-
投稿者投稿
-
2022年3月2日 12:46 AM #100144
【お使いの Snow Monkey のバージョン】 16.1.3
【お使いの Snow Monkey Blocks のバージョン】 14.1.1
【お使いの Snow Monkey Editor のバージョン】 7.0.1
【お使いのブラウザ】chrome,safari
【当該サイトのURL】下記にテストページのURLを記載### 発生している問題
SnowMonkeyはカスタマイザー で、デザイン → 基本デザイン設定 → more タグとパスワード保護を同時に使用している場合、more タグより前のコンテンツを表示する
にチェックが入っている場合、moreタグ(続きブロック)より前のコンテンツを表示して、その下にパスワード入力欄が表在されます。
今回パスワード保護のページを、
ランディングページのテンプレートを選択して、
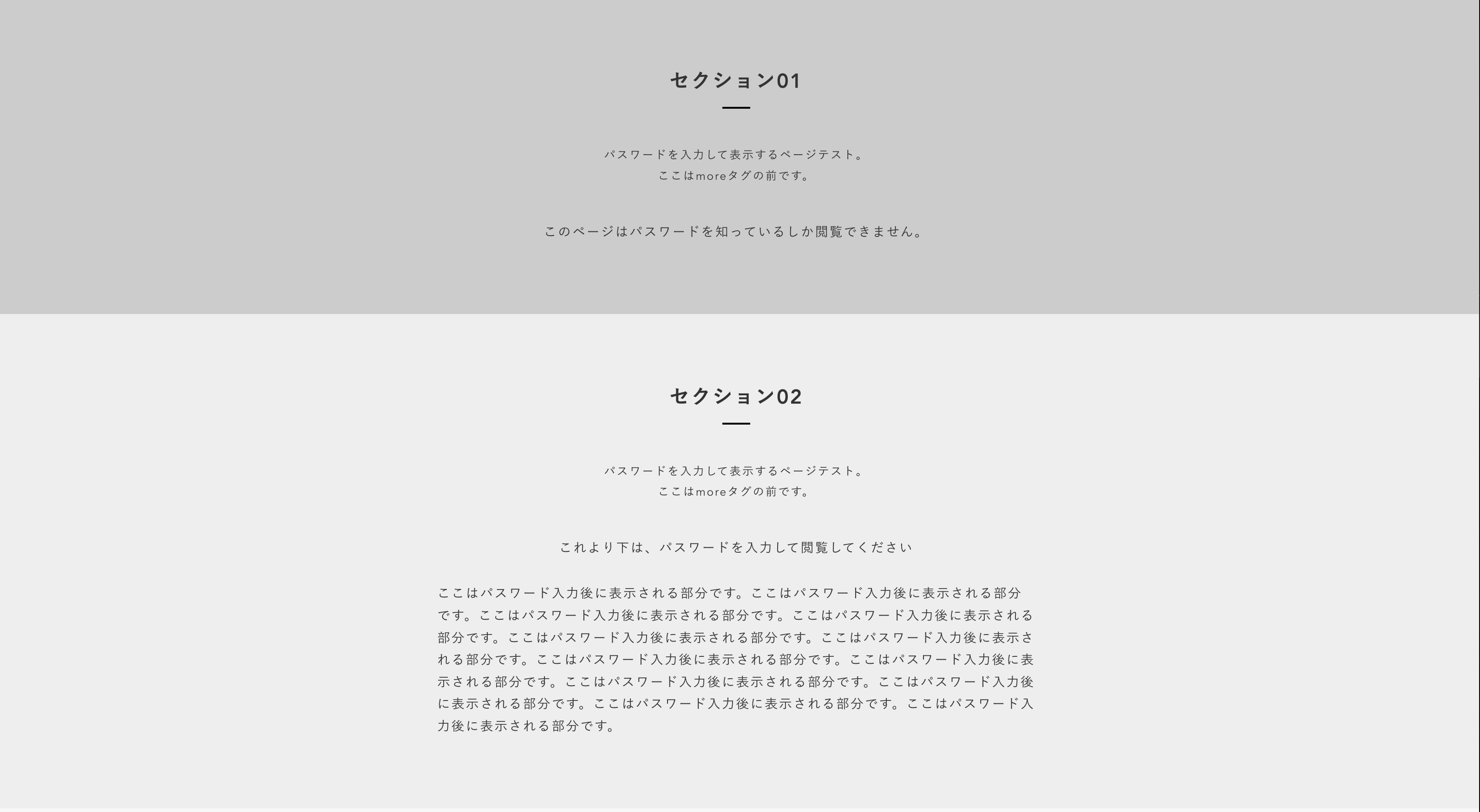
セクションブロックやコンテナブロックを配置して余白やデザインを調整しながらページを作っていました。その際に、下記の画像のようにパスワード入力欄が重複して表示される現象が起きました。
下の入力欄がmoreタグ(続きブロック)の位置です。
パスワードを入力すると、moreタグ以降のコンテンツが開き、
通常通り表示されます。
エディタ上では、下記のようにブロックを配置してパスワード保護しています。

セクションブロックを活用して作ったテストページのURLを貼っておきます。
保護パスワード:testpass
色々と試してみましたが、セクションブロックやコンテナブロック内に、
moreタグ(続きブロック)を配置すると、この現象が起きるようです。### 試したこと
様々なページテンプレート、セクションブロック、コンテナブロック
の組み合わせでパスワード保護ページを作って試してみました。ランディングページにて
セクションブロックやコンテナブロックを活用して
レイアウトの整ったパスワード保護ページを作りたいと思っており、
改善できればと思い投稿いたしました。何卒よろしくお願いいたします。
♥ 0Who liked: No user2022年3月2日 9:55 AM #100156こちらでも全く同じブロック構成でテストしてみたいと思いますので、エディターをテキストモードに切り替えたときに表示される HTML をここに貼り付けてもらえますか?
♥ 0Who liked: No user2022年3月2日 10:09 AM #100157もしかしたらこの辺の issue も関連しているかも。
♥ 0Who liked: No user2022年3月2日 10:20 AM #100160エディターをテキストモードに切り替えたときに表示される HTML をここに貼り付けてもらえますか?
<!-- wp:snow-monkey-blocks/section {"isSlim":true,"fixedBackgroundColor":"#ccc","align":"full"} --> <div class="wp-block-snow-monkey-blocks-section alignfull smb-section smb-section--fit"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#ccc"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper u-slim-width"><div class="smb-section__header"><h2 class="smb-section__title">セクション01</h2><div class="smb-section__lede-wrapper"><div class="smb-section__lede">パスワードを入力して表示するページテスト。<br>ここはmoreタグの前です。</div></div></div><div class="smb-section__body"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">このページはパスワードを知っているしか閲覧できません。</p> <!-- /wp:paragraph --></div></div></div></div></div> <!-- /wp:snow-monkey-blocks/section --> <!-- wp:snow-monkey-blocks/section {"isSlim":true,"fixedBackgroundColor":"#eee","align":"full"} --> <div class="wp-block-snow-monkey-blocks-section alignfull smb-section smb-section--fit"><div class="smb-section__fixed-background" style="padding-top:0;padding-bottom:0;background-color:#eee"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper u-slim-width"><div class="smb-section__header"><h2 class="smb-section__title">セクション02</h2><div class="smb-section__lede-wrapper"><div class="smb-section__lede">パスワードを入力して表示するページテスト。<br>ここはmoreタグの前です。</div></div></div><div class="smb-section__body"><!-- wp:paragraph {"align":"center"} --> <p class="has-text-align-center">これより下は、パスワードを入力して閲覧してください</p> <!-- /wp:paragraph --> <!-- wp:more --> <!--more--> <!-- /wp:more --> <!-- wp:paragraph --> <p>ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。ここはパスワード入力後に表示される部分です。</p> <!-- /wp:paragraph --></div></div></div></div></div> <!-- /wp:snow-monkey-blocks/section -->もしかしたらこの辺の issue も関連しているかも。
ちょっと、これらのissueもみてみます!
取り急ぎ、HTMLを貼り付けました。
ご確認よろしくお願いいたします!♥ 0Who liked: No user2022年3月2日 11:00 AM #100169ちょっと無理矢理感あるのですが、下記のような変更を試してみました。
snow-monkey/app/setup/protected.phpの中にあるadd_filter( 'the_password_form', function( $output ) { ... }, 11 );を
add_filter( 'the_password_form', function( $output ) { global $post; if ( ! get_option( 'mwt-protected-more' ) ) { return $output; } $extended = get_extended( $post->post_content ); if ( empty( $extended['extended'] ) ) { return $output; } else { $extended_extended = trim( str_replace( '<!-- /wp:more -->', '', $extended['extended'] ) ); $parsed_extended = parse_blocks( $extended_extended ); if ( 1 < count( $parsed_extended ) ) { $last_extended = end( $parsed_extended ); $output = $output . $last_extended['innerHTML']; } } return $extended['main'] . $output; }, 11 );に置き換えてみてください! 一応 more の位置をセクション内、記事直下、セクションの中のグループの中と試してみましたが、大丈夫そうでした。無理矢理感あるので WordPress のアップデートや入れ子構造によっては崩れたり保護部分が見えちゃったりする可能性がありそうでちょっとうーんという感じではあります…。
♥ 0Who liked: No user2022年3月2日 11:03 AM #100170あ、やっぱダメですね、もうちょっとやってみます…。
♥ 0Who liked: No user2022年3月2日 2:13 PM #100183これでどうだ!
add_filter( 'the_password_form', function( $output ) { global $post; if ( ! get_option( 'mwt-protected-more' ) ) { return $output; } $extended = get_extended( $post->post_content ); if ( empty( $extended['extended'] ) ) { return $output; } else { $extended_extended = trim( str_replace( '<!-- /wp:more -->', '', $extended['extended'] ) ); $parsed_extended = parse_blocks( $extended_extended ); if ( 0 < count( $parsed_extended ) ) { $last_extended = end( $parsed_extended ); $last_extended_innerhtml = trim( $last_extended['innerHTML'] ); if ( 0 === strpos( $last_extended_innerhtml, '</' ) ) { $output = $output . $last_extended['innerHTML']; } } } return $extended['main'] . $output; }, 11 );これまでは単純に more の前後でコンテンツをぶった切って前を表示していたので(おそらくこれが WordPress 的にも仕様)、more が入れ子になっている場合は、more 以降に存在する more の親の閉じタグまで消えてしまうためレイアウトが崩れてしまっていました。
上記のコードにすることで、入れ子になっている場合は「その入れ子の中に限ってコンテンツをパスワード保護する」という挙動になり、親の閉じタグは出力されるのでレイアウトが崩れないようになります。ただし、「その入れ子の中に限ってコンテンツをパスワード保護する」なので、
<section> コンテンツA <more /> コンテンツB </section> コンテンツCのような構造の場合、「コンテンツC」は表示されてしまうことになります。
2022年3月2日 7:21 PM #100214ありがとうございますー!
うまく機能するようになりました!!修正した
snow-monkey/app/setup/protected.php
をMy Snow Monkeyで上書きするようにすることで対応できました。more が入れ子になっている場合は、more 以降に存在する more の親の閉じタグまで消えてしまうためレイアウトが崩れてしまっていました。
セクションブロックなどの中にmoreタグを入れると、moreブロックの親であるセクションブロックの前にもmoreタグが入るんですね。そして、閉じタグがパスワード保護内に入っているから閉じタグは出力されない状態になる・・・ということですね。
これまでは単純に more の前後でコンテンツをぶった切って前を表示していたので(おそらくこれが WordPress 的にも仕様)
WordPressの仕様変更があれば、また変更が必要かもしれませんが、今回はこれで進めていきたいと思います!
上記のコードにすることで、入れ子になっている場合は「その入れ子の中に限ってコンテンツをパスワード保護する」という挙動になり
これ、逆に便利かもです!パスワード保護部分以降にもコンテンツを入れることができるので・・・。(やってみたら、いい感じでした・・・)とりあえず、パスワード保護対象コンテンツは「入れ子の中」だけに入れるようにします!
以下、もし同じことをしたい人のために手順を・・・
(1)
snow-monkey/app/setup/protected.phpを保存して、add_filter( 'the_password_form', function( $output ) { ... }, 11 );を、
add_filter( 'the_password_form', function( $output ) { global $post; if ( ! get_option( 'mwt-protected-more' ) ) { return $output; } $extended = get_extended( $post->post_content ); if ( empty( $extended['extended'] ) ) { return $output; } else { $extended_extended = trim( str_replace( '<!-- /wp:more -->', '', $extended['extended'] ) ); $parsed_extended = parse_blocks( $extended_extended ); if ( 0 < count( $parsed_extended ) ) { $last_extended = end( $parsed_extended ); $last_extended_innerhtml = trim( $last_extended['innerHTML'] ); if ( 0 === strpos( $last_extended_innerhtml, '</' ) ) { $output = $output . $last_extended['innerHTML']; } } } return $extended['main'] . $output; }, 11 );に書き換える。
(2)My Snow Monkey の
my-snow-monkey/my-snow-monkey.phpに次のコードをコピペ。add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/override'; return $hierarchy; } );※参考URL(公式マニュアルより)
(3)My Snow Monkey内をテーマ本体と同じディレクトリ構造にして、修正したファイルを格納する。
こんな感じ ↓↓↓
my-snow-monkey/app/setup/protected.php以上
こんな感じであってますでしょうか?
もし間違っていたりしたらご指摘ください!よろしくお願いします!
2022年3月3日 10:23 AM #1002472022年3月3日 4:48 PM #100292問題なさそうなら Snow Monkey 自体に変更を入れて取り込もうと思います。もうちょっと検証してみます。
色々さわってみてますが、今のところは問題なさそうです。
というか個人的には、入れ子内だけパスワードで隠せるのはとても便利です!slackコミュニティの雑談チャンネルでコメントなど募集しているようなので、トピックは開いたままにしておきますねー!
♥ 0Who liked: No user2022年3月8日 3:05 PM #100631コンテンツ保護という機能であることを考えると仕様変更はやはりこわいかなと思ったので、フィルターフックで挙動を変更できるようにしてみました。
v16.2.0 にアップデートして、下記のコードを My Snow Monkey に追加してみてください。
add_filter( 'snow_monkey_protected_more_support_inner_blocks', '__return_true' );前述したように、今後の WordPress のアップデートでこのフックによる仕様変更は正しく動作しなくなる可能性もあるので、一応実験的な機能ということにしています。
2022年3月9日 9:16 AM #100660 -
投稿者投稿
- トピック「パスワード保護を使ったページで、セクションブロックやコンテンブロック内にmoreタグ(続きブロック)を入れると、入力欄の表示がおかしくなる。」には新しい返信をつけることはできません。

