-
投稿者投稿
-
2021年10月14日 2:12 PM #89341
【お使いの Snow Monkey のバージョン】15,8,1
【お使いの Snow Monkey Blocks のバージョン】12,6,0
【お使いの Snow Monkey Editor のバージョン】6,1,0
【お使いのブラウザ】chrome
【当該サイトのURL】### 発生している問題
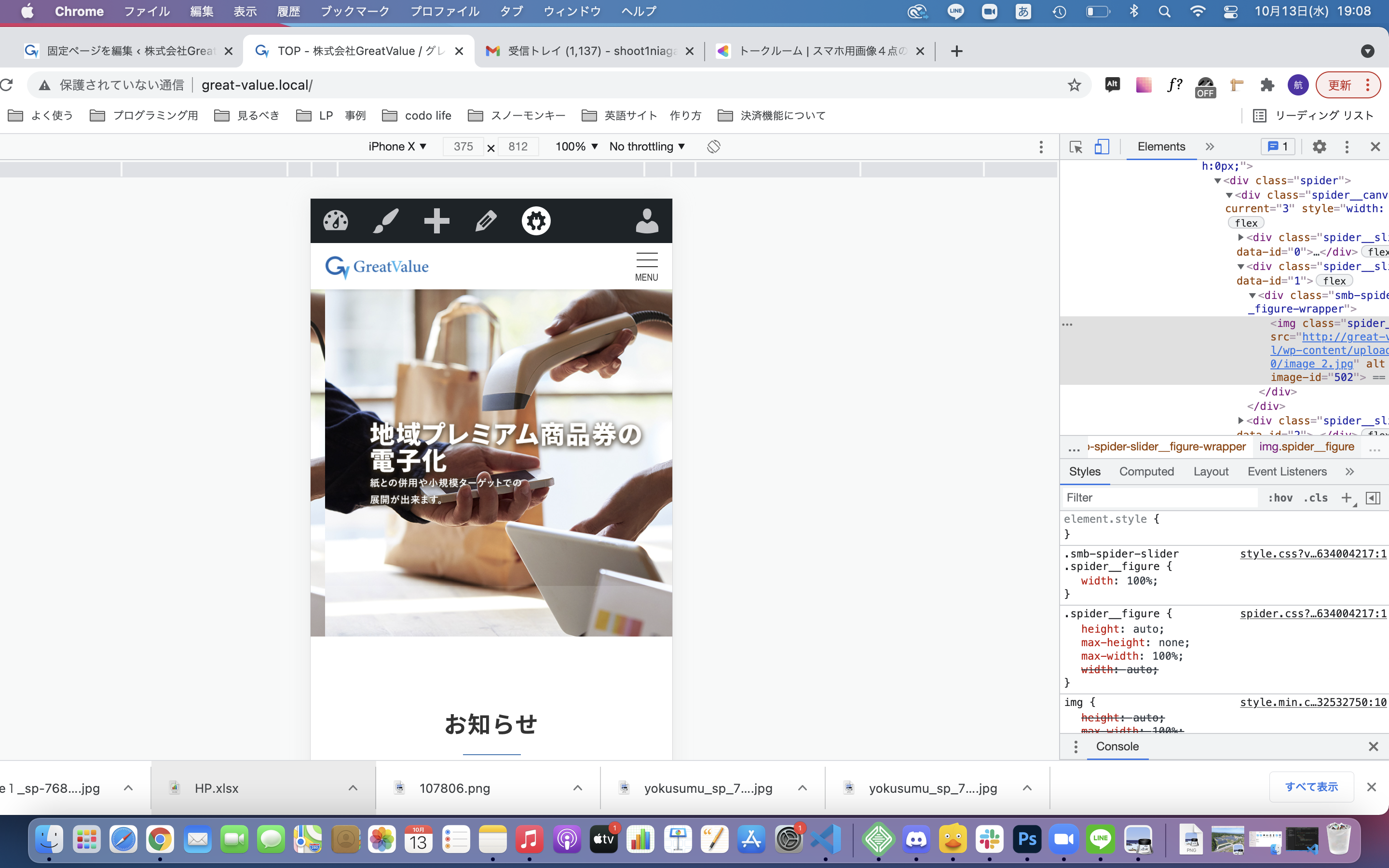
スライダーブロックを使用しているのですが添付写真のように右に余白ができてしまいます。

写真はスマホ表示ですがPC画面でも同じようになります。1枚目のスライドでは余白はないのですが2,3枚目のスライドの際に余白ができます。
画像サイズは768px×768pxです。
### 試したこと
横長の画像を使用していた時は余白はできなかったので正方形の画像を使用した事が問題だと考えました。1000px×768pxの画像を試しに使用してみましたがやはり余白ができました。
調べていくうちに下記の記事のように正方形の画像で使用されている方もいたので不具合か、何か他の原因があるかと思い相談させて頂きました。
どうぞよろしくお願いいたします。
♥ 0Who liked: No user2021年10月14日 3:19 PM #89351最近いれたアップデートで、スライダーブロックの
.spiderと.spider__referenceの大きさが違う場合は、.spider__referenceの左端がスライドの基準位置になるようになりました。ブロックが全幅 or 幅広だったり、「スライダーをずらす」オプションを有効にしていたりしないでしょうか? あるいは何らかのブロックの入れ子にされたりしていますか?♥ 0Who liked: No user2021年10月15日 9:30 AM #89414きたじまさん
ご返答ありがとうございます。
○ブロックが全幅 or 幅広だったり
→両方試しましたが同じでした。
○「スライダーをずらす」オプションを有効にしていたりしないでしょうか?
→しておりません。
○あるいは何らかのブロックの入れ子にされたりしていますか?
→こちらもしておりません。
一応スクショ添付致します。よろしくお願いします。
 ♥ 0Who liked: No user2021年10月15日 9:42 AM #89422
♥ 0Who liked: No user2021年10月15日 9:42 AM #89422スクショだと「幅広」になっているようですが、幅広を外して通常幅にするとどうなりますか?
♥ 0Who liked: No user2021年10月15日 10:04 AM #89430どうも幅広にするとズレがでちゃうみたいです。少し修正を入れてみようと思います。
♥ 0Who liked: No user2021年10月15日 10:45 AM #89432Snow Monkey Blocks v12.6.1 で変更をいれてみました。アップデートしたあと、スライダーブロックを入れているページの編集画面を開いて再保存してみてください!
♥ 0Who liked: No user2021年10月15日 12:11 PM #89461 -
投稿者投稿
- トピック「スライダーブロックを使用すると余白ができる」には新しい返信をつけることはできません。