-
投稿者投稿
-
2021年7月28日 5:33 PM #82190
【お使いの Snow Monkey のバージョン】 15.0.0-beta3
【お使いの Snow Monkey Blocks のバージョン】12.0.0-beta3
【お使いの Snow Monkey Editor のバージョン】バージョン 6.0.0
【お使いのブラウザ】Chrome
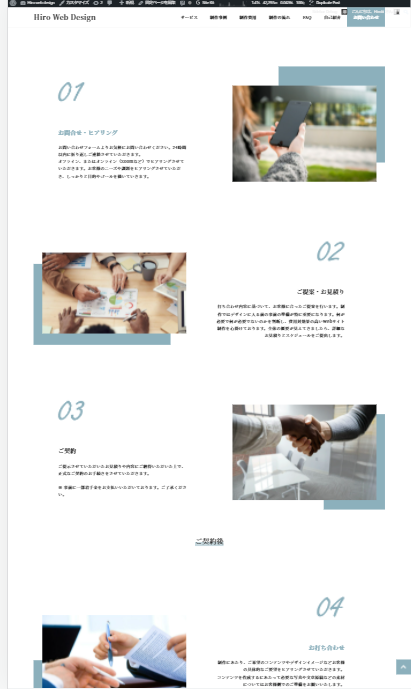
【当該サイトのURL】https://hiro-salesman.com/いつもお世話になっております。
### 発生している問題
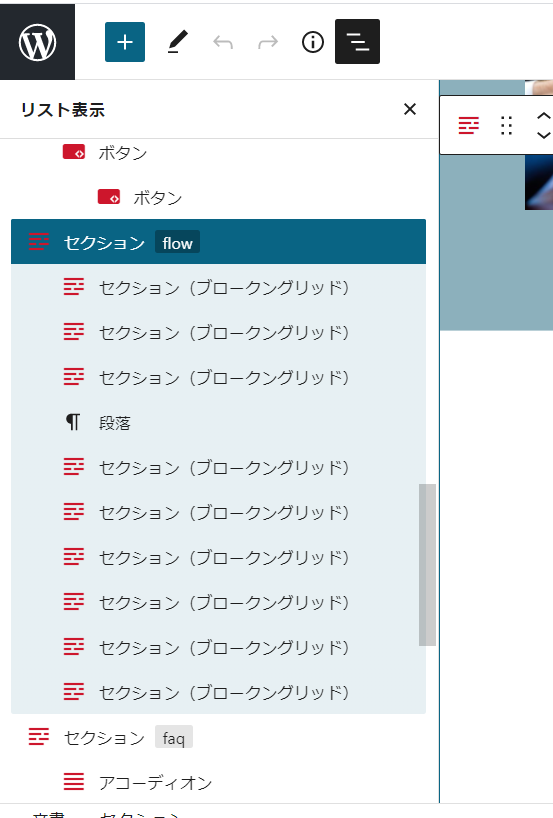
一部セクションブロックが全幅にならない
気づくのが遅くなったんですが、WordPressアップデート後に、今までは全幅になっていたのですが、以下のように余白が出てしまいました。


### 試したこと
ちなみに全幅にできないかと、追加CSSに
.alignfull+.alignfull {
margin-left: calc(50% – 50vw)!important;
margin-right: calc(50% – 50vw)!important;
width: 100vw!important;
}と入れてみたところ、

9つブロークングリッドを使用しているうちの上から①番目と④番目だけがどうしても全幅になりません。
不具合なのか、または何か解決策がありましたら教えていただけますと幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2021年7月28日 6:07 PM #82195Snow Monkey v15.0.0 から、Snow Monkey Blocks のブロックが入れ子になっているときの全幅表示が無効になりました。これはコアの標準のブロックの動きと沿うものとなります。
なお、Snow Monkey Blocks ブロック内のブロックの強制全幅表示(通常幅のコンテナブロック内に全幅のブロックを入れるとコンテナブロックの幅を超えて全幅になる)も廃止となり、
ページを拝見したところ、全幅になっていないセクション(ブロークングリッド)ブロックは、セクションブロックの中に入っていて入れ子の状態になっていました。外に出すことで意図した表示になるのではないかと思います。
2021年7月28日 6:20 PM #82198 -
投稿者投稿
- トピック「セクション(ブロークンブロック)が全幅にならない」には新しい返信をつけることはできません。

