- このトピックには10件の返信、2人の参加者があり、最後に
Katsuyuki Murasakaにより7年、 4ヶ月前に更新されました。
-
投稿者投稿
-
2018年8月8日 7:29 AM #4466
お世話になります。バージョンは、4.1.0です。
子テーマを業者さんに作成してもらい運用中です。
バージョンを4.1.0に上げたら、ナビゲーションバーの表示が崩れていまいました。
崩れている状態は、紺色でリンクを貼った文字列の一覧になっています。
その文字も、項目は並んでいますが崩れています。
ところが、購入したsnow-monkeyの標準でカスタマイズするとナビゲーションバーは崩れません。
CSSも子テーマからまるごとコピーしています。
いったい、何処を見て修正すれば良いのでしょうか。
操作の都度、キャッシュは削除しています。
自力で解決したいのですが、全く素人なので、よろしくお願い申し上げます。
ご教示下さい。♥ 0Who liked: No user2018年8月8日 9:52 AM #4467以前ブログを Facebook でおみかけしたことがあります!
崩れているのはブログでご使用中の Snow Monkey でしょうか?ちょっと崩れ方などを実際に見てみないとわからない部分があるので、可能でしたら崩れているページの URL か、スクリーンショットを頂きたいです。
あと、ブラウザを変えても崩れは同様に発生しますでしょうか?特定のブラウザで発生しているようであれば、そのブラウザも教えてください!
♥ 0Who liked: No user2018年8月8日 10:17 AM #4468お世話になります。ご覧頂きありがとうございます。
Snow Monkeyを使用しています。
ご提供のテーマに変更したらアクセス数が上昇し、見やすさが大切だと思いました。
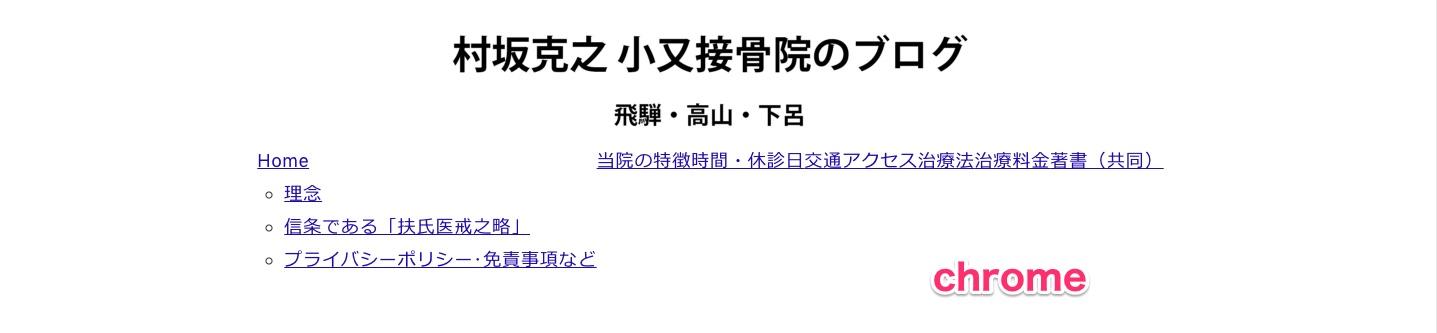
素晴らしい商品を、ありがとうございます。崩れた状態のスクリーンショットを添付します。
chrome、safari、Firefox、共に崩れます。Macで確認しています。
chrome(Windows7)Microsoft Edge(Windows10)、Microsoft Internet Explorer(Windows7)、共に崩れます。よろしくお願い申し上げます。
崩れた状態

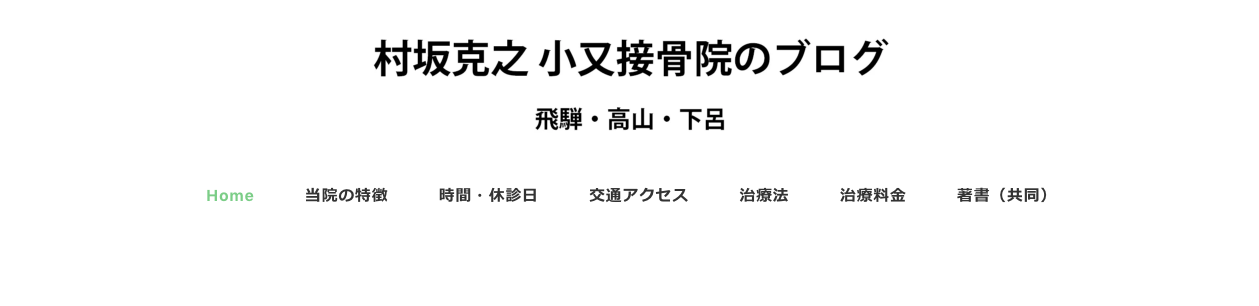
正常な状態
 ♥ 0Who liked: No user2018年8月8日 10:28 AM #4470
♥ 0Who liked: No user2018年8月8日 10:28 AM #4470早速ありがとうございます!
えと、Chrome のデベロッパーツールで崩れている部分の CSS をみてみたのですが、どうもグローバルナビゲーション(.p-global-nav)の CSS が抜け落ちているようです。
それがなぜなのかはまだわかりませんが、読み込まれているブログが Snow Monkey 標準のものでなく、
cache/wpfc-minified/224o20bs/c8kx1.cssになっていまして、多分「WP Fastest Cache」プラグインを使われているのではないかなと思います。一旦「WP Fastest Cache」を停止させてみて、Snow Monkey 標準の CSS を読み込むように戻すとどうなるか試してみていただけますでしょうか?♥ 0Who liked: No user2018年8月8日 10:41 AM #4473お世話になります。
「WP Fastest Cache」プラグインは標準とPremiumをインストールしていて、有効でも無効でも、snowmonkeyの標準にしますとレイアウトが正常に戻ります。♥ 0Who liked: No user2018年8月8日 10:47 AM #4474Autoptimize も入れられてますかね? そちらも停止させてみてください。
Snow Monkey は CSS や JavaScript などはもとから圧縮したものを使っているので、多分ですが Autoptimize や WP Fast Cache を使ってもそれほど速くはならないんじゃないかと思います。有効/無効時の速度を比べてみて、それほど差がないようであれば無効にされることをおすすめします。(ロード時間の実測値は、Chrome のデベロッパーツールの Network タブをひらいた状態でページをリロードすると下のほうに表示されます)
♥ 0Who liked: No user2018年8月8日 11:01 AM #4475Autoptimizeも入っていたので停止しました。
計測していませんが、体感上は表示スピードの変化は無いようです。
ナビゲーションバーの表示は、snowmonkey標準で正常で、子テーマにすると崩れます。
♥ 0Who liked: No user2018年8月8日 11:10 AM #4476Autoptimize も WP Fast Cache も使用したことがなく手探りで恐縮です。子テーマ利用でも親テーマ(今回の場合は Snow Monkey)の CSS を直接利用する場合と、子テーマに CSS を取り込んでそちらを使う場合とがあるので、まずプラグインが原因の可能性を確認させていただきました。
改善しないとのことなので、やはり子テーマに原因がある可能性が高いですね。
子テーマのコードが見てみたいので、お手数ですが、Facebook のメッセージなどで子テーマのファイルを一式いただくことはできますでしょうか?
♥ 0Who liked: No user2018年8月8日 11:17 AM #4477お世話になります。
Facebookメッセージで送りました。よろしくお願い申し上げます。
♥ 0Who liked: No user2018年8月9日 8:32 AM #44874.1.0 で
template-parts/global-nav.phpのつくりが変わったのですが、子テーマにその変更が反映されていなかったから崩れが発生したのだと思います。♥ 0Who liked: No user2018年8月9日 8:37 AM #4488お世話になります。
おかげさまで直りました。
迅速な対応で助かりました。ありがとうございます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「ナビゲーションバーの表示が崩れます」には新しい返信をつけることはできません。
