-
投稿者投稿
-
2022年1月30日 4:26 PM #97421
【お使いの Snow Monkey のバージョン】 16.0.3
【お使いの Snow Monkey Blocks のバージョン】14.0.0
【お使いの Snow Monkey Editor のバージョン】7.0.0
【お使いのブラウザ】GoogleChrome
【当該サイトのURL】ローカル環境のため非公開### 発生している問題
セクション(ブロークングリッド)で影や背景(移動)を画面より外に設定するとレイアウトが崩れてしまいます。
セクションの幅:全幅、コンテナーの配置:全幅、影の水平位置80
影や背景(移動)どちらでも同じ現象がおきます。以前にも旧バージョンでこのような設定は良くやっていたのですが、ずれる時とずれない時がありました。また、同様のことは起きた時に一度該当箇所の設定をリセットして更新すればある程度は対処できたのですが、今回一度リセットして戻すことができてもセクション内の他の設定をいじるとすぐ戻ってしまっています。

### 試したこと
影や背景の位置を一度リセットして更新。再度設定して更新しても戻らないようです。
以前はこれで改善されるときがありました。
何か対処法はありますでしょうか。
よろしくお願いいたします。
♥ 0Who liked: No user2022年1月30日 4:46 PM #97429セクション(ブロークングリッド)を配置
・全幅
・コンテナーの配置:全幅
・影の色:黒
・影の水平位置:80だけ設定してみました。

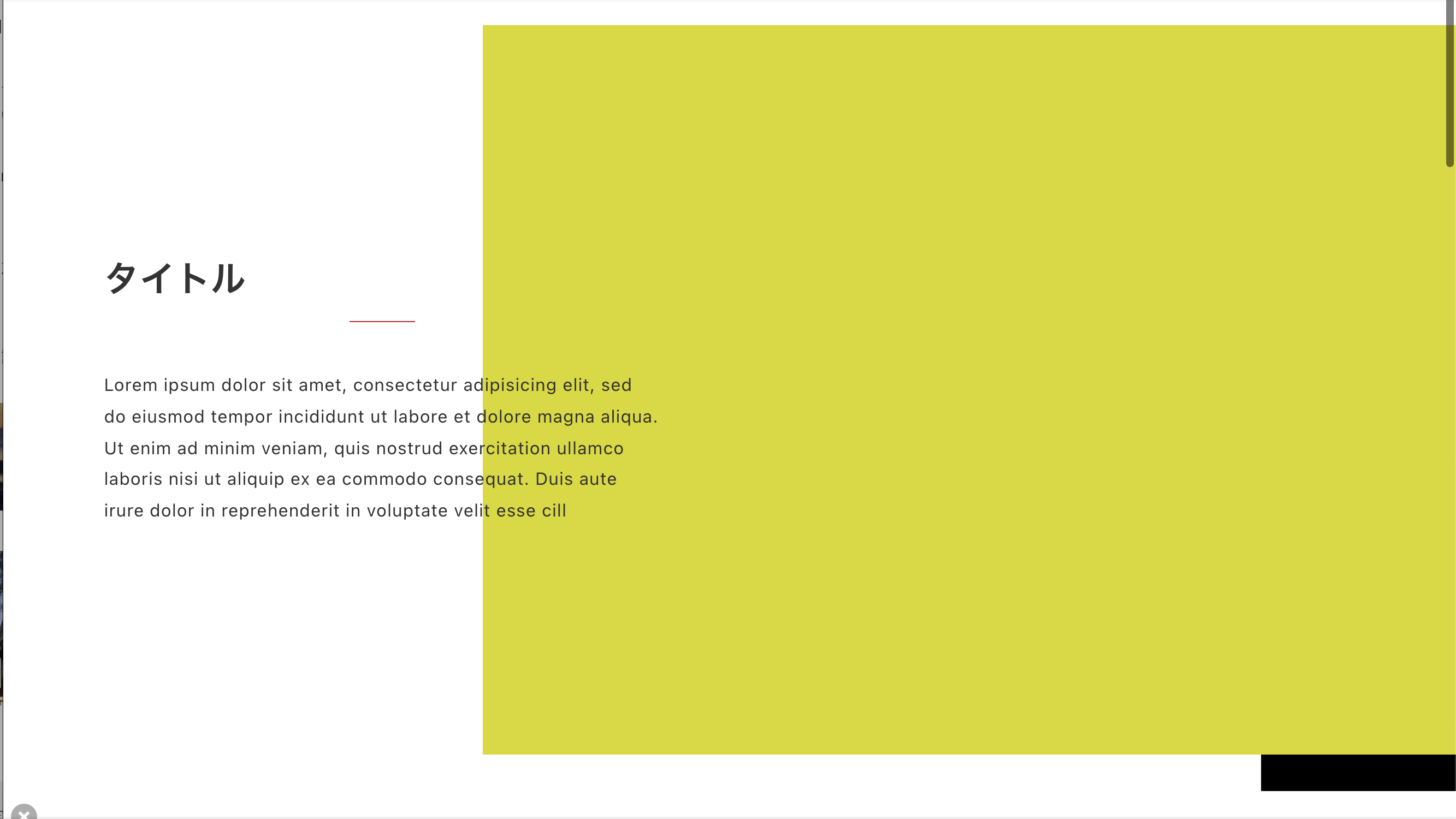
上記のような表示になりましたが、意図した表示に見えます。「レイアウトが崩れる」というのは具体的にどのような表示のことを指していますか?
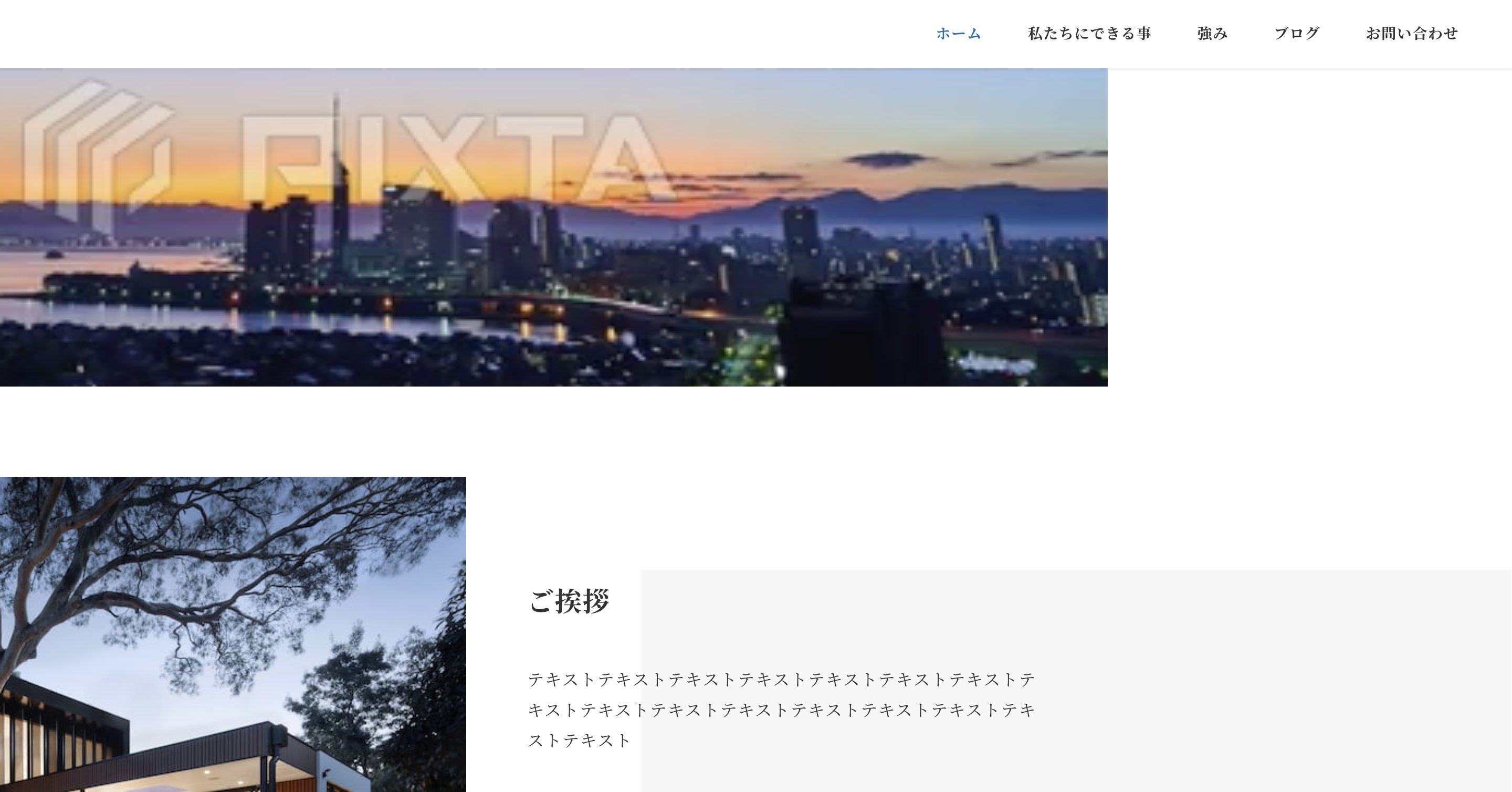
♥ 0Who liked: No user2022年1月30日 5:32 PM #97436添付画像の上部の部分はセクションを全幅にしていて空白が空いているうにこの部分だけでなく画面全体が同様に右側に崩れてしまいます。
例えば、下記のようにセクション(ブロークングリッド)の影を極端にずらしたとします。ずらした分だけ画面がずれてしまいます。

セクションの設定上記の通りですが、他に何か問題ありますでしょうか?
♥ 0Who liked: No user2022年1月30日 5:46 PM #97438連投すみません。
もう少し詳しく情報追加しますと、CSSもすべて解除してます。
また、他の固定ページで同様に作成するとこのような現象は起きませんでした。
くずれが起きているページでは該当のセクションを一度削除して、一から設定を行ってもずれてしまいました。
このページで他のセクションで、影や背景を移動しているものはありません。
よろしくお願いいたします。
♥ 0Who liked: No user2022年1月31日 9:08 AM #974732022年1月31日 5:20 PM #97558 -
投稿者投稿
- トピック「セクションブロックの影や背景(移動)を画面より外に設定するとレイアウトが崩れてしまいます」には新しい返信をつけることはできません。
