-
投稿者投稿
-
2021年7月17日 2:37 PM #81050
【お使いの Snow Monkey のバージョン】バージョン: 14.3.5
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】Chrome
【当該サイトのURL】案件のためまだ非公開### 実現したいこと
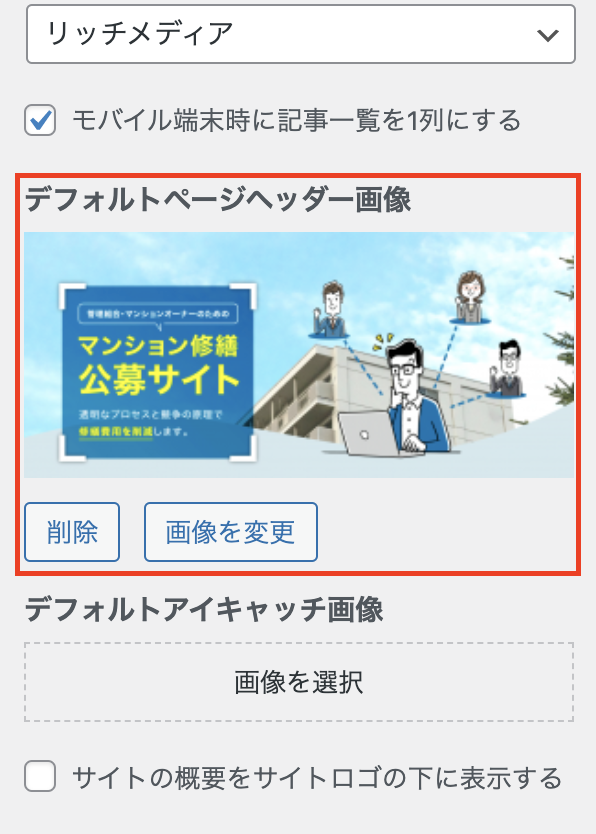
デフォルトページヘッダー画像を固定フロントページのみに表示させたい
### 発生している問題
>カスタマイザー>基本デザイン設定>デフォルトページヘッダー画像

上記より設定したヘッダー画像をフロントページのみに表示したいので、ひとまずCSSにて下記のように非表示にしたいページのidによりdisplay:none;にて対応中なのですが。
.page-id-542 .c-page-header{
display:none;
}これですと、後々に固定ページが増えた場合など管理上良くないので
My snow monkeyにて制御したいと思っているのですが、適切なコードを分からずご教授いただきたいです。### 試したこと
*フロントページが「右サイドバー」ありの設定ですので、フロントページに画像ブロックで全幅指定では実現できない
*キタジマさんに既に解説頂いているこちらの方法も試したのですが
https://snow-monkey.2inc.org/2020/04/28/inject-content-to-above-the-columns-that-has-sidebar/
TOP画像がうまくフィットしなかったため、デフォルトページヘッダー画像の表示を制御した方が良いのではないかと思っております。
もし上記が見当違いで別の方法が適切でしたら教えて下さい。
お忙しいところ恐れ入りますが、ご確認いただけますと幸いです。
♥ 0Who liked: No user2021年7月17日 2:56 PM #81053♥ 0Who liked: No user2021年7月17日 5:21 PM #810602021年7月17日 5:59 PM #81065 -
投稿者投稿
- トピック「デフォルトページヘッダー画像の制御について」には新しい返信をつけることはできません。
