-
投稿者投稿
-
2023年6月3日 11:31 PM #125154
ありがとうござます!
付随してなのですが、「コンテナーの配置」がデフォルトor幅広でも、SPでメディアが全幅になってしまいます。
PC・tabではpaddingが保持されているので、spでpaddingが消えて全幅になると不自然かなと…。
ややこしくなってすみません。
♥ 0Who liked: No user2023年6月5日 6:50 PM #125268付随してなのですが、「コンテナーの配置」がデフォルトor幅広でも、SPでメディアが全幅になってしまいます。
PC・tabではpaddingが保持されているので、spでpaddingが消えて全幅になると不自然かなと…。
んーなるほどです。左右の padding については「コンテナーの配置」が全幅かどうかではなくて「コンテンツ部分のコンテナーの余白を削除」が有効かどうかが関係してきます。ただ、PC とスマホでは横幅が全然違うので、
– スマホの場合は全幅でも通常幅でも横幅が同じ(全幅は「最大幅」の制限を外すものなので)。
– 「コンテンツ部分のコンテナーの余白を削除」が有効なとき、画像のサイズが画面幅より大きい場合は画像は全幅になる。
– 「コンテンツ部分のコンテナーの余白を削除」が無効なとき、現在の「全幅のときは画像も全幅」をやめたとすると、全幅にしたとしても画像は全幅にならない。
– PC のときと同じように素直に全幅・通常幅、コンテナーの配置、コンテンツ部分のコンテナーの余白を削除を反映した場合、どの組み合わせの場合も画像は全幅にできないということになってくるので、こちらを立てればこちらが立たずというか、いずれにしろ PC と同じように設定を反映させることは画面幅の問題でできないので、今ぐらいの感じが落とし所なのかなと個人的には思います…。
♥ 0Who liked: No user2023年6月5日 11:40 PM #125335お疲れさまです。途中参加させていただいたので、最後にもちょいと参加させていただきます。笑
拝見するに「コンテンツ部分のコンテナーの余白を削除」が新設される、ということですので、それに伴い
– 「コンテンツ部分のコンテナーの余白を削除」が有効なとき、画像のサイズが画面幅より大きい場合は画像は全幅になる。
– 「コンテンツ部分のコンテナーの余白を削除」が無効なとき、現在の「全幅のときは画像も全幅」をやめたとすると、全幅にしたとしても画像は全幅にならない。
とすることで、hisanobuさんのご要望のイメージに近づくのかな、という感じですね。ただ、キタジマさんのおっしゃるようにPCとスマホでは横幅の違いが大きいため、「コンテンツ部分のコンテナーの余白を削除」しない場合にスマホ時に余白が残り、そのせいで画像の表示がかなり小さくなるといった弊害も起こるのかなという気もしますけども…。
個人的には、今の仕様で特に問題と感じていない上に、「コンテンツ部分のコンテナーの余白を削除」が新設されるのであれば、他のセクションとも揃ってバッチリね、くらいの感じで受けてとめています。
♥ 0Who liked: No user2023年6月6日 12:04 AM #125346– 「コンテンツ部分のコンテナーの余白を削除」が有効なとき、画像のサイズが画面幅より大きい場合は画像は全幅になる。
– 「コンテンツ部分のコンテナーの余白を削除」が無効なとき、現在の「全幅のときは画像も全幅」をやめたとすると、全幅にしたとしても画像は全幅にならない。これが素直だとは思うのですが、現状
– 画像が右配置のとき、スマホでは画像が少し右に寄る
– 画像が左配置のとき、スマホでは画像が少し左に寄るとなっているので、画像がきれいに全幅にならずに少しずれたりはみ出たりしちゃうんですよね。なので、きれいな画像全幅表示を実現するには結局「この条件のときは全幅」というのを決めないといけないんです…。
– 画像が右配置のとき、スマホではコンテンツが少し左に寄る
– 画像が左配置のとき、スマホではコンテンツが少し右に寄るに変えてしまうという手はあるのかな…。
♥ 0Who liked: No user2023年6月6日 12:25 AM #125350ブロークングリッドにおいては、「指定・設定したとおりに表示したい」という正確性を叶えようとすると、かなり細かな組み込みが必要でしょうから、どのあたりでバランスさせるかの兼ね合いが難しそうですね…。ご要望自体はごもっとも、とも感じますし。
– 画像が右配置のとき、スマホではコンテンツが少し左に寄る
– 画像が左配置のとき、スマホではコンテンツが少し右に寄る
こちらの案もよさそうではありますが、その「少し」とはどの程度にするのかなど、また違った問題や課題が生じる気もしますので、悩ましさは増しますね…。♥ 0Who liked: No user2023年6月6日 10:47 AM #125393失礼しました。
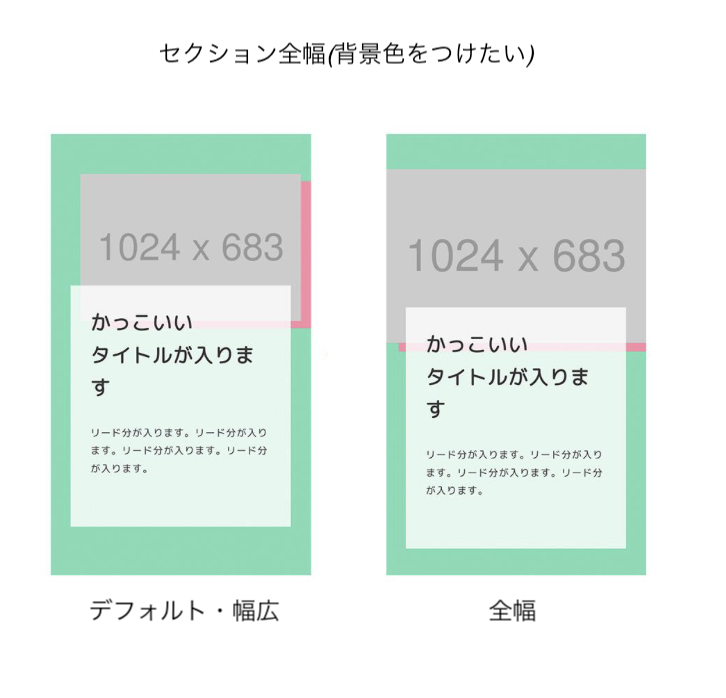
もともと実現したかったことが、画像の通りなのですが、
前提として、セクションは全幅で使用します(全面に背景色をつけたいため)。
コンテナーの配置
- デフォルト・幅広(左側のレイアウト)
- 全幅(右側のレイアウト)

のようになればという感じでしたが、「コンテナーの配置」は、あくまでもコンテナーの最大幅(max-width)のみの制御、ということなのでこちらの案は却下でお願い致します!
また「コンテンツ部分のコンテナーの余白を削除」が追加されるとのことなので、こちらの実装を待ってからご意見した方が良さそうですね。
お忙しい中での、ご対応ありがとうございます。
♥ 0Who liked: No user2023年6月6日 10:50 AM #125395また「コンテンツ部分のコンテナーの余白を削除」が追加されるとのことなので、こちらの実装を待ってからご意見した方が良さそうですね。
Snow Monkey Blocks v19.5.0 で追加しました!
♥ 0Who liked: No user2023年6月6日 11:09 AM #125404Snow Monkey Blocks v19.5.0 で追加しました!
ありがとうございます。
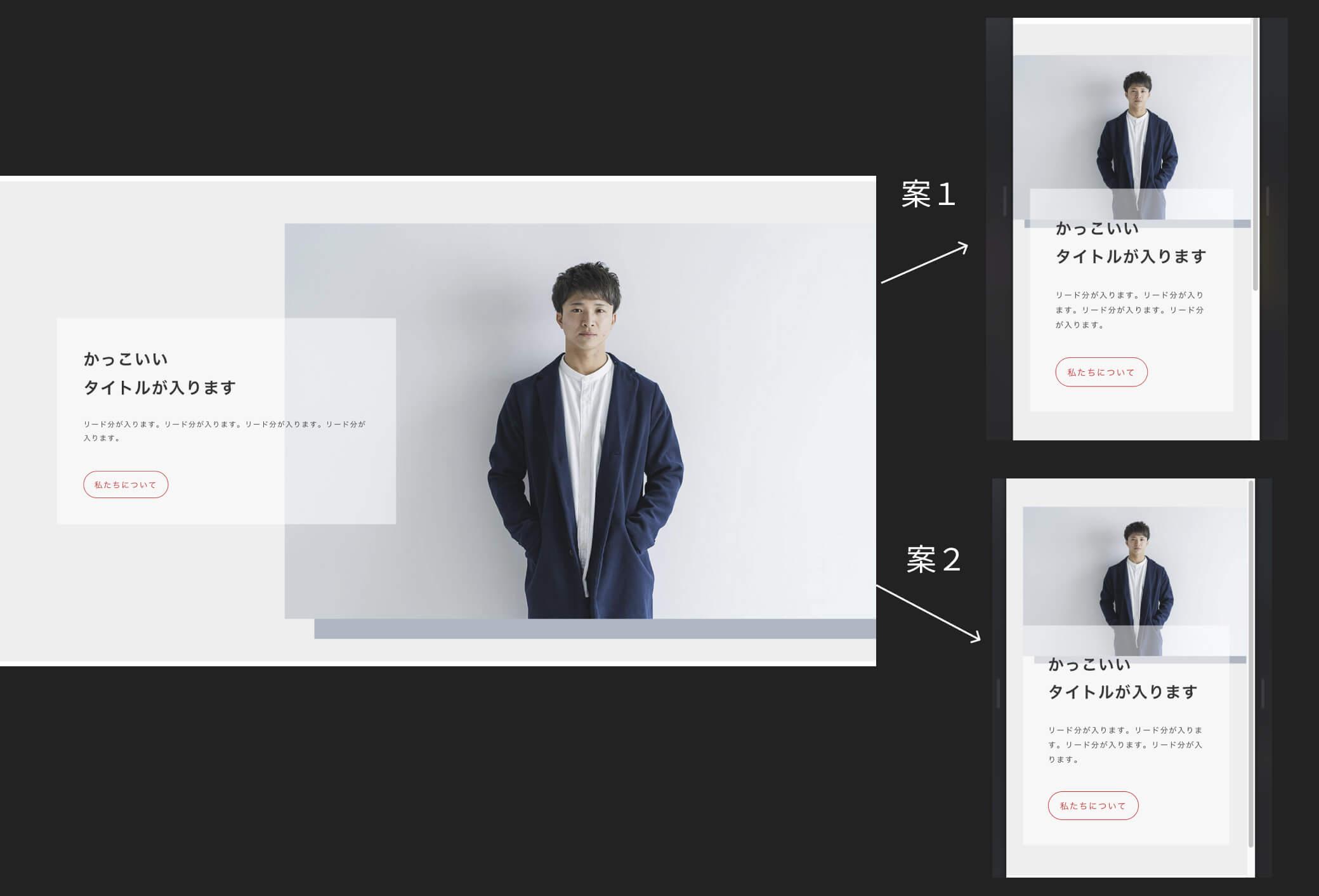
「コンテンツ部分のコンテナーの余白を削除」を有効化すると、コンテンツ・メディアともに全幅になるため、先に挙げたキャプチャ案1のようにはできないのですが、ここは実装が難しいので、各自CSSで調整してくださいということになりますかね?
 ♥ 0Who liked: No user2023年6月8日 6:49 PM #125918
♥ 0Who liked: No user2023年6月8日 6:49 PM #125918単にセクション(ブロークングリッド)を全幅にして「コンテンツ部分のコンテナーの余白を削除」は無効にしておけば案1にはなりますよね? 全幅や「コンテンツ部分のコンテナーの余白を削除」無効が PC に与える影響が表現したいものと違ってきてしまうから、ということであれば独自に CSS で調整していただく必要があると思います。
♥ 0Who liked: No user2023年6月8日 9:40 PM #125924単にセクション(ブロークングリッド)を全幅にして「コンテンツ部分のコンテナーの余白を削除」は無効にしておけば案1にはなりますよね?
スマホではそうなりますが、PCの時キャプチャとは異なり
paddingができてしまう…といった感じです。キャプチャのように実装となると
.c-container--no-paddingに対してメディアクエリかなと思いますが、お手数おかけしますので、こちらで都度CSSを当てるようにいたします…!ありがとうございました。
他の方のご参考にもなるかもしれませんので、記載しておきます。
/* セクション(ブロークングリッド)全幅設定 */ .smb-section-break-the-grid .c-container--no-padding { padding-left: var(--_container-margin-left)!important; padding-right: var(--_container-margin-right)!important; } @media (min-width: 1024px) { .smb-section-break-the-grid .c-container--no-padding { padding-left: 0!important; padding-right: 0!important; } -
投稿者投稿
- トピック「セクション(ブロークングリッド)でコンテナーの配置が効かない」には新しい返信をつけることはできません。
