9件の投稿を表示中 - 1 - 9件目 (全9件中)
-
投稿者投稿
-
2021年11月1日 4:22 PM #90654
【お使いの Snow Monkey のバージョン】15.12.1
【お使いの Snow Monkey Blocks のバージョン】13.0.2
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】
【当該サイトのURL】### 発生している問題
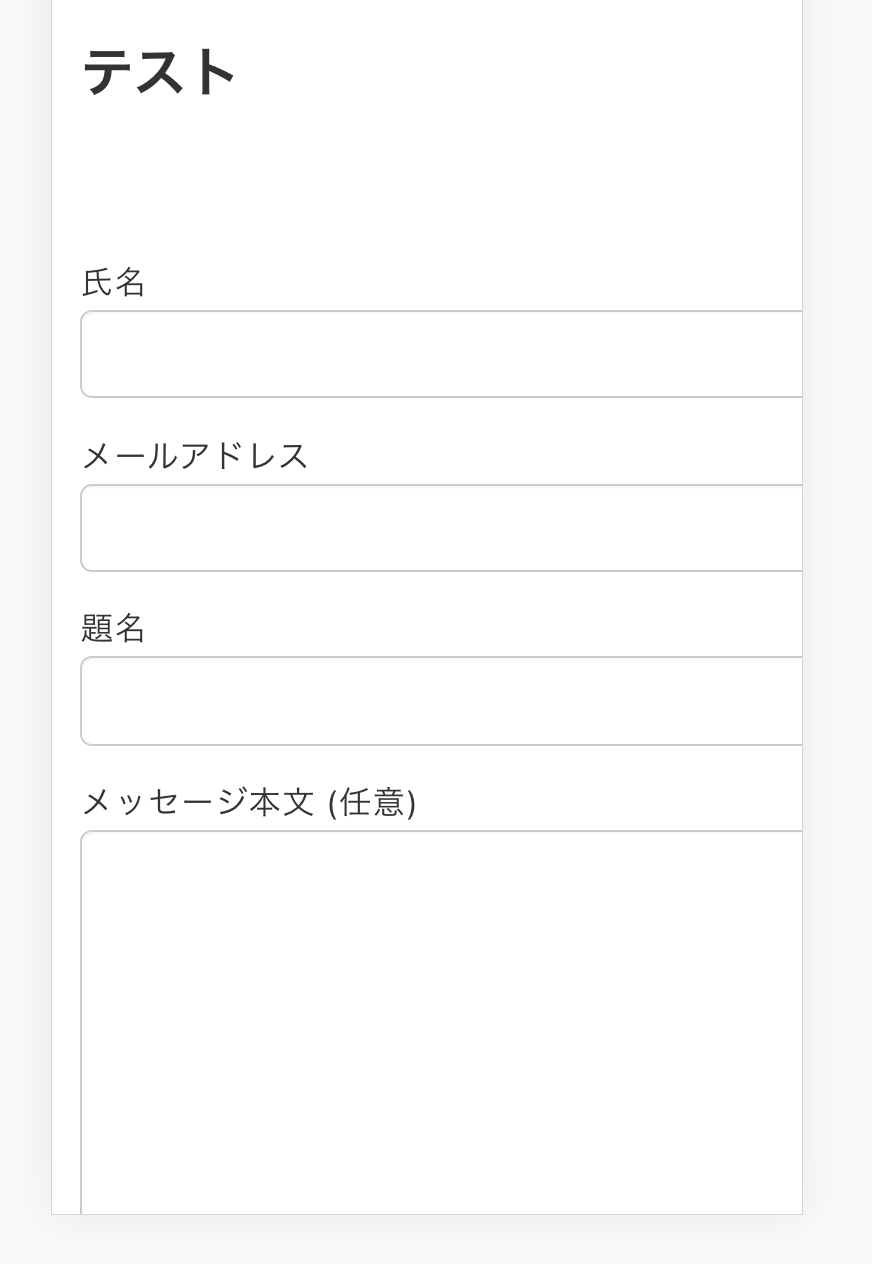
セクションブロックにお問い合わせフォーム(Contactform7)を設置したときに、
スマホ表示を確認するとフォームがはみ出ます。
### 試したこと
今回の案件では「コンテンツをスリム型にする」にしていたので、CSSでクラス名「.u-slim-width」の「max-width」を調整することではみ出ることはなくなりました。
今後お問い合わせフォームを設置する場合、このような調整が必要になってくるでしょうか?
他に簡単な操作がありますか?
♥ 0Who liked: No user2021年11月1日 5:05 PM #906592021年11月1日 5:21 PM #90660まーちゅう 様
ご検証ありがとうございます。
そうなんですね…こちらはまだ制作途中なのですが実機でもはみ出ています…
上のお問い合わせフォームが「セクション 幅広」にしていて、
下のお問い合わせフォームは「セクション」にそのままお問い合わせフォームを入れています。別で納品したサイトについては先に投稿した通りで同じ現象でした。
♥ 0Who liked: No user2021年11月1日 9:12 PM #906752021年11月2日 9:05 AM #90700Olein_jp 様
ありがとうございます。
頂いたテストページを開発者ツールで拝見すると、 .smb-section__inner に width 関係の指定がないため、 <input> の size で指定されている幅に引っ張られているように見えました。
ですので、応急措置としては、
.smb-section__inner { width: 100%; }とすることで対応はできそうです
なるほど、こちらのコードになるのですね!
挿入したところ確かにはみ出なくなりました。♥ 0Who liked: No user2021年11月2日 1:28 PM #907742021年11月2日 2:04 PM #907872021年11月8日 11:27 AM #912072021年11月8日 2:18 PM #91234 -
投稿者投稿
9件の投稿を表示中 - 1 - 9件目 (全9件中)
- トピック「セクションブロックにContactform7を設置したときのスマホ表示について」には新しい返信をつけることはできません。
