-
投稿者投稿
-
2021年11月4日 2:22 PM #90915
【お使いの Snow Monkey のバージョン】バージョン: 15.13.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 13.0.3
【お使いの Snow Monkey Editor のバージョン】バージョン 6.2.1
【お使いのブラウザ】chrome
【当該サイトのURL】https://sabitetsu.natsublog.org/### 実現したいこと
トップ画面のメニューボタン(画面右上に配置のハンバーガーメニュー)をクリックした際に表示されるドロワーメニューを右側から表示されるようにしたい。
参考サイト:https://www.sss-s.jp/
### 発生している問題
トップ画面のメニューボタン(画面右上に配置のハンバーガーメニュー)をクリックした際に表示されるドロワーメニューが左側から表示される。
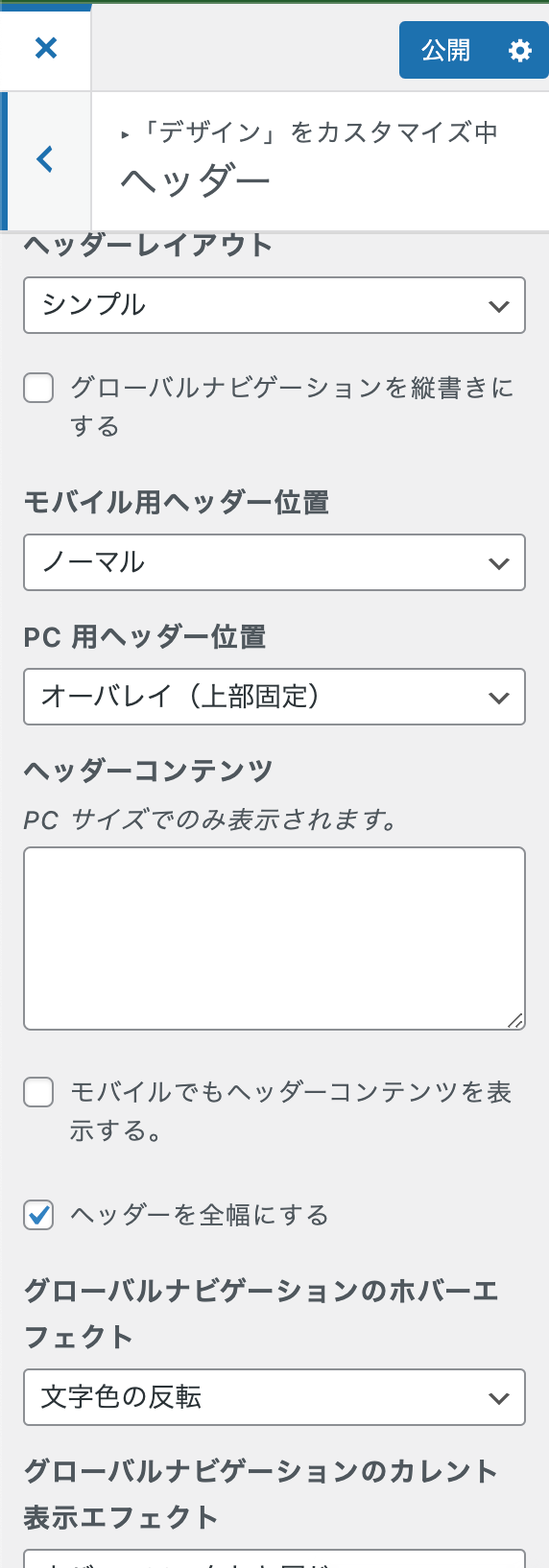
snowmonkeyの設定は以下の通りです。

### 試したこと
公式サイトとサポートフォーラムで検索する
Slack・Twitterで検索する
上記を試しましたが、見つけられませんでした。
お忙しいところ恐れ入りますが、ご確認いただければと思います。
♥ 0Who liked: No user2021年11月4日 2:27 PM #90918「ハンバーガーボタンの位置」を「左」にすると、ドロワーメニューは右側から表示されるようになります。
♥ 0Who liked: No user2021年11月4日 2:31 PM #90919北島さま
ご返信ありがとうございます。
言葉足らずで申し訳ありません。
参考サイトのように、ハンバーガーメニューを右側に配置して、右側から表示させたいのです。
再度ご確認いただけますでしょうか。よろしくお願いします。
♥ 0Who liked: No user2021年11月4日 6:36 PM #90954My Snow Monkey か子テーマの
functions.phpに下記のコードを追加してみてください。add_filter( 'snow_monkey_template_part_render_template-parts/nav/drawer', // template-parts/nav/drawer を書き換える function( $html ) { return str_replace( 'class="c-drawer ', // これを 'class="c-drawer c-drawer--inverse ', // こうする(.c-drawer--inverse が右からでるようにするクラス) $html ); } );これで右からはでるようになるのですが、ハンバーガーボタンにドロワーが重なってしまうので、一般の方はどうやって閉じるのかな?と混乱してしまう可能性はあると思います。中にハンバーガーボタンを追加できれば良いですが、ちょっと構造的にそれがやりにくいので、あまりおすすめはできません…。今後のアップデートで(コードを書く形にはなると思いますが)出る方向と、ハンバーガーボタンの有無をやりやすくしたいなと思います。
♥ 0Who liked: No user2021年11月4日 7:07 PM #90964北島さま
functions.phpにコードをコピペし、求めている動きになることを確認いたしました。
ありがとうございます。
また、ユーザが混乱してしまうかもという点も承知しました。今後のアップデートを楽しみにしております。
ありがとうございました!
♥ 0Who liked: No user2021年11月8日 11:57 AM #91220v15.14.2 で機能を追加してみました。下記のコードで出る位置の設定やハンバーガーボタンの有無をカスタマイズできます。
add_filter( 'snow_monkey_get_template_part_args_template-parts/nav/drawer', function( $args ) { $args['vars']['_inverse'] = true; // ドロワーを右から出す $args['vars']['_display-hamburger-btn'] = true; // ドロワー内にハンバーガーボタンを表示 return $args; } ); -
投稿者投稿
- トピック「トップ画面のメニューボタン(画面右上に配置のハンバーガーメニュー)をクリックした際に表示されるドロワーメニューを右側から表示されるようにしたい。」には新しい返信をつけることはできません。

