-
投稿者投稿
-
2023年5月16日 11:51 AM #123206
【お使いの Snow Monkey のバージョン】20.0.2
【お使いの Snow Monkey Blocks のバージョン】19.2.1
【お使いの Snow Monkey Editor のバージョン】9.2.1
【お使いの PHP のバージョン】8.1.9
【お使いのブラウザ】chrome
【当該サイトのURL】ローカル(必要であればlivelinkします)### 発生している問題
共通設定:セクション(ブロークングリッド)を「全幅」指定
※分かりやすいように色をつけています。SPの問題:「コンテナーの配置」の設定を変更してもレイアウトが変わらず、以下のキャプチャ(左側)のようになります。

- デフォルト→キャプチャ(右)
- 幅広→キャプチャ(左)もしくは(右)
- 全幅→キャプチャ(左)
というように、デフォルトには余白を設けた方が自然かと思いますがいかがでしょうか。
幅広に関しては、解釈が難しいのでお任せいたします。PCの問題:ディスプレイが指定幅より狭い場合に、デフォルトでも全幅のようなレイアウトになります。

こちらもSP同様、デフォルトでは左右に余白があるのが理想です。
### 試したこと
.smb-section-break-the-grid__figureのright(メディアの表示が左の場合はleft)をいじれば制御できますが、他のデザインとの兼ね合いもありますので、こちらでは判断できませんでした。
別の方法として、セクションの中にセクション(ブロークングリッド)を入れるという手法もありますが、余白の打ち消しなど構造が複雑になるので、できれば「コンテナーの配置」で制御したいです。
意図しての構造であれば申し訳ございません。都度CSSで調整するようにします。
よろしくお願いいたします。
♥ 0Who liked: No user2023年5月17日 3:11 PM #123284すみません、このセクション(ブロークングリッド)ブロックの部分の HTML をまるごとここに貼り付けてもらうことってできますか?
♥ 0Who liked: No user2023年5月17日 3:38 PM #123286かしこまりました。画像の変更だけよろしくお願いいたします。
<div class="wp-block-snow-monkey-blocks-section-break-the-grid alignfull smb-section smb-section-break-the-grid smb-section-break-the-grid--right smb-section-break-the-grid--mobile-image is-style-smb-section-undecorated-title" style="--smb-section-break-the-grid--shadow-color:#f78da7;--smb-section-break-the-grid--shadow-transform:translate(5%, 5%);--smb-section-break-the-grid--content-background-color:rgba(255, 255, 255, 0.8);padding-top:120px;padding-bottom:120px;--smb-section--fixed-background-color:#7bdcb5"><div class="smb-section__fixed-background"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper smb-section-break-the-grid__contents-wrapper"><div class="c-row c-row--lg-middle"><div class="c-row__col c-row__col--1-1 c-row__col--lg-1-2"><div class="smb-section-break-the-grid__content smb-section-break-the-grid__content--w--20 smb-section-break-the-grid__content--p-m smb-section-break-the-grid__content--horizontal-10"><div class="smb-section__header smb-section-break-the-grid__header"><h2 class="smb-section__title smb-section-break-the-grid__title">かっこいい<br>タイトルが入ります</h2><div class="smb-section__lede-wrapper smb-section-break-the-grid__lede-wrapper"><div class="smb-section__lede smb-section-break-the-grid__lede">リード分が入ります。リード分が入ります。リード分が入ります。リード分が入ります。</div></div></div><div class="smb-section__body smb-section-break-the-grid__body"><!-- wp:snow-monkey-blocks/buttons --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"><!-- wp:snow-monkey-blocks/btn {"borderRadius":"100px","className":"is-style-ghost"} --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper is-style-ghost"><a href=""><span class="smb-btn__label">私たちについて</span></a></div> <!-- /wp:snow-monkey-blocks/btn --></div> <!-- /wp:snow-monkey-blocks/buttons --></div></div></div><div class="c-row__col c-row__col--1-1 c-row__col--lg-1-2"><div class="smb-section-break-the-grid__figure smb-section-break-the-grid__figure--w-40"><div class="smb-section-break-the-grid__shadow"></div><img src="http://demo.local/wp-content/uploads/2023/05/AdobeStock_319972399-1024x683.jpg" alt="" width="1024" height="683" /></div></div></div></div></div></div></div>他のサイトでは
smb-section-break-the-grid__figure--w-lというのが使われていて、アップデートでsmb-section-break-the-grid__figure--w-40に置き換わった際に異なる動きになったものかと思っています。また、
@media (max-width:63.9375em) .smb-section-break-the-grid--left.alignfull .smb-section-break-the-grid__figure, .smb-section-break-the-grid--right.alignfull .smb-section-break-the-grid__figure { right: 0; left: 0; margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); }というcssが当たっていて、全幅の時モバイルでも画像が全幅になるという仕様になっていました。
♥ 0Who liked: No user2023年5月24日 2:15 PM #123847遅くなってすみません! 確認してみました。
まず、ご提示いただいた問題が
SPの問題:「コンテナーの配置」の設定を変更してもレイアウトが変わらず、以下のキャプチャ(左側)のようになります。
となっていましたが、「コンテナーの配置」はあくまで中身のコンテンツを囲んでいる
.c-containerの最大幅を変更するだけなので、画像の左右「ずれ」とは関係がありません。ということで、画像が左右にずれているのは仕様なのですが、「ブロークングリッドだから」という理由でなんとなくずらしているだけで、明確な理由・仕様をもってずれているわけではないので、ずれる条件を設けるのは一考の余地があるのかなと思います。
個人的には、
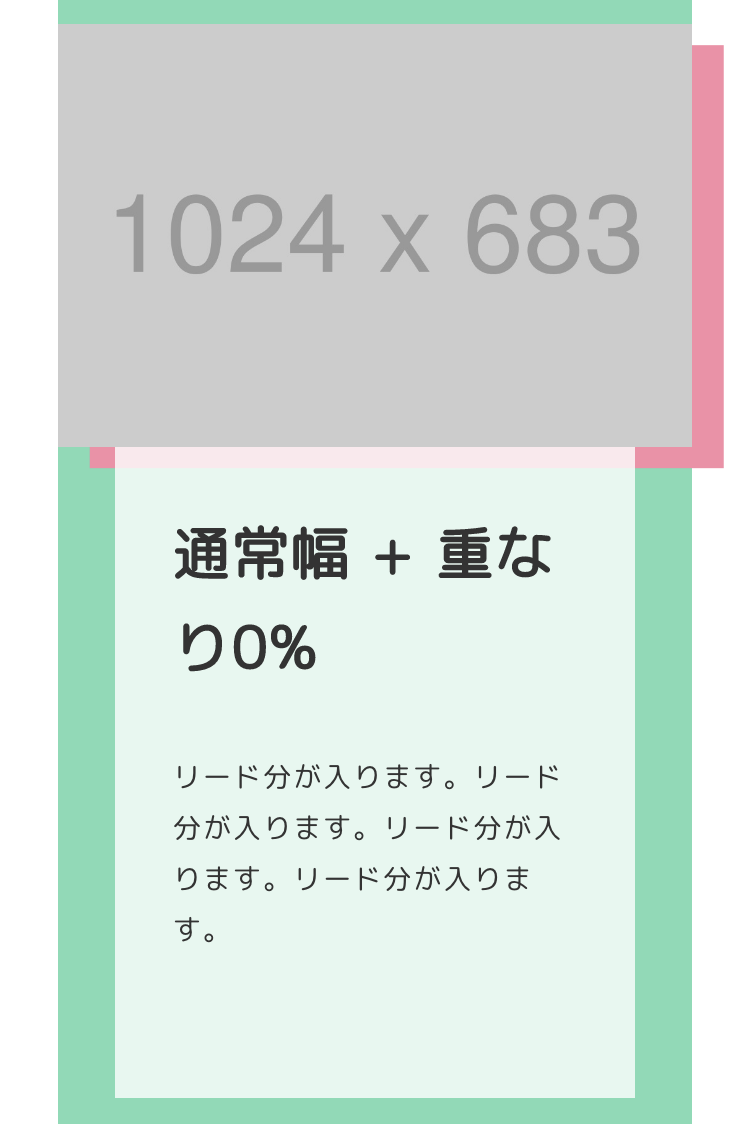
– もう画像の左右ずれはいっそのこと全部なくして、ブロックの配置・コンテナーの配置が全幅かどうかにかかわらず「キャプチャ(右)」
– スマホのときに画像と文章の縦が揃っているのはブロークングリッドでは無いので、(今みたいに画像をずらすのではなく)画像・もしくは文章を少し縮めてずらしたように見せるが良いのかなと思いましたがどうでしょう?(上記なら CSS もそんなに複雑にならない)
というcssが当たっていて、全幅の時モバイルでも画像が全幅になるという仕様になっていました。
↑これはこちらの環境では確認できませんでした。アップデートしてもこの CSS がでますか?
♥ 0Who liked: No user2023年5月25日 8:01 PM #124035お返事ありがとうございます。
まず勘違いしていたことなのですが、SPの問題として挙げたのがtabの時のキャプチャでした。
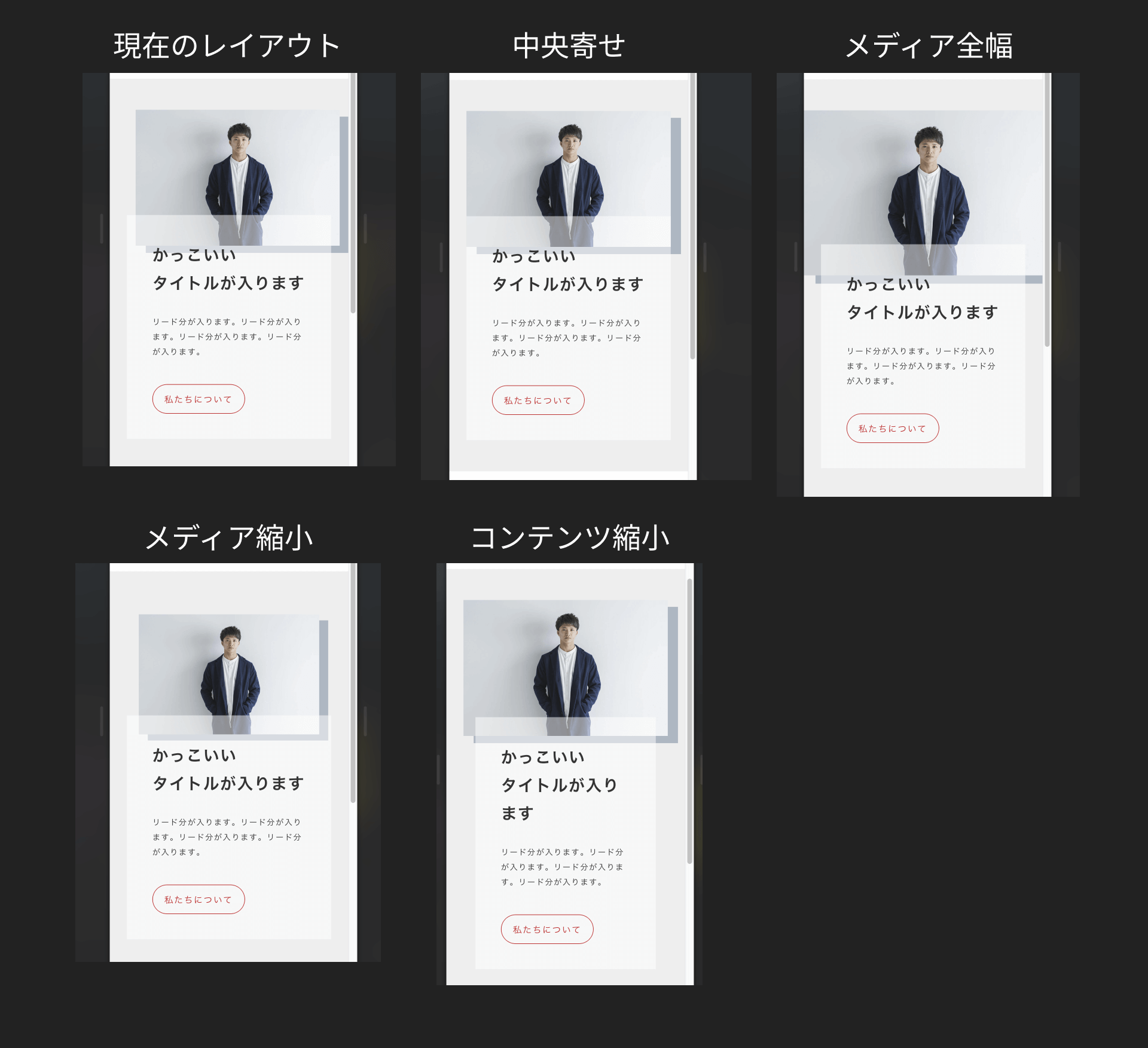
SPの時は、下記キャプチャ「現在のレイアウト」のように画像の左右に余白がついていたので、こちらが望んだ実装通りとなっておりました。
画像のずれというよりは、デフォルト時に左右の余白が欲しかったというだけですので説明不足です。
申し訳ございません。tabとpcの時に左右の余白が必要な場合は、通常セクションの中にセクション(ブロークングリッド)を入れて対応しようと思います。
ずれる条件を設けるのは一考の余地があるのかなと思います。
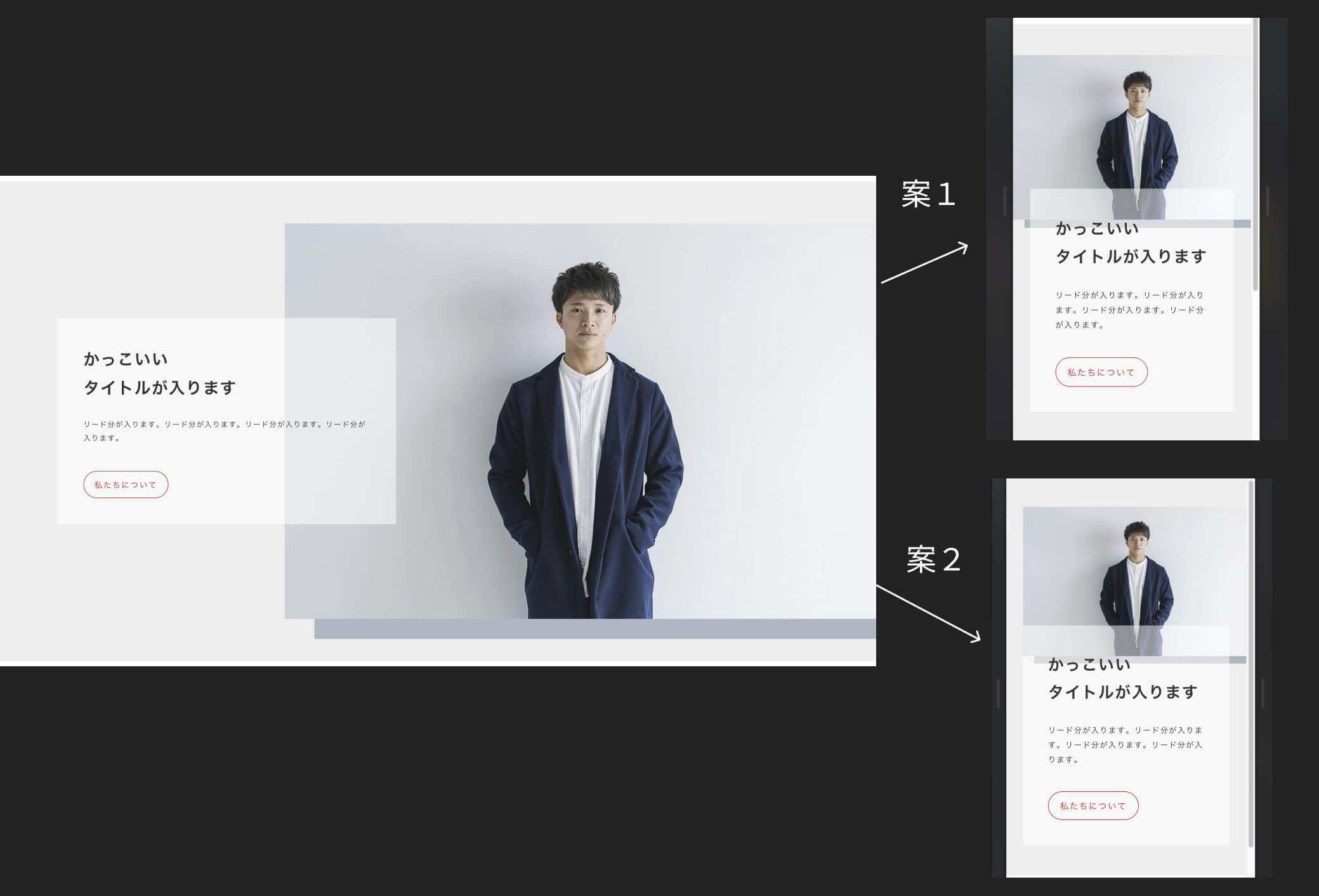
参考までにレイアウトしてみました。

現在だとどの設定でも「現在のレイアウト」のようになるかと思います。
全幅の場合には、以下の案1or案2のように実装することが多いので、ご検討していただけると幸いです。

↑これはこちらの環境では確認できませんでした。アップデートしてもこの CSS がでますか?
こちらも説明が不足してて申し訳ございません。
以下のサイト(過去のバージョン?)のaboutセクションで確認したものです。
過去のバージョンでのテーマによる実装かと思っていたのですが、もしかしたら独自にカスタマイズされたものかもしれません。
♥ 0Who liked: No user2023年5月29日 6:47 PM #124253あ、全幅のときも通常幅のときもスマホだと見た目が同じだから全幅のときは変わったほうが良いのでは、ということですね。個人的には案1がしっくりくる感じがしますねー。セクション(ブロークングリッド)ブロックは設定の組み合わせが複雑なので、とりあえずできそうかどうか見てみることにします。
♥ 0Who liked: No user2023年5月30日 9:52 AM #124323こんな感じで変更を入れようと思います。
 ♥ 0Who liked: No user2023年5月30日 11:24 AM #124351
♥ 0Who liked: No user2023年5月30日 11:24 AM #124351hisanobuさん キタジマさん
本トピック、興味深く拝見していました。キタジマさんよりDiscordにてアナウンスがあったので、少し参加させていただきます。
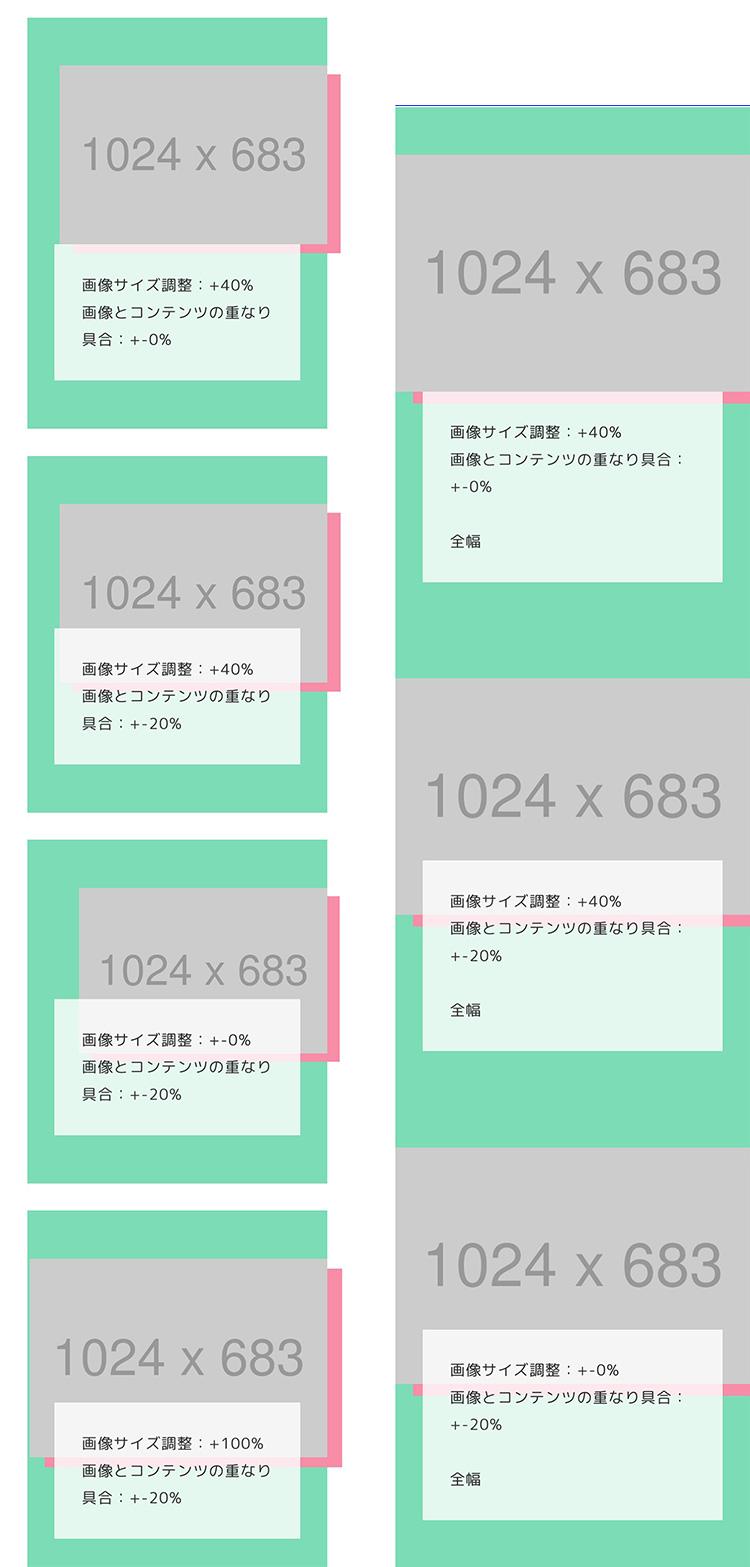
幅の扱いと横側の配置に対する検討は、基本的にhisanobuさんとキタジマさんとのご協議の流れのままでよいように思っていますが、「ブロークングリッド」という名称であることからも、縦位置にした際に画像とコンテンツの配置を任意でずらせるようにはしておいた方がよいように感じます。
これまで、そういった表現になることが目的で用いていた場合に、縦位置時にずれることなくセンター配置のみにされてしまうと困る、という方は割と多いのではないかなと思いますので。
また縦側の配置についても、少し気になるところがあります。
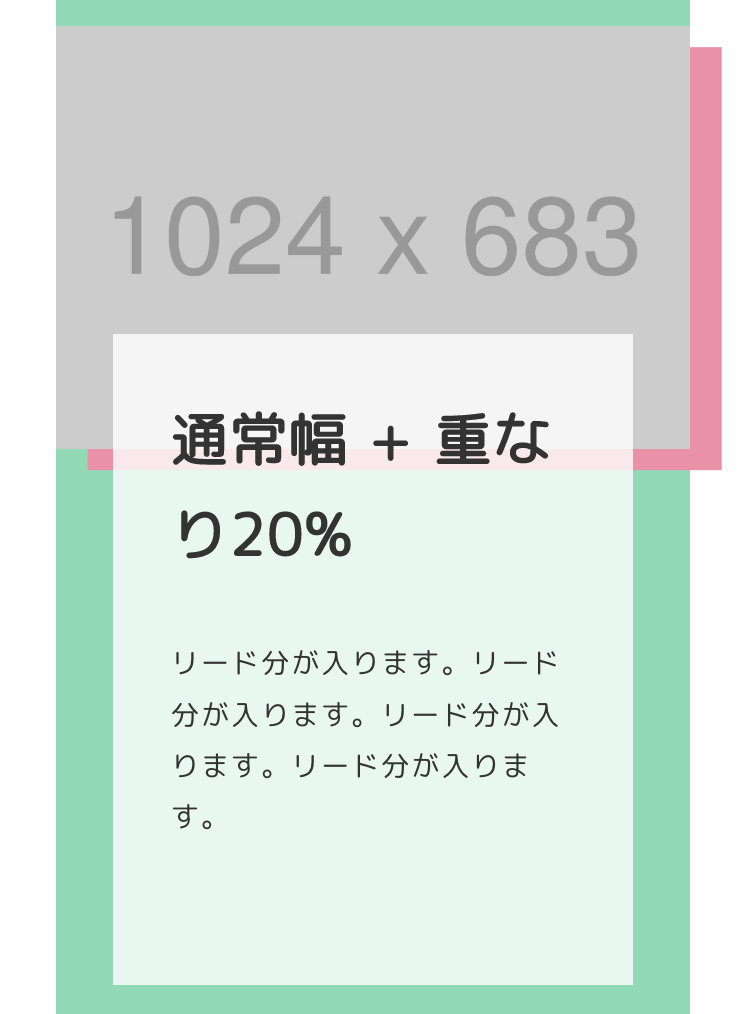
画像とコンテンツの重なり具合を「+-0%」にしていても、SP時(タブレット表示とスマホ表示)には画像とコンテンツが重なってしまうので、「0」の場合はSP時でも重ならない方が指示どおりでよいのかなと思います。
ただ、これについては現時点で「メディアとテキスト」に縦位置にする設定がないことから、代替え案的に「ブロークングリッド」を用いることがある、という背景があってのことですので、「メディアとテキスト」に縦位置設定ができるようになると今のままでも気にならなくなるかもしれませんが…。
※「メディアとテキスト」の縦位置設定は、必要であれば改めて要望としてご相談しようと思います。以上です。長々とすみません。ご検討のほどお願いいたします!
2023年5月30日 3:02 PM #124437縦位置にした際に画像とコンテンツの配置を任意でずらせるようにはしておいた方がよいように感じます。
画像とコンテンツの重なり具合を「+-0%」にしていても、SP時(タブレット表示とスマホ表示)には画像とコンテンツが重なってしまうので、「0」の場合はSP時でも重ならない方が指示どおりでよいのかなと思います。
作業してて、この辺は僕もめっちゃ思いました!!w
それでちょっとだけ調整してみようかなと触ってみてて、スマホのときは多くの設定が無視されてほぼ同じレイアウトになるので、なるべく既存の設定を活かしてスマホもレイアウトに変化があるようにできないかなとしてみてたのですが、– スマホでのレイアウトが大きく変わってしまう可能性があるため後方互換性に大きな影響がでそう
– 「重なり具合」が0の場合でも、その他の設定によって(PCで)重なることが結構ある。PCでの重なる・重ならないの条件をスマホでもやろうとすると CSS がめちゃめちゃ複雑になるということで、ちょっとあまり大きく変えるのはどうなんだろうなーと思っていたところです。「PC で重ならないときはスマホでも重ならない」は難しいけど、「重なり具合」に応じて重なり具合の強弱が変わる、くらいなら見た目も大きく変わらないし、CSS もそれほど複雑化しないので良いのかなと思いました。
—
ちなみに、セクション(ブロークングリッド)やメディアとテキストとはちょっとレイアウトが変わりますが、unitone にある、大きな画像の端っこに文章がある、みたいなことができるブロックは新しくつくろうかなーと考え中です。
#wpunitone のレイヤーブロック、僕でもどう設定したら良いのかすごくわかりにくかったので、よく使われそうなパターンについてはバリエーションピッカーからポンでいけるようにしました。次のリリースに含めます! pic.twitter.com/N8djReD3cP
— キタジマタカシ🐒Snow Monkey/unitone開発者 (@inc2734) March 28, 2023
セクション(ブロークングリッド)は巷でブロークングリッドがちらほら見られるようになったときにつくったものなので、設定できることや実現できるレイアウトがいまいちに感じることがあって、もうちょっとシンプルで現実的によく使いそうなものがほしいなということで、↑のものならちょうど良さそうなのでつくってみようかなと。
ちょっとセクション(ブロークングリッド)はいろいろやり過ぎな感があるので、そんな感じで同じブロークングリッド系でも表現できることが違うシンプルなものをいくつか追加してみるのはどうかなと考えているところです!
2023年5月30日 3:38 PM #124453

 ♥ 0Who liked: No user2023年5月30日 4:04 PM #1244802023年5月30日 8:22 PM #1245262023年5月31日 11:35 AM #124636
♥ 0Who liked: No user2023年5月30日 4:04 PM #1244802023年5月30日 8:22 PM #1245262023年5月31日 11:35 AM #124636キタジマさん
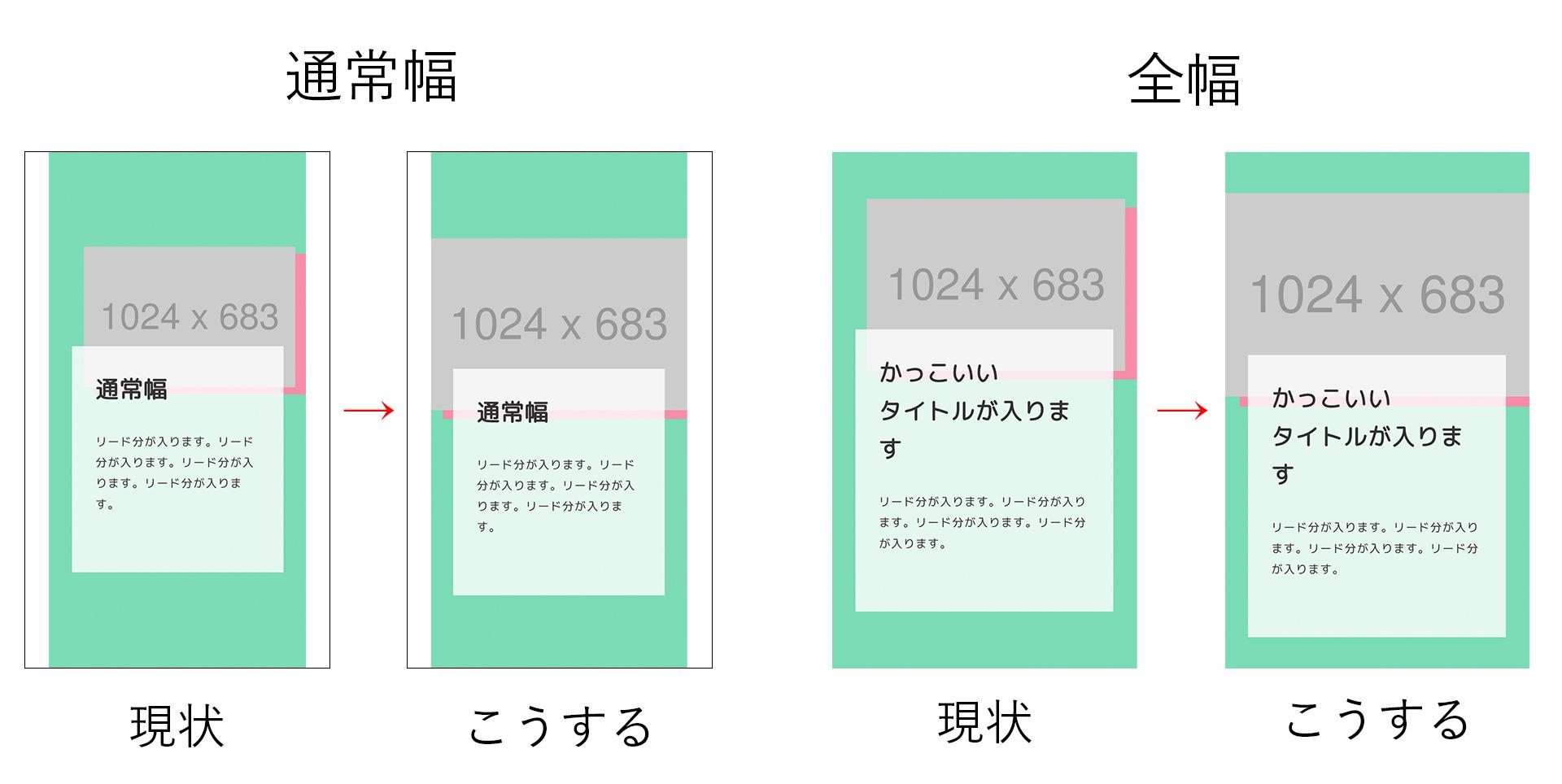
全幅のときも通常幅のときもスマホだと見た目が同じだから全幅のときは変わったほうが良いのでは、ということですね。
はい、後付けみたいになりましたが、通常幅の時は余白を必要としている時、全幅の時は余白を必要としない時と言う解釈で、SP時に反映されていればありがたいと言う話でした。
全幅のときは「画像サイズ調整」は無視されて常に画像が全幅になります。一旦これでいこうと思います!
ありがとうございます!
実際にこちらの動きで実装されているサイトも多く、調整しやすいので助かります。キタジマさま、es:エスさま
それを実現するためにこれまでの仕様を全替えする、というのは少し危険な気がしまして。
後方互換性の影響が大きそうですし、通常幅のレイアウトに関しては今のままで同意です。
ブロークングリッドは落とし所が難しいかと思いますが、色々な意見を汲みながら調整いただきありがとうございます。
2023年6月2日 8:04 PM #125108キタジマさん
お世話になります。早速実装されたものを見てみてみました!
セクション(ブロークングリッド)で全幅、コンテナーの配置で全幅にしていてもPCの時左右にpaddingが入るのですが、他にどこかで余白無くす設定ってありましたでしょうか…?
♥ 0Who liked: No user2023年6月3日 1:17 PM #125140 -
投稿者投稿
- トピック「セクション(ブロークングリッド)でコンテナーの配置が効かない」には新しい返信をつけることはできません。