- このトピックには19件の返信、4人の参加者があり、最後に
mihashinoriyukiにより1年前に更新されました。
-
投稿者投稿
-
2024年11月25日 5:10 PM #142916
【お使いの Snow Monkey のバージョン】27.3.5
【お使いの Snow Monkey Blocks のバージョン】22.2.4
【お使いの Snow Monkey Editor のバージョン】10.0.5
【お使いの PHP のバージョン】
【お使いのブラウザ】Chrome
【当該サイトのURL】https://sougi.butuji384.com/### 発生している問題
トップページのh1タグが表示されてないと他者に指摘された。
タグ抽出ツールで確認したところ表示されません。
### 試したこと
サイト基本情報を確認
サイト名
「メモリアルプランナーみはし」と記載されていることを確認
同じテーマで作った他のサイトはトップページのh1タグは大丈夫です。
原因を調査していただけますでしょうか?
よろしくお願いします。
♥ 0Who liked: No user2024年11月25日 7:09 PM #142921ソースコード的には入っていますが、「反映さえない」というのは具体的にどういう意味でしょうか?

ツールで認識されない、という意味の場合は下記のトピックも参照してみてください。
♥ 0Who liked: No user2024年11月25日 7:09 PM #142922
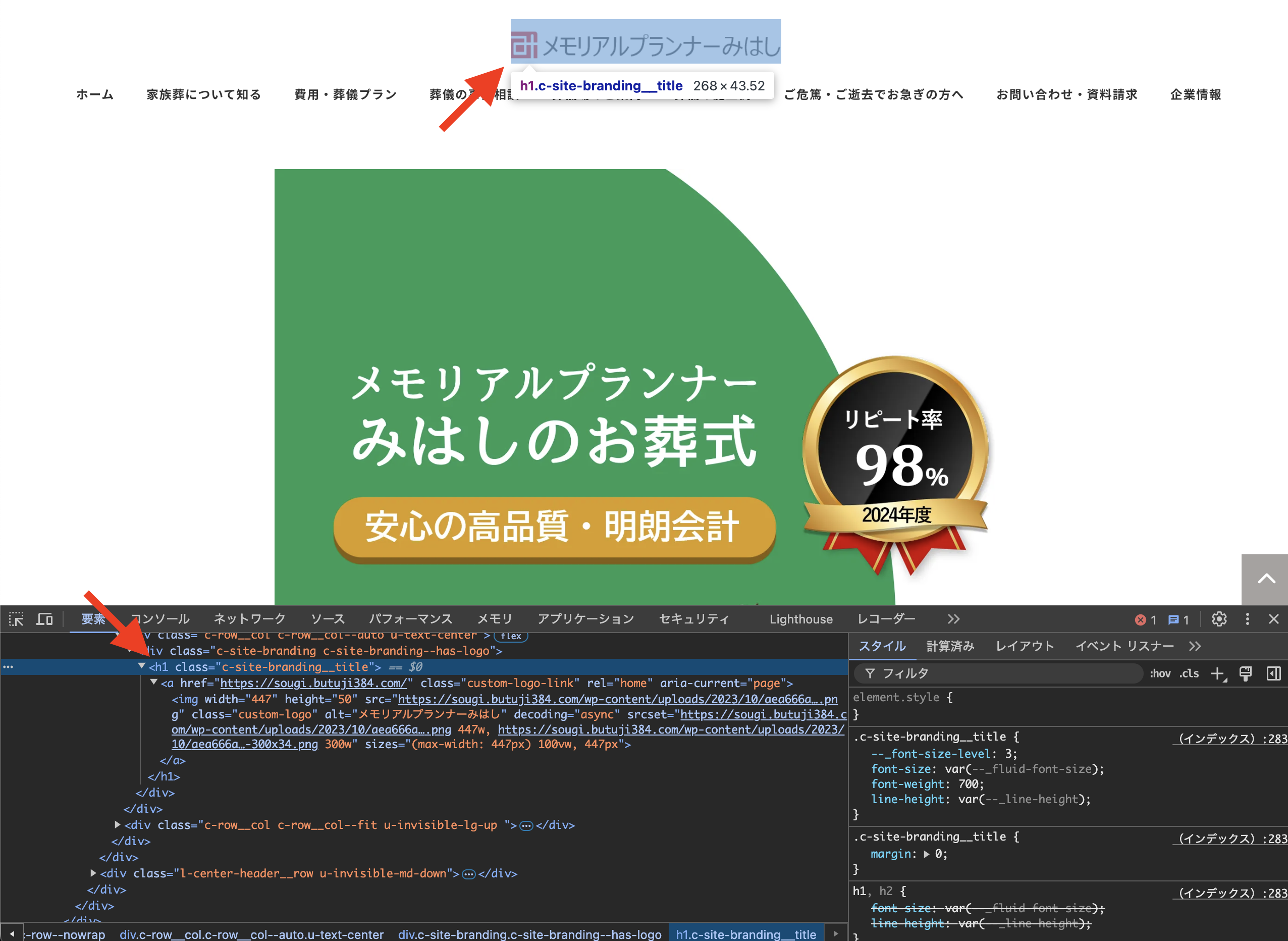
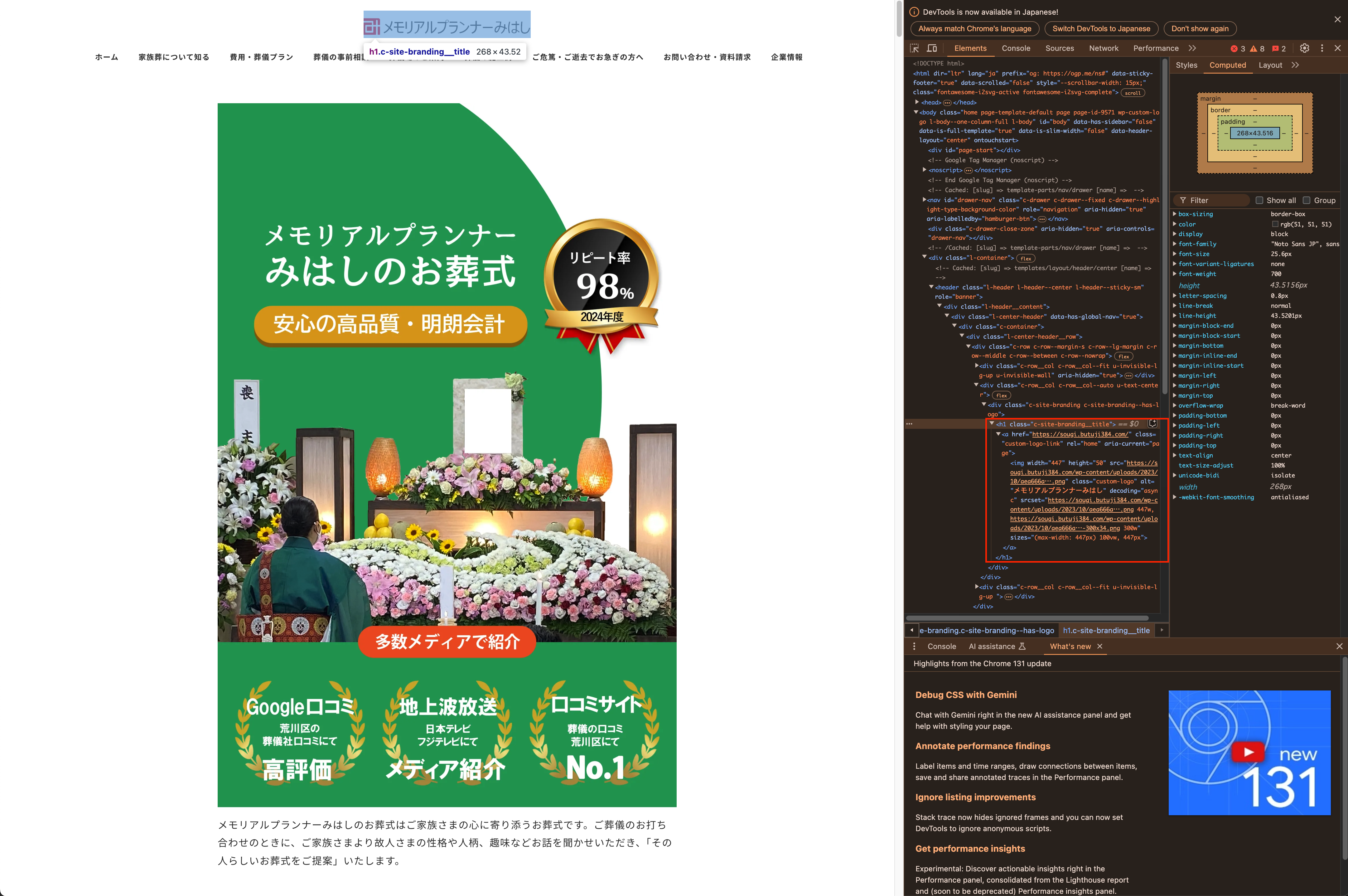
検証ツールとソースコードを確認しましたが、添付画像のように
<h1>タグは出力されていますね。ですので、HTML 上では問題なさそうですが、そういうことではなくでしょうか?♥ 0Who liked: No user2024年11月25日 9:24 PM #142924上記のツールを使用すると表示がしません。
SEOに詳しい方に、h1タグが表示されてないので、こちらを表示させるようにとアドバイスを受けました。
こちらのサイトhttps://machiyasaijou-sougi.jp/
ではツールでh1タグが表示されます。
なぜ同じ設定をしてるのに違いが出るのかがわかりません。
よろしくおねがします。
♥ 0Who liked: No user2024年11月25日 9:39 PM #142925先ほど共有したトピックの内容を引用します。
——-
実際には
h1の中の画像にはaltが設定されているので、h1の中が空、というわけではないのですが、ツールによって画像を読み取る場合と読み取らない場合があるようです。本質的な問題はそのツールで読み取られないから、というより、HTML 的に正しいかどうか、だと思いますので、HTML の仕様、あるいは Google が推奨するドキュメントなどがあれば Snow Monkey を改修したほうが良いのかなと思いました。(軽くググった感じでは明確な記述は見つけきれませんでした)
ちなみに、下記のコードを My Snow Monkey プラグイン、あるいは子テーマの
functions.phpに追加することで、フロントページでもdivにすることができます。add_filter( 'snow_monkey_get_template_part_args_template-parts/header/site-branding', function( $args ) { $args['vars']['_title_tag'] = 'div'; return $args; }, 100 );—-
これを踏まえた上で、
SEOに詳しい方に、h1タグが表示されてないので、こちらを表示させるようにとアドバイスを受けました。
僕は SEO には詳しくないので HTML 的に正しいかどうかで判断するようにしていますが、その方が推奨するやり方があるのであれば、まず上記のフックでデフォルトの
h1をdivにして、その方が推奨する位置にh1が入るようにカスタマイズされると良いのかなと思います。♥ 0Who liked: No user2024年11月25日 9:45 PM #142926調べた結果、alt属性でもSEOの認識はあるのですが、https://machiyasaijou-sougi.jp/のようにaタグでテキストを入れた方が効果的で推奨されてます。こちらに変えることは可能でしょうか?
♥ 0Who liked: No user2024年11月25日 11:29 PM #142927https://machiyasaijou-sougi.jp/のほうはロゴ画像が設定されていないのでテキストリンクになっています。「カスタマイザー → サイト基本情報 → ロゴ」でロゴを削除すればテキストリンクになります。
♥ 0Who liked: No user2024年11月26日 12:02 AM #142928このたびは、いろいろとご対応いただき、誠にありがとうございます。
同じ設定にもかかわらず結果が異なる理由については、教えていただき理解できました。こちらの確認不足で大変失礼いたしました。
最後に、ChatGPTで調べたところ、以下の方法が提案されました。試しに実行してみたのですが、うまくいかず、原因を調べているうちに行き詰まってしまいました。
以下の提案内容について、開発者でいらっしゃる北島様のご意見を伺えればと思います。また、私自身フィルターに関する知識が不足しているため、ご活用いただける可能性がある場合は、ぜひご教示いただけますと幸いです。
どうぞよろしくお願い申し上げます。
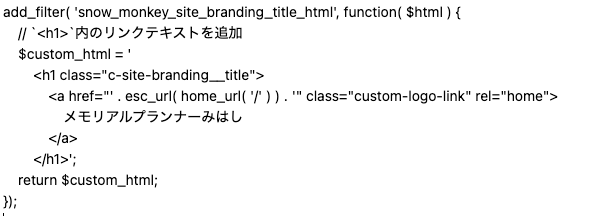
add_filter( ‘snow_monkey_site_branding_title_html’, function( $html ) {
//<h1>内のリンクテキストを追加
$custom_html = ‘
<h1 class=”c-site-branding__title”>
メモリアルプランナーみはし
</h1>’;
return $custom_html;
}♥ 0Who liked: No user2024年11月26日 12:06 AM #142929add_filter( 'snow_monkey_site_branding_title_html', function( $html ) { // <code><h1></code>内のリンクテキストを追加 $custom_html = ' <h1 class="c-site-branding__title"> <a href="' . esc_url( home_url( '/' ) ) . '" rel="home">メモリアルプランナーみはし</a> </h1>'; return $custom_html; } );♥ 0Who liked: No user2024年11月26日 12:18 AM #142930コードの貼り方が分からずすいません。
♥ 0Who liked: No user2024年11月26日 12:23 AM #142931 ♥ 0Who liked: No user2024年11月26日 7:06 AM #142932
♥ 0Who liked: No user2024年11月26日 7:06 AM #142932フック使わなくて大丈夫ですよ。
「カスタマイザー → サイト基本情報 → ロゴ」でロゴを削除すればテキストリンクになります。
♥ 0Who liked: No user2024年11月26日 8:24 AM #142933ありがとうございます。
ロゴの画像は使用したいので、削除できません。
ロゴを削除しないでできる方法はありましたら、ご教示お願いします。
♥ 0Who liked: No user2024年11月26日 8:27 AM #142934ロゴの画像は使用したいので、削除できません。
ちなみにどこで使用しますか?
♥ 0Who liked: No user2024年11月26日 10:08 AM #142940
こちらの画像となります。
♥ 0Who liked: No user -
投稿者投稿
- トピック「トップのh1タグが反映されない。」には新しい返信をつけることはできません。



