- このトピックには3件の返信、2人の参加者があり、最後に
 mokadesignにより4ヶ月、 2週前に更新されました。
mokadesignにより4ヶ月、 2週前に更新されました。
4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2025年7月25日 6:36 AM #145893
【お使いの Snow Monkey のバージョン】バージョン: 29.1.4
【お使いの Snow Monkey Blocks のバージョン】バージョン 24.0.4
【お使いの Snow Monkey Editor のバージョン】バージョン 11.0.2
【お使いのブラウザ】Google Chrome
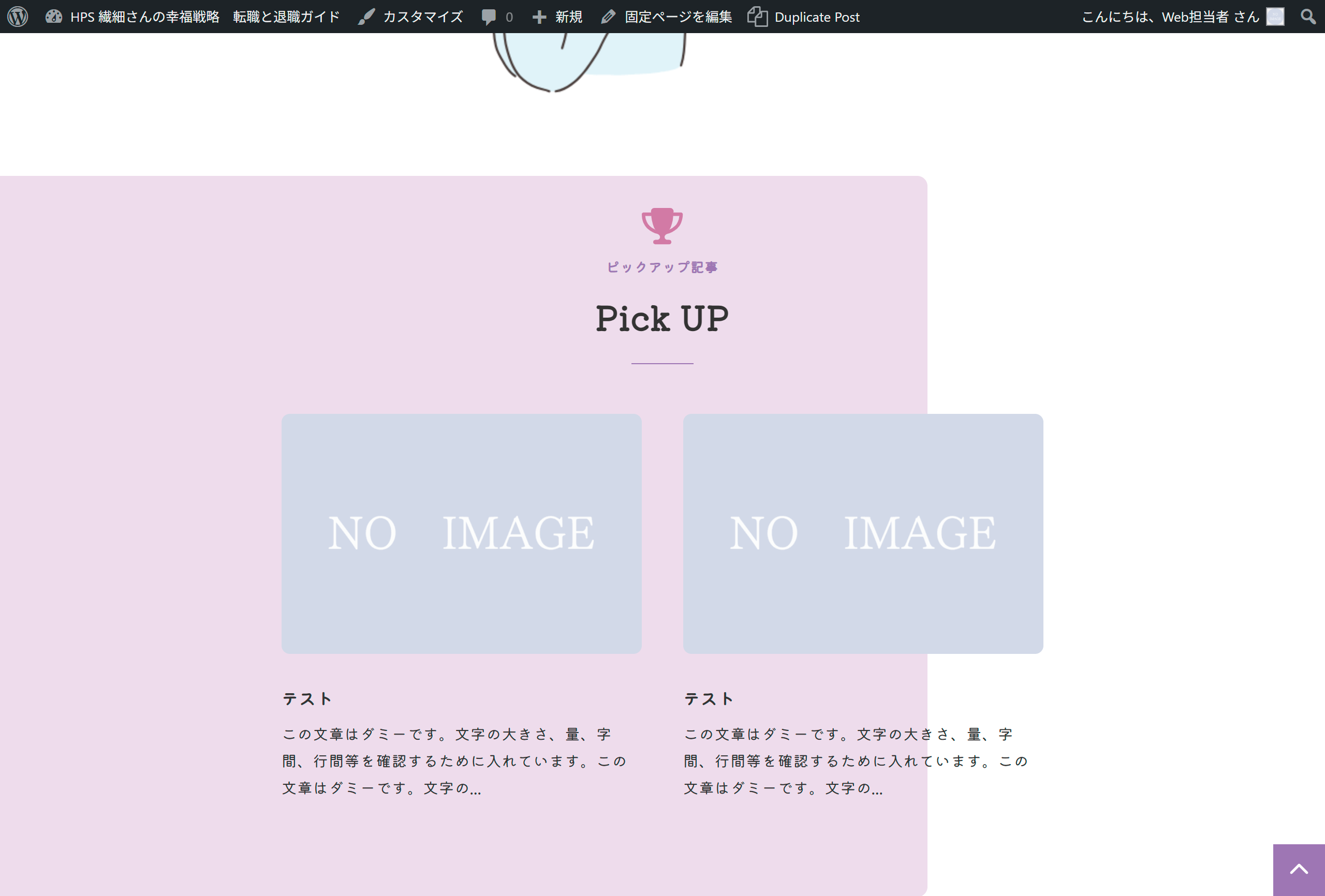
【当該サイトのURL】https://hsp-sensaisan.com/### 実現したいこと
セクションのタイトルの上か下にアイコンを入れたい
### 発生している問題
検索したのですが、やり方がわからないです。。
### 試したこと
カスタマイズの軽量な FontAwesome を使用するにチェックはいれました!
よろしくお願いします<(_ _)>
♥ 0Who liked: No user2025年7月25日 3:22 PM #1458952025年7月25日 6:46 PM #1458982025年7月26日 5:42 AM #145900 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「セクションのタイトルの上か下にアイコンを入れたい」には新しい返信をつけることはできません。