-
投稿者投稿
-
2022年8月25日 3:04 PM #109939
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】16.0.4
【お使いの Snow Monkey Editor のバージョン】 8.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】クライアントサイトにつき非公開### 実現したいこと
・Snow Monkey Blocksのボックスを配置
・その中にSnow Monkey Blocksのスライダーを使用しスライダーを設置・表示画像を100%ではなく、50%程度に表示したい
・画像の表示位置は中央に配置したい
・左右の矢印とサムネイルは画像の上ではなく余白上左右幅いっぱいの位置にしたい### 発生している問題
・読み込み時、画像は50%で読み込まれるのですが、
ボックスの枠が100%のサイズで読み込まれてしまう・中央ぞろえをmargin:0 25%;で指定しているためか、
スライダー下のサムネイルが右へ25%ずれてしまう・サムネイルのサイズ高さが50%に変わってしまう
ケースもあります。
### 試したこと
当初設定したCSSは以下のとおりです。
.spider__figure.ls-is-cached{ width:50%; margin:0 25%; }上記のCSSだと、設置するページによっては横幅50%に「切り取られる」だけのケースや、うまくCSSが効かないこともあり、下記のCSSに書き換えて対応しています。
(ただしheight:50%;が入ることで、サムネイルにも影響がでてしまいます。)img.spider__figure.ls-is-cached.lazyloaded{ width:50%; height:50%; margin:0 25%; }margin:0 auto;では中央寄せにできませんでした。
そもそもかなり強引なやり方をしている気もするので、適切な方法があればご教授いただけますと幸いです。
♥ 0Who liked: No user2022年8月25日 11:03 PM #1099732022年8月26日 8:40 AM #1099822022年8月27日 11:35 AM #110052megさん
私が回答したことで他の方からの回答がなくなってしまったとしたら申し訳ないと思い、CSSも考えてみました。
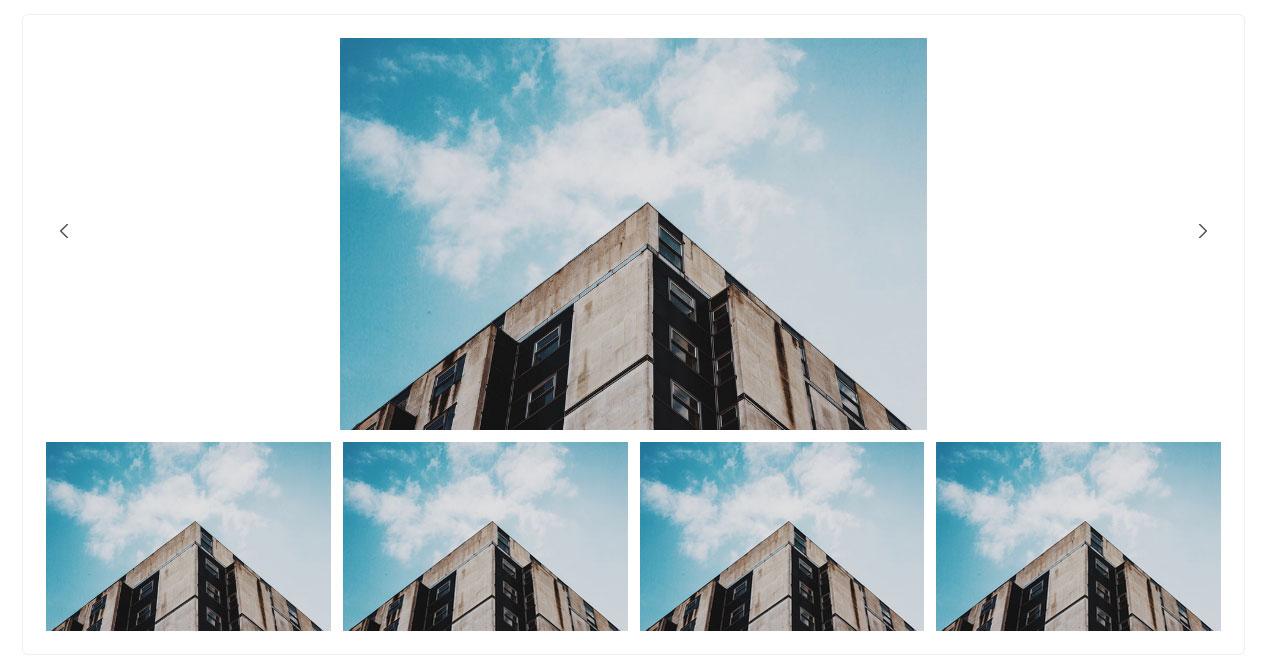
私の環境では下記CSSで添付画像のように表示されるのですが、ご要望はこんな感じで合っていますかね。
.smb-spider-slider .smb-spider-slider__figure-wrapper, .smb-spider-slider .spider__slide { flex: 1 0 100% !important; flex-wrap: wrap; overflow: hidden; position: relative; text-align: center; } .smb-spider-slider .spider__figure { max-width: none; width: 50%; } .spider__arrow[data-direction="prev"]::before { border-bottom: 1px solid #000; border-left: 1px solid #000; left: calc(50% - 5px); top: calc(50% - 5px); transform: rotate(45deg); } .spider__arrow[data-direction="next"]::before { border-right: 1px solid #000; border-top: 1px solid #000; bottom: calc(50% - 5px); right: calc(50% - 5px); transform: rotate(45deg); }割愛できるコードもありますが、元コードと比較しやすいよう、そのままにしています。
お試しいただけたら幸いです。 2022年8月27日 4:52 PM #1100772022年8月27日 7:40 PM #110086
2022年8月27日 4:52 PM #1100772022年8月27日 7:40 PM #110086 -
投稿者投稿
- トピック「スライダーブロック使用時の画像サイズと配置の変更について(とそれに伴う問題解決)」には新しい返信をつけることはできません。
