-
投稿者投稿
-
2024年11月19日 10:43 PM #142833
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いの PHP のバージョン】
【お使いのブラウザ】google chrome
【当該サイトのURL】https://michino-clinic.com/tenteki/ ※「test611」閲覧パス一時的にかけてます### 発生している問題
いつもお世話になっております。
固定ページの編集について、不具合かもしれない問題が起こりまして、ご回答いただきたいです。
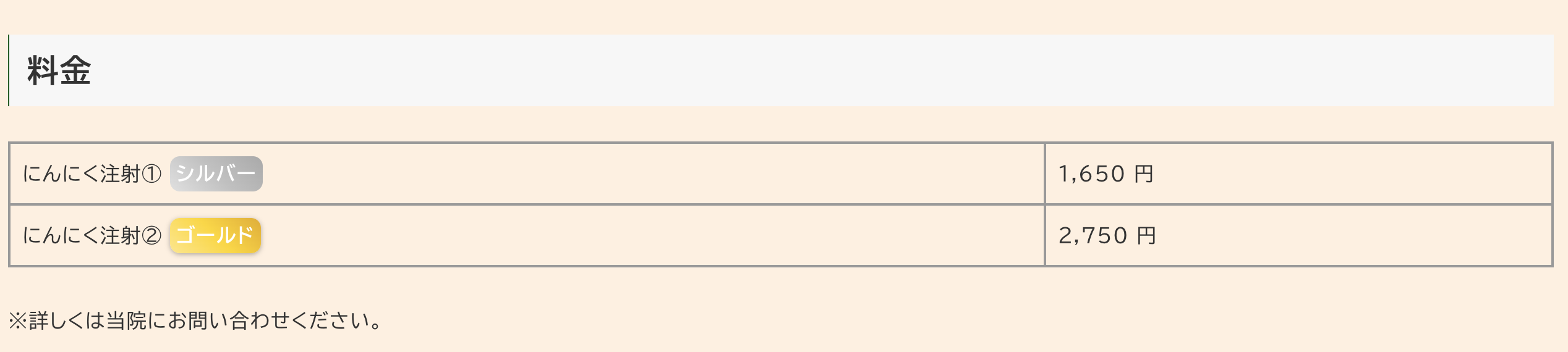
このような形で、テーブルにて料金表を作ったのですが、
通常のブロックのテーブルだと、テーブル内に部分的にCSSデザインを施せなかったので、
hmtlコードのブロックで変換して作りました。しかし、別の箇所を編集しようと思って、再度編集ページを開くと

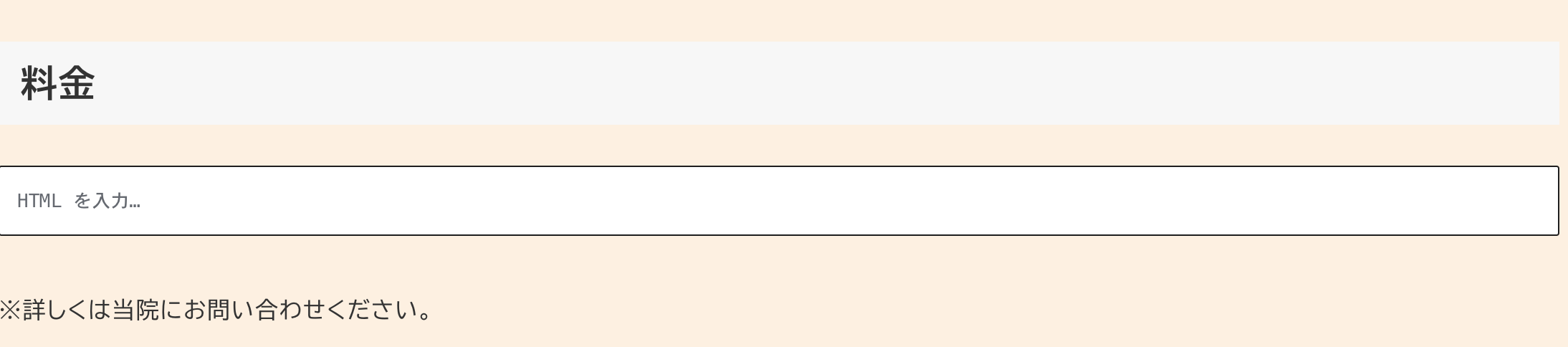
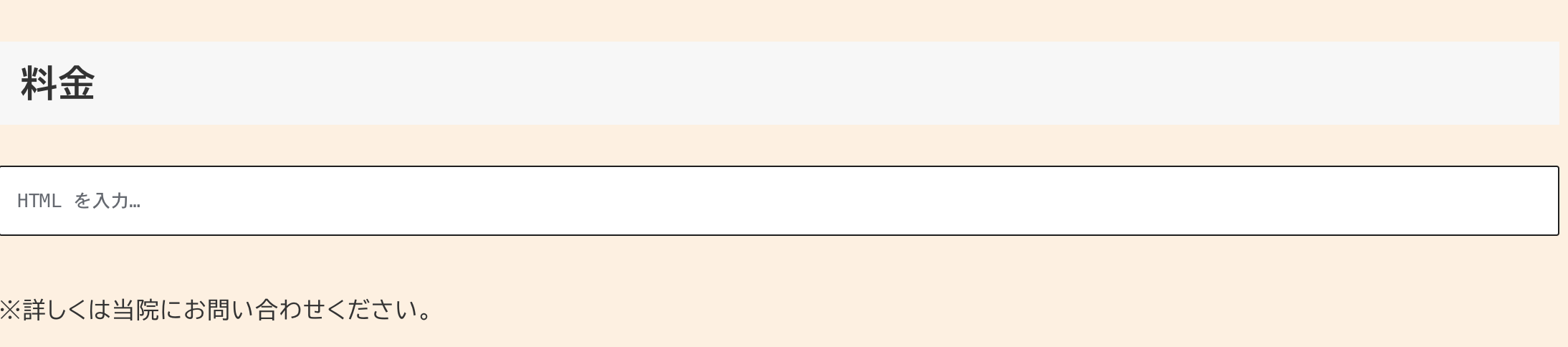
このように、全部コードが消えて、白紙になってしまいます。
一度このようになったのでロック機能やグループにしてみたり試したものの変わらずでした。何か当方で編集の仕方にまずい部分があるかもしれないですが、
サイトの表示上はうまくいっているので、不具合なのかな?と思っております。何かを編集し直すたびに料金表が白紙になってしまい、
円滑な修正ができないので、この問題が解決できるととても嬉しいです。お忙しいとは思いますが何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年11月20日 6:21 AM #142836hmtlコードのブロックで変換して作りました。
こちらの環境でも試してみたいので、この変換後のコードをここに貼り付けてもらえますか?
♥ 0Who liked: No user2024年11月20日 8:52 AM #142838ありがとうございます。
<!– wp:table {“hasFixedLayout”:false,”style”:{“border”:{“width”:”2px”}},”borderColor”:”sm-gray”} –>
<figure class=”wp-block-table”><table class=”has-border-color has-sm-gray-border-color” style=”border-width:2px”><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class=”silver-background”>シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class=”gold-background”>ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure>
<!– /wp:table –>すでに編集画面からコードが消えてしまっているので、上記はサンプルですが構造は同じです。
これの類をhtmlコードのブロックに貼っても、ことごとく編集ページから消えてしまいます…。
(更新後すぐなのか、キャッシュが消えてからそうなるのかまでは追えていませんん)ご確認よろしくお願いいたします。
♥ 0Who liked: No user2024年11月20日 10:57 AM #142844上のコードだと特に何も起こらずに正しくテーブルブロックとして認識されました。
可能性として、「hmtlコードのブロックで変換してカスタマイズした」ときに、カスタム HTML ブロックとして認識できない何か(例えば閉じ忘れ等)があったのではないかと想像したのですが、これだとわからないので、このコードをどうカスタマイズしたのかがわかると良いのですが…。
♥ 0Who liked: No user2024年11月20日 12:10 PM #142847説明不足ですみません。
認識自体は当方でもされているのですが、
その後、編集ページを開けると、HTMLの部分が白紙になってしまっているということです。
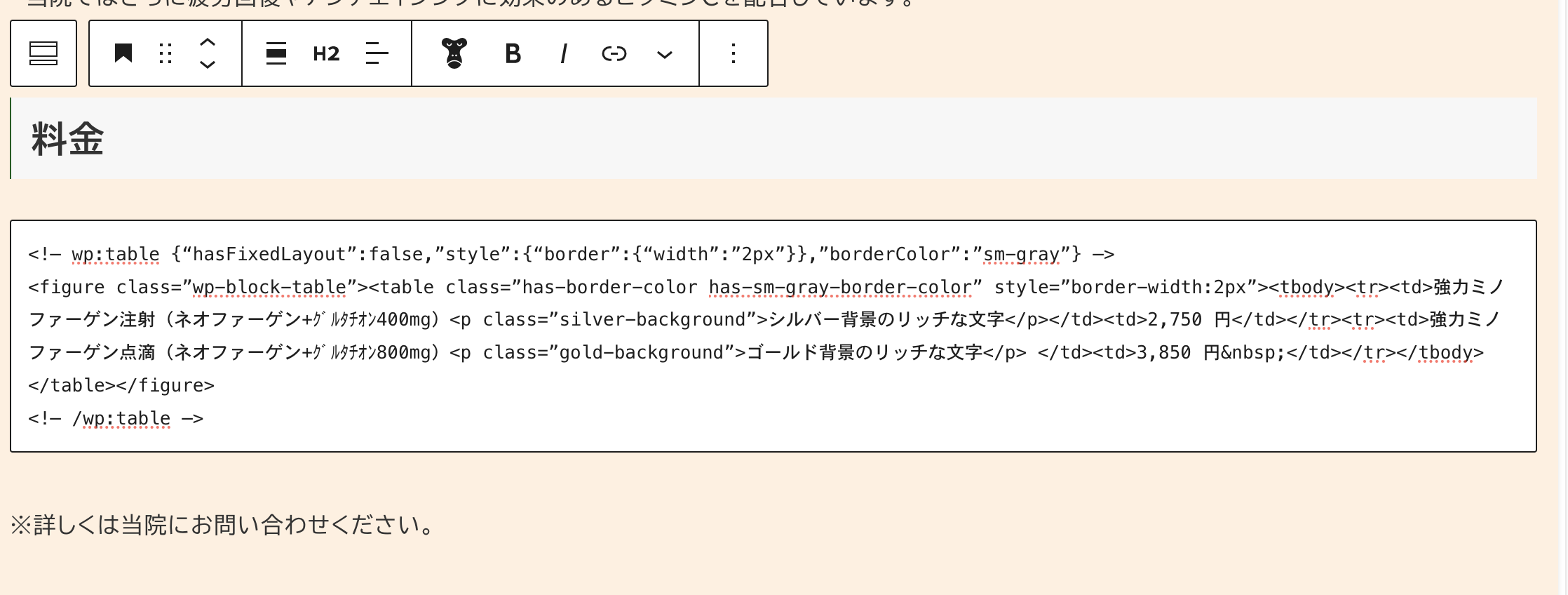
このように入力して、更新するとサイトには正式に認識はされますが、

しばらく経って編集画面を開けると、こんな感じで入力していたコードがごっそり消えてしまうということです。
なので、サイトの見え方的には問題はありません。
しかし、修正の度にコードが消えてしまい、消えてしまったコードを書き足すのに
時間がかかるので、これをなんとかしてもらいたいということです。お手数おかけしますが、何卒よろしくお願いいたします。
♥ 0Who liked: No user2024年11月20日 1:22 PM #142848僕の方でも試してみました。
まず、上記のコードは厳密に言うとダブルクオーテーションがちょっと変なので、以下のように変換をしました。これが問題の原因かどうかはわかりません。
<!– wp:table {"hasFixedLayout":false,"style":{"border":{"width":"2px"}},"borderColor":"sm-gray"} –> <figure class="wp-block-table"><table class="has-border-color has-sm-gray-border-color" style="border-width:2px"><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class="silver-background">シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class="gold-background">ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure> <!– /wp:table –>更新ボタンなどを押した際にコンソールにエラーなどは出ませんでしょうか?または、ブロックエディターで許容されていない記述などがある等はありませんでしょうか?
僕の方の環境でも、カスタムHTMLブロックで入力をし、エディター上でのプレビューは問題なく、フロント側でも問題なく表示されています。その後、エディター側に戻っても問題なくコードは表示されていますので、現象を再現できませんでした。
2024年11月20日 1:41 PM #142852認識自体は当方でもされているのですが、その後、編集ページを開けると、HTMLの部分が白紙になってしまっているということです。
えっと、それは理解していて、「カスタム HTML ブロックに正常に保存されうる正しいコンテンツとして認識されていない」のではないか、という趣旨で書きました。ただ、スクショをみると先に共有いただいたコードと同じものを貼り付けて、それで再現しているのだと思うので(ですよね?)、僕の予想は外れているように思います。
で、1枚目スクショを見て気になったのですが、これはカスタム HTML ブロックに、
<!– wp:table 〜 <!– /wp:table –>を貼り付けたものでしょうか?それともテーブルブロックで表をつくったあとに、「HTML として編集」をクリックしたものでしょうか?こちらの環境で実験したところ、テーブルブロックで表をつくったあとに、「HTML として編集」をクリックすると次のような状態になりました。

WordPress のブロックの情報を表すコメント(
<!-- wp:table -->〜<!-- /wp:table -->)が含まれていませんでした。西澤さんの1枚目のスクショにはコメントが含まれているのでカスタム HTML ブロックかなと思ったのですがどうでしょうか?もしカスタム HTML ブロックだったとした場合、
<!-- wp:table -->〜<!-- /wp:table -->は「この HTML はテーブルブロックである」ということを表す情報になるので、それは含めないほうが良いのではないかと思いました。なので<figure class="wp-block-table"><table class="has-border-color has-sm-gray-border-color" style="border-width:2px"><tbody><tr><td>強力ミノファーゲン注射(ネオファーゲン+グルタチオン400mg)<p class="silver-background">シルバー背景のリッチな文字</p></td><td>2,750 円</td></tr><tr><td>強力ミノファーゲン点滴(ネオファーゲン+グルタチオン800mg)<p class="gold-background">ゴールド背景のリッチな文字</p> </td><td>3,850 円 </td></tr></tbody></table></figure>だけをカスタム HTML ブロックに貼り付けるということですね。ブロックの情報を表すコメントタグも含めるとWordPress が正しく解析できずに消えてしまうという可能性もあるのかなと。
※ちなみに、僕の環境では西澤さんと同じようにコピペしても消えることはありませんでした。
修正の度にコードが消えてしまい、消えてしまったコードを書き足すのに時間がかかるので、これをなんとかしてもらいたいということです。
ちなみに、Snow Monkey 以外のテーマに切り替えるとこの現象は発生しなくなりますか?カスタム HTML ブロックは Snow Monkey のブロックではないので、他のテーマでも再現するのであればコアの仕様あるいは不具合の可能性が高いと思います。一度、
– クリーンインストールした環境に Snow Monkey テーマのみをインストールし再現するか確認
– 現状の環境でテーマを TwentyTwentyOne に切り替えて再現するか確認してみると何かわかるかもしれません。
2024年11月20日 2:18 PM #142855ありがとうございます。
一度こちら確認してみます。
もしかすると、私がインストールしたsnow monkeyさんのテーマのファイルの一部がどこかおかしいのかもしれないですね…。
♥ 0Who liked: No user2024年11月20日 2:23 PM #142856ありがとうございます。
ただ、スクショをみると先に共有いただいたコードと同じものを貼り付けて、それで再現しているのだと思うので(ですよね?)、
はい、そういうことになります。
<!– wp:table –>〜<!– /wp:table –> は「この HTML はテーブルブロックである」ということを表す情報になるので、それは含めないほうが良いのではないかと思いました。
おっしゃる通りですね。こちら一度試してみたいと思います。
– クリーンインストールした環境に Snow Monkey テーマのみをインストールし再現するか確認
– 現状の環境でテーマを TwentyTwentyOne に切り替えて再現するか確認こちらご提示いただいた件も試してみますが、まずはページを完成させたいので、
コードは再度入れ直して運用させていただきます。また何かわかったことがあれば共有させていただきますが、一旦トピック閉じさせていただきます。
いつもご丁寧に本当にありがとうございます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「テーブルをカスタマイズしたhmtlコードが編集画面で消えてしまう」には新しい返信をつけることはできません。
