-
投稿者投稿
-
2022年9月30日 4:22 PM #111820
【お使いの Snow Monkey のバージョン】17.2.8
【お使いの Snow Monkey Blocks のバージョン】16.1.0
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Chrome
【当該サイトのURL】https://busiani.com/### 実現したいこと
立て続けにお世話になりますm(_ _)m
やりたいことが2つありまして、
1. スマホの時だけハンバーガーメニューを出したい。
2. そのメニューに今開いているページの見出し(目次)を表示したい。です。
### 発生している問題
### 試したこと
【期待】
http://program-memo.com/archives/401#Drawer このプラグインが使えないかと思っています。
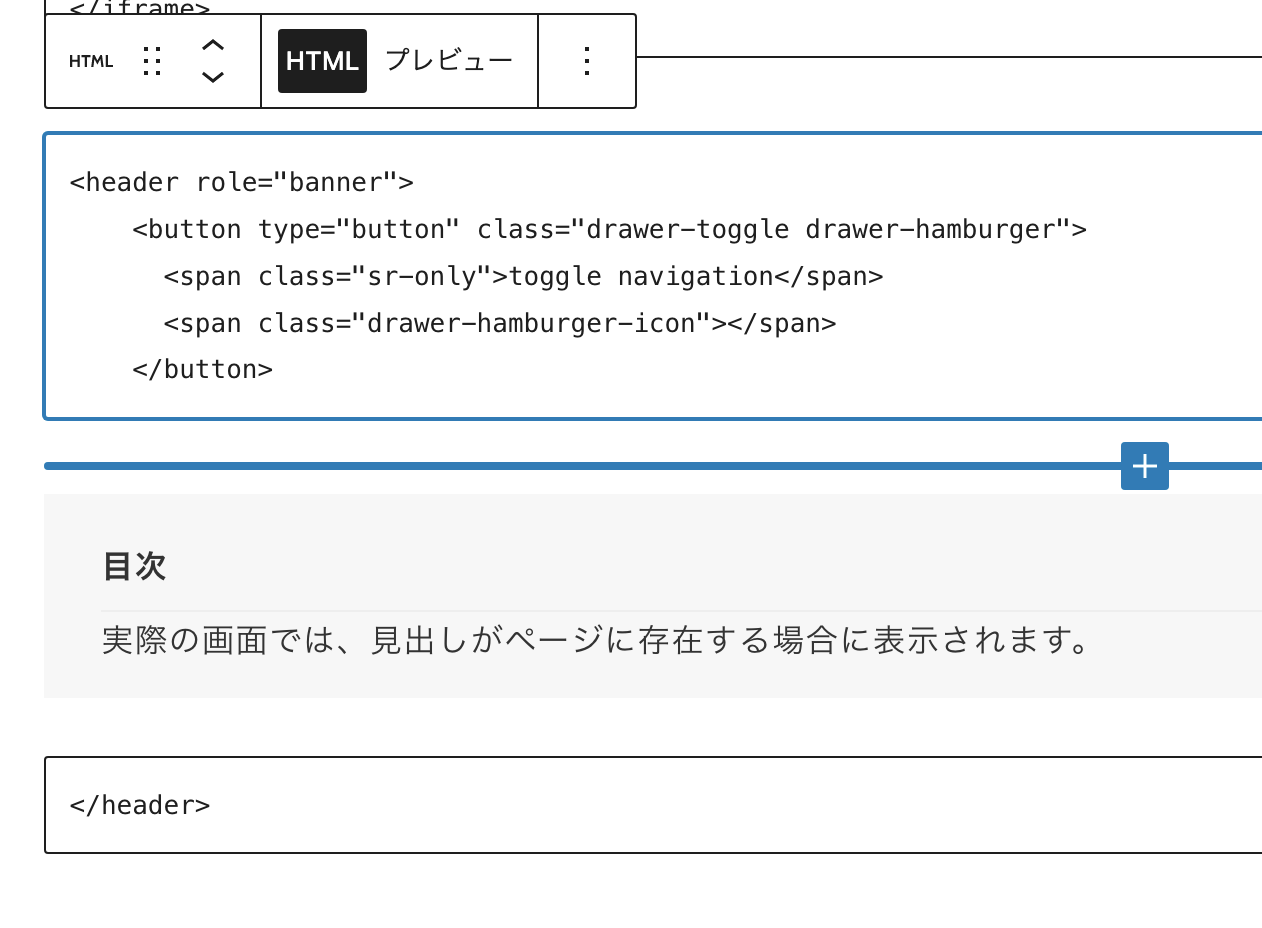
headerタグの中にボタンも目次も入れたかったので、カスタムHTMLでこんなことはできないか試してみました。
【現実】

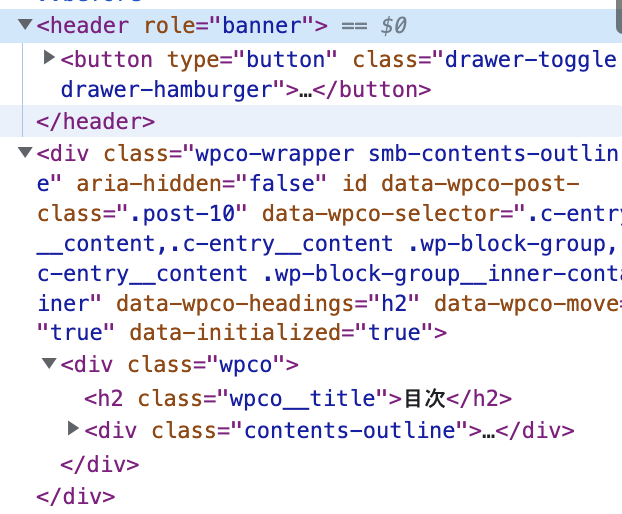
→閉じタグが目次の前のパーツに入ってしまいました。。
やり方にはこだわりありません。実現したいことが可能そうな方法はありますでしょうか?
♥ 0Who liked: No user2022年9月30日 6:48 PM #111827Snow Monkeyにはオーバレイウィジェットエリアというハッシュナビ機能があるので、それが使えそうな気がします。
snow_monkey_after_header_site_branding_columnでヘッダーにオーバーレイが開く何らかのボタンを設置して オーバーレイウィジェット に 目次 を入れたらご希望に近いものになるでしょうか?2022年10月4日 10:07 AM #111940GONSY様
お返事遅くなり申し訳ありませんm(_ _)m
オーバーレイウィジェットのことを知らなかったです。ありがとうございました!
それで教えていただいた通り試してみたのですが、うまく行きませんでして・・・
オーバーレイウィジェットに
目次ブロック
段落ブロック
段落ブロック
段落ブロックと入れた際、段落ブロックはオーバーレイに表示されるのですが目次ブロックが表示されないのです・・・目次ブロックは非対応なのでしょうか?
(ヘッダーロゴ下に半分隠れているのですがoverlay-testというテキストリンクがあり、そこからオーバーレイにリンクしています。)
もしご存知でしたらご教示いただけないでしょうかm(_ _)m
♥ 0Who liked: No user2022年10月4日 10:08 AM #1119422022年10月4日 11:18 AM #111944わあ!できました!!
ありがとうございます!!
閉じさせていただきますm(_ _)m
♥ 0Who liked: No user2022年10月4日 11:27 AM #111948すみません、と思ったのですがもう一度開かせてください・・・
目次の項目をクリックした時にオーバーレイの背後では希望の場所に移動するのですが、オーバーレイを閉じると最初の項目に移動してしまいます。
オーバーレイを閉じても希望の場所に留まったままにするにはどうすればいいでしょうか・・・?
♥ 0Who liked: No user2022年10月4日 2:34 PM #1119612022年10月4日 4:43 PM #111975お返事ありがとうございます!そうだったのですね・・・
実はこのページの下層に事例紹介とニュース(投稿)がありまして・・・
事例紹介とニュースの目次は今回は見送り、トップページには目次つきナビゲーション、下層には目次なしナビゲーションを設置したいと思います。
初歩的なことを追加でお伺いしてもいいでしょうか?m(_ _)m1. PCのドロップナビゲーションはどこに表示されるナビゲーションなのでしょうか?設定してみたのですがどこに反映されるのかわからず・・・グローバルナビゲーションは現行のものを引き続き使いたいのでトップページの目次用にはドロップナビゲーションを使ってみたいのですが。
2. トップページと下層ページでナビゲーションを切り替えたい(トップページは目次+αのナビゲーション、下層はαのみのナビゲーション)のですがそれは簡単なカスタマイズで可能でしょうか?
♥ 0Who liked: No user2022年10月4日 6:18 PM #1119801. PCのドロップナビゲーションはどこに表示されるナビゲーションなのでしょうか?設定してみたのですがどこに反映されるのかわからず・・・グローバルナビゲーションは現行のものを引き続き使いたいのでトップページの目次用にはドロップナビゲーションを使ってみたいのですが。
ドロップナビゲーションは、長いページをスクロールした際に画面上から落ちて(ドロップ)表示されるグローバルナビゲーションのことです。
外観 → カスタマイズ → デザイン → ヘッダー → 【PC 用ヘッダー位置】が「ノーマル」に設定していると表示されると思います。事例紹介とニュースの目次は今回は見送り、トップページには目次つきナビゲーション、下層には目次なしナビゲーションを設置したいと思います。
グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。
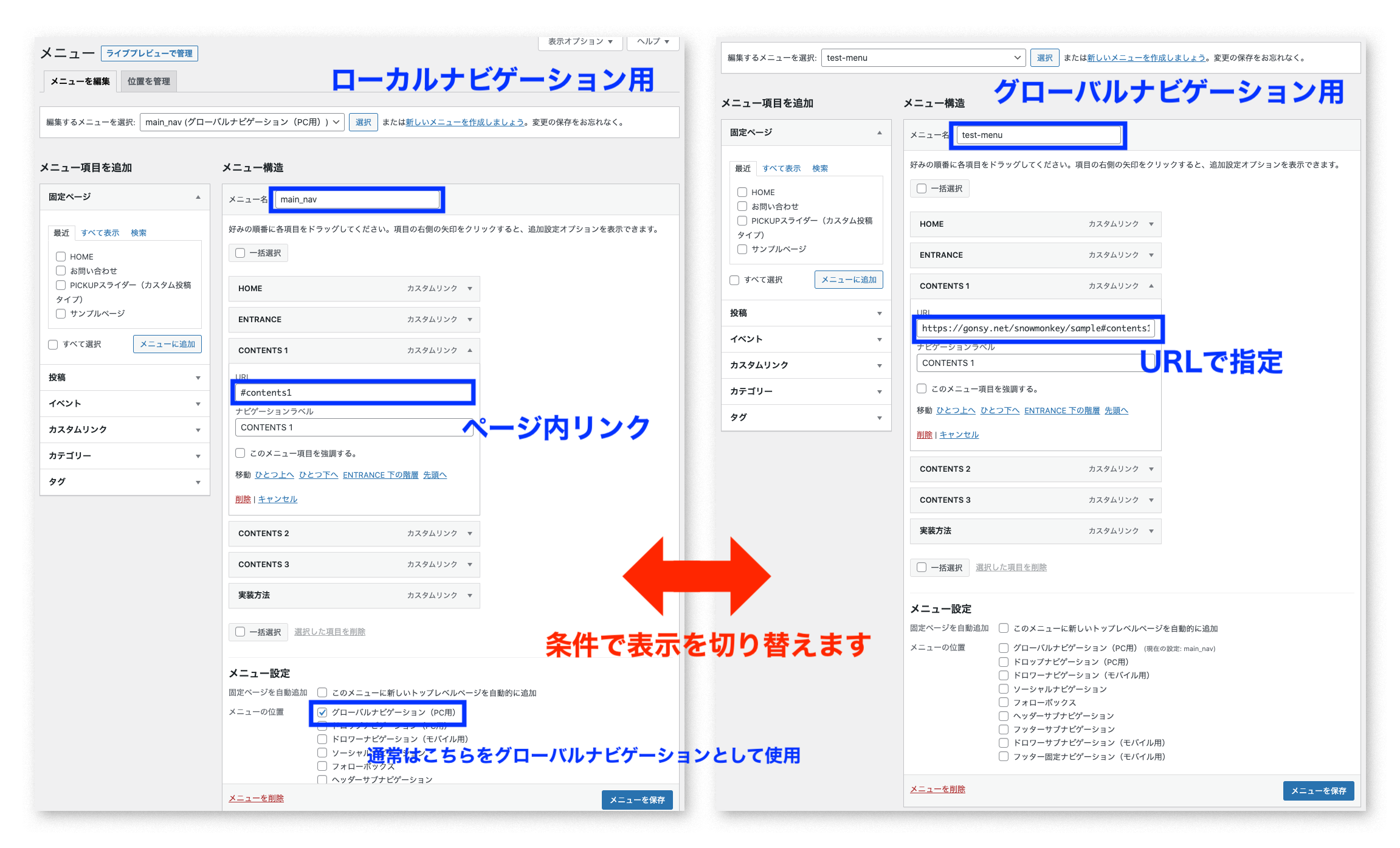
少し前のトピックで回答した方法が参考になるかもしれません。グローバルナビゲーションが表示されるところページによって切り替える方法なので・・・
- トップページには、ローカルナビゲーション(#section-1)を含んだ【グローバルナビゲーション】を表示
- トップページ以外には、上記以外の【グローバルナビゲーション】を表示
どちらをメインで使うかはサイトのページ構成によって違うと思いますので、管理しやすい方法で実装してみてください。
add_filter( 'wp_nav_menu_args', function( $args ) { if ( ! is_page( 'sample' ) ) { // 条件(スラッグ:sample という固定ページ以外) if ('global-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか(グローバルナビゲーション(PC用)を替える) $args['menu'] = 'test-menu'; // メニュー管理画面で入力した名前(test-menu) } } return $args; } );▼実装したデモサイト
トップページ(HOME:投稿一覧)と「お問い合わせ」は別ページになっています。その際のナビゲーションは
httpから始まるリンクです。
/sampleのページはローカルナビゲーションとしてENTRANCE、CONTENTS 1、CONTENTS 2、CONTENTS 3、実装方法がページ内で移動しますが、このページのナビゲーション(HOME、お問い合わせを除き)は#で始まるアンカーリンクになっています。2022年10月7日 9:15 AM #112095GONSY様
お返事遅くなり申し訳ありません。
そしてひとつひとつ丁寧に教えてくださってありがとうございます。教えていただいた方法で出し分けたいと思います!
もうひとつ、関連しないかもしれないのですが教えていただけないでしょうか?(だらだらと申し訳ありません・・・m(_ _)m)
ドロワーメニューをPCの時にも表示することは可能でしょうか?何かしらのjQueryなどの別プラグインが必要でしょうか?
♥ 0Who liked: No user2022年10月7日 9:22 AM #1120962022年10月7日 9:35 AM #112097キタジマさま
ありがとうございます!
これで希望の実装ができそうです。
GONSYさま、キタジマさま
長らくお時間いただきましてありがとうございました。
閉じさせていただきます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「ハンバーガーメニューに目次を配置したい。」には新しい返信をつけることはできません。