-
投稿者投稿
-
2020年6月17日 4:14 PM #52932
トップページにカスタム投稿の一覧を表示したい
今回、対象サイトに新たにブログ(カスタム投稿)を追加する予定です(スラッグは blog )。
ページトップ(フロントページ)にカスタム投稿の一覧を表示させたいのですが、固定ページのブロックやウィジェットだとイメージしているような形で表示させることができませんでした。
他にどういった方法がありますでしょうか?※一覧を表示させたい箇所に「カスタムHTML」ブロックを差し込んで、カスタム投稿一覧ページで使用されている PHP コードをそのまま転用すればいいのかな?と個人的には考えているのですが、どのファイルのどの場所か見つけられませんでした。
お手数をおかけしますがよろしくお願い致します。
【お使いの Snow Monkey のバージョン】バージョン: 10.9.2
【お使いのブラウザ】Google Chrome バージョン: 83.0.4103.97
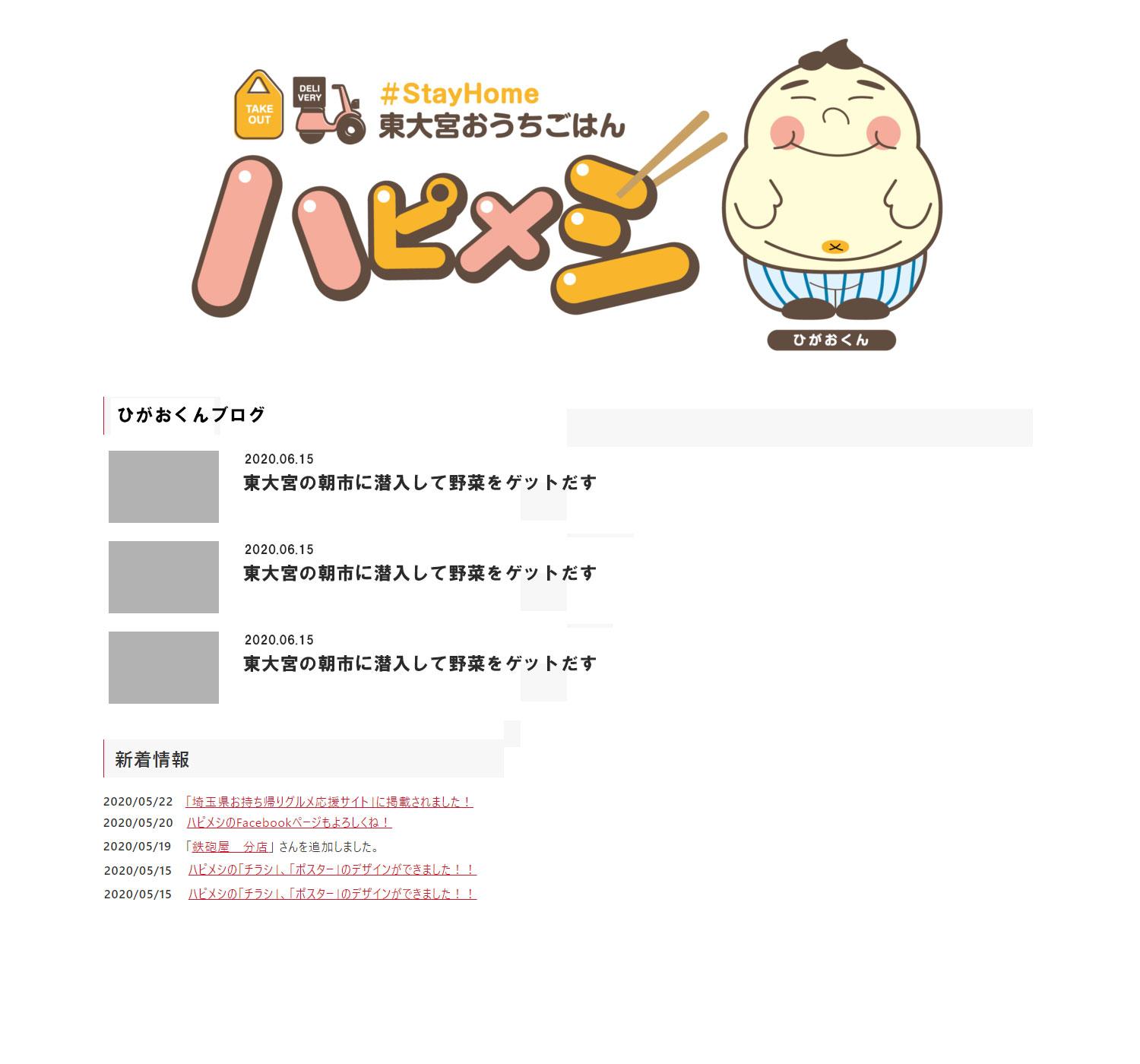
【当該サイトのURL】https://hapimeshi.com/完成イメージ:
 ♥ 0Who liked: No user2020年6月18日 9:08 AM #52957
♥ 0Who liked: No user2020年6月18日 9:08 AM #52957ページトップ(フロントページ)にカスタム投稿の一覧を表示させたいのですが、固定ページのブロックやウィジェットだとイメージしているような形で表示させることができませんでした。
他にどういった方法がありますでしょうか?方法は2つ考えられます。
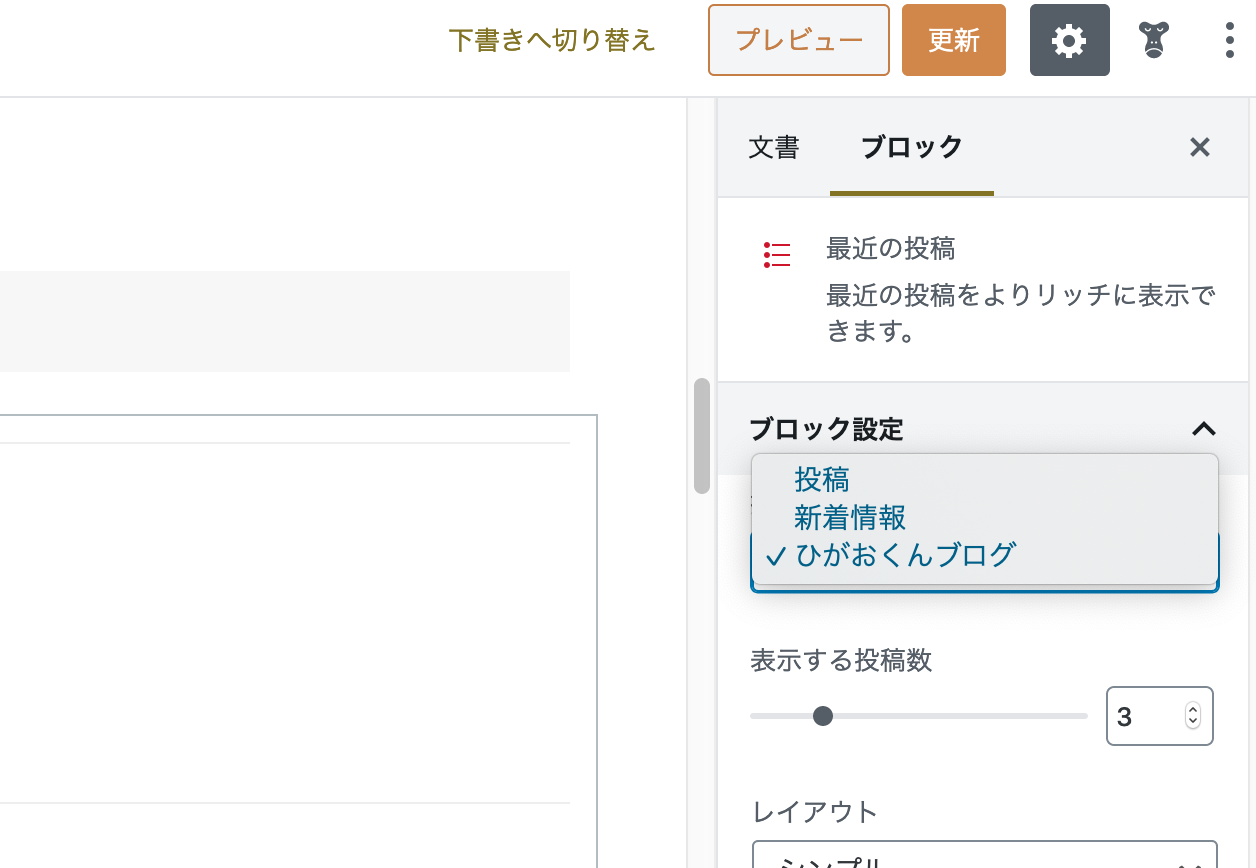
1. Snow Monkey Blocks の最近の投稿ブロックを使う
「ひがおくんブログ」のところは、最近の投稿ブロックの「シンプル」レイアウトに似ているので、まず「シンプル」で設置して、CSS で調整する、あるいは My Snow Monkey や子テーマを使って blog カスタム投稿タイプの一覧部分のテンプレートを上書きするということが考えられます。テンプレートの上書きの場合、影響範囲が最近の投稿ブロック内だけではなく blog のカスタム投稿アーカイブページにも影響する(最近の投稿ブロックと同じレイアウトになる)ので、一覧ページはこのデザインにしたくない場合は採用しないほうが良いかもしれません。
2. ショートコードをつくる
[blog_entries]みたいなショートコードをつくって、それを固定ページに埋め込む方式です。ショートコード用の PHP コードは My Snow Monkey か子テーマに書く必要があります。こちらは先に書いた方法とは違い blog のカスタム投稿アーカイブページには影響しないので、アーカイブページのデザインもトップページに揃えたい場合は採用しないほうが良いかもしれません。※ちなみに、「新着情報」の部分も現状はカスタム HTML ブロックでしょうか?カスタム HTML だと新着情報を更新したときにカスタム HTML も更新しないといけなくなるので、ここも最近の投稿ブロックを使うのが良いと思います。「テキスト」レイアウトで結構近い感じになるかなと思いました。
※一覧を表示させたい箇所に「カスタムHTML」ブロックを差し込んで、カスタム投稿一覧ページで使用されている PHP コードをそのまま転用すればいいのかな?と個人的には考えているのですが、どのファイルのどの場所か見つけられませんでした。
カスタム HTML ブロックはあくまで HTML しか書けないので PHP を埋め込むことはできません。PHP を埋め込みたい場合はショートコード化するのが一般的だと思います。
♥ 0Who liked: No user2020年6月19日 2:33 PM #53027さっそくのご回答、ありがとうございました。
1)の方法で対応できました。
『最近の投稿』ブロックのブロック設定において、投稿タイプが切り替えできるのに気づいていなかったのが原因でした。
ここを表示しようとしているカスタム投稿タイプに切り替えることで、想定通りの動作を実現することができました。
blog のカスタム投稿アーカイブページにも影響する(最近の投稿ブロックと同じレイアウトになる)ので・・・
今回は同じレイアウトで問題ないのでこれで大丈夫です。
違うレイアウトが必要になった時の参考にさせていただきます。ありがとうございました。
※補足
「新着情報」の部分も現状はカスタム HTML ブロックでしょうか?
「新着情報」の部分は、運用の都合上、カスタムHTMLブロック内に単純に p タグと a タグで記述しています。
-
投稿者投稿
- トピック「トップページにカスタム投稿の一覧を表示したい」には新しい返信をつけることはできません。
