-
投稿者投稿
-
2021年3月16日 10:26 PM #70479
【お使いの Snow Monkey のバージョン】バージョン: 13.2.3
【お使いの Snow Monkey Blocks のバージョン】バージョン 10.2.0
【お使いの Snow Monkey Editor のバージョン】バージョン 4.0.0
【お使いのブラウザ】safari、chrome
【当該サイトのURL】### 発生している問題
トップに戻るボタンを画像にする実装を行ったが、スマホ(実機)のみ表示されない.
### 試したこと
・プラグインMy Snow Monkeyを使って
my-snow-monkry>override>template-parts>common>page-top.php(こちらに上書き)
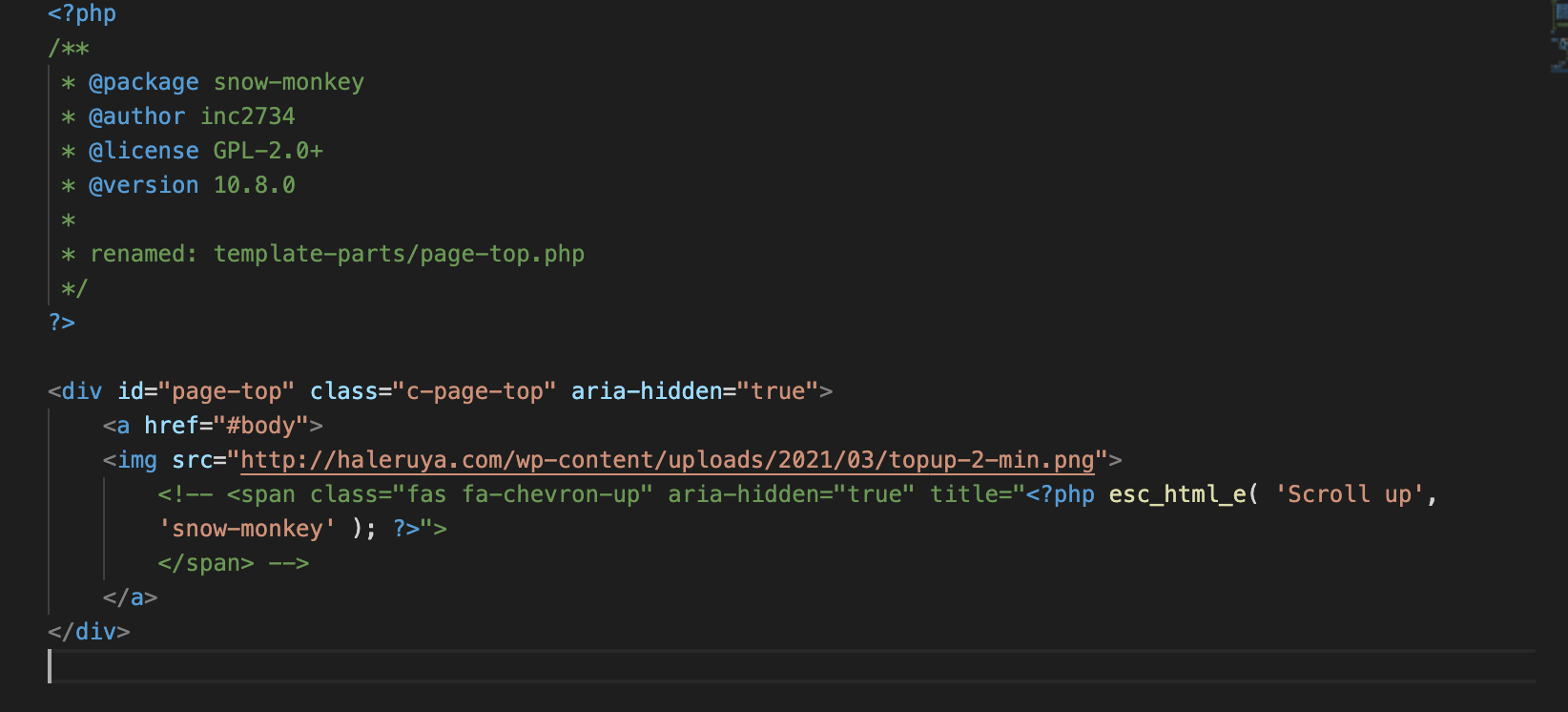
<div id="page-top" class="c-page-top" aria-hidden="true"> <a href="#body"> <img src="使用する画像のURL" /> <!-- <span class="fas fa-chevron-up" aria-hidden="true" title="<?php esc_html_e( 'Scroll up', 'snow-monkey' ); ?>"> </span> --> </a> </div>このようにしてトップに戻るボタンの画像を表示させました。
PC、タブレットでは表示されますが、スマホ(実機)では表示されていません。
どのような原因が考えられますでしょうか?♥ 2Who liked: No user2021年3月16日 10:29 PM #70480
使用したコードについてもう一度記載させていただきます。
♥ 1Who liked: No user2021年3月16日 10:33 PM #70484ブラウザの開発者ツールでスマホ表示時のCSSを確認したら原因が分かると思いますがいかがでしょうか?
♥ 1Who liked: No user2021年3月16日 11:09 PM #70490ディベロッパーツールで確認するときちんと表示されていて、特に問題があるようには思えないんですが、実機になると表示されていません。
どんなことが考えられますでしょうか?
♥ 1Who liked: No user2021年3月16日 11:22 PM #70491ブラウザ幅の違いから表示・非表示が変わるということであれば、まずはメディアクエリを疑うのでCSSを確認する必要があるかと思います。また、追加されている画像も読み込みがされているか、CSSがどうなっているかも確認してください。
ディベロッパーツールで確認するときちんと表示されていて、特に問題があるようには思えないんですが、実機になると表示されていません。
実機でSafariとChrome両ブラウザにて表示されないという認識でよいでしょうか?スマホのOSの記載もお願いします。また、カスタマイズされた部分へCSSなどカスタマイズされているようであれば、それも記述をお願いします。
こちらで同バージョンにてiOS実機にてSafari/Google Chromeともに表示の確認はしましたので、カスタマイズ起因の可能性が高いかもしれません。
スムーズに解決されたい場合にはURL共有をされることをお勧めします。
♥ 3Who liked: No user2021年3月16日 11:57 PM #704922021年3月16日 11:58 PM #70493もし PC でページを表示させてそれをデベロッパーツールで確認しているのであれば、スマホを PC につないでスマホで表示しているページをデベロッパーツールで確認することもできるので試してみるとなにかわかるかもですね。
♥ 1Who liked: No user2021年3月17日 9:01 PM #70556Olein様、まーちゅう様、キタジマ様
ご対応いただきありがとうございます!
実機でSafariとChrome両ブラウザにて表示されないという認識でよいでしょうか?
→SafariとChrome共に表示されませんでした。
スムーズに解決されたい場合にはURL共有をされることをお勧めします。
→現在進めている実案件の内容ですので共有することができず申し訳ございません。
まーちゅう様のアドバイスを実践したところ反映させることができました。
私のスキル不足のため原因の切り分けができていないのですが、ひとまずこの実装で進めていこうと思います。
重ねて御礼申し上げます。♥ 0Who liked: No user2021年3月18日 9:45 AM #70574解決したということで、トピック閉じます!
♥ 0Who liked: No user -
投稿者投稿
- トピック「トップに戻るボタンを画像にする実装について」には新しい返信をつけることはできません。


