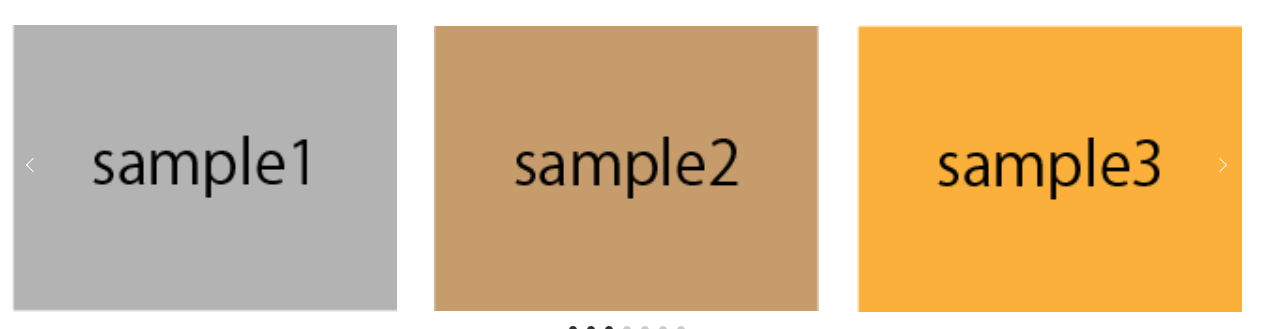
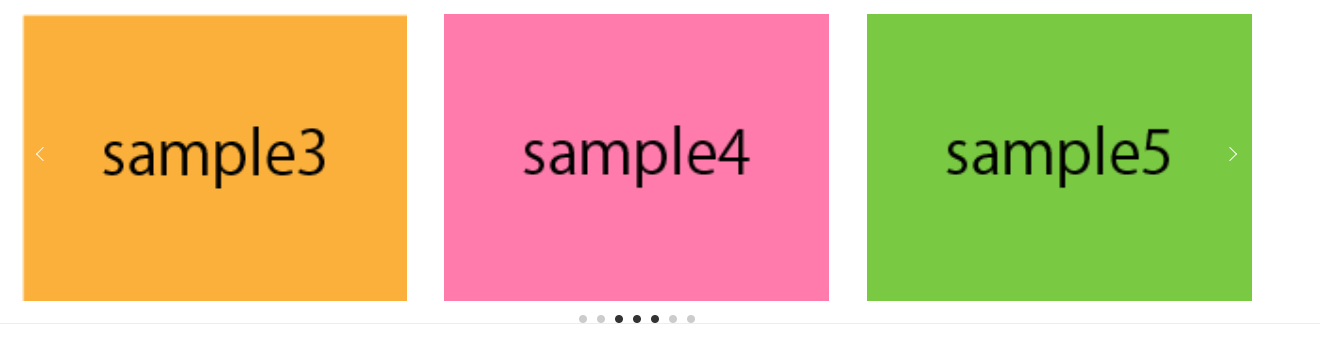
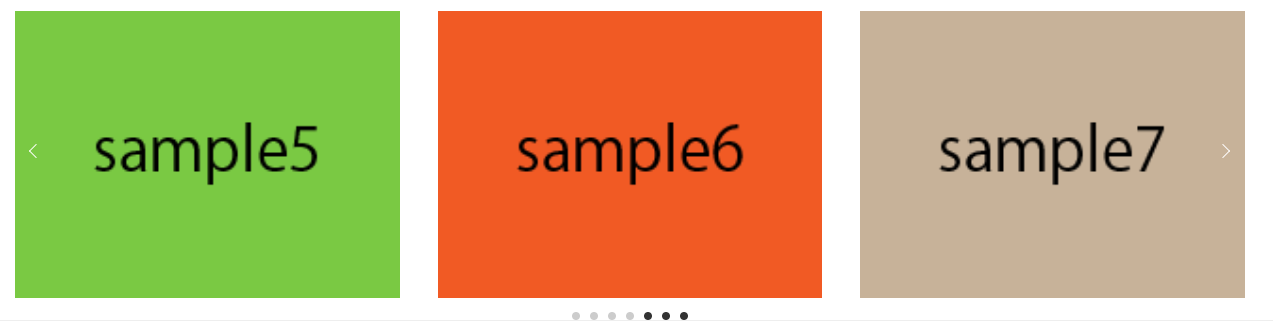
スライダーを常に左方向に流しておきたい。
画像を7枚設定した時のイメージです。
7枚目の次に「sample1」まで巻き戻ってしまうのを、「sample7」の右側に「sample1」がくるような仕様に変更したいです。


### 発生している問題
複数のスライダーをずっと左に流れるようにループさせたいのですが、最後の画像まで行くと、始めの画像まで高速で戻ってしまいます。
巻き戻らずに常に左方向に流しておくことは可能でしょうか?
### 試したこと
画像の枚数を変更したり、ブラウザを変更してみましたが変わりませんでした。解決方法がございましたらご教授いただけますと幸いです。
何卒よろしくお願い申し上げます。
♥ 0Who liked: No user2022年9月22日 5:26 PM #111460Snow Monkey Blocks のスライダーは仕様上できません!適当なスライダープラグインを入れるほうが良いかもしれません。
♥ 0Who liked: No user2022年9月23日 10:11 PM #111506@松村 さん
独自で実装するなら、こちらの記事が参考になると思います。
Snow Monkey + Lazy Blocks + Swiper をつかった方法です。
表現は違いますが、SwiperのパラメーターやCSSで理想に近いスライダーができると思います。プラグインなら Carousel Slider あたりが良さそうです。
-
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「スライダーをずっとループさせる方法」には新しい返信をつけることはできません。