6件の投稿を表示中 - 1 - 6件目 (全6件中)
-
投稿者投稿
-
2021年3月22日 6:24 PM #70909
【お使いの Snow Monkey のバージョン】11.2.0
【お使いの Snow Monkey Blocks のバージョン】10.3.0
【お使いの Snow Monkey Editor のバージョン】4.0.1
【お使いのブラウザ】chrome
【当該サイトのURL】http://re.keishin-accounting.jp/### 実現したいこと
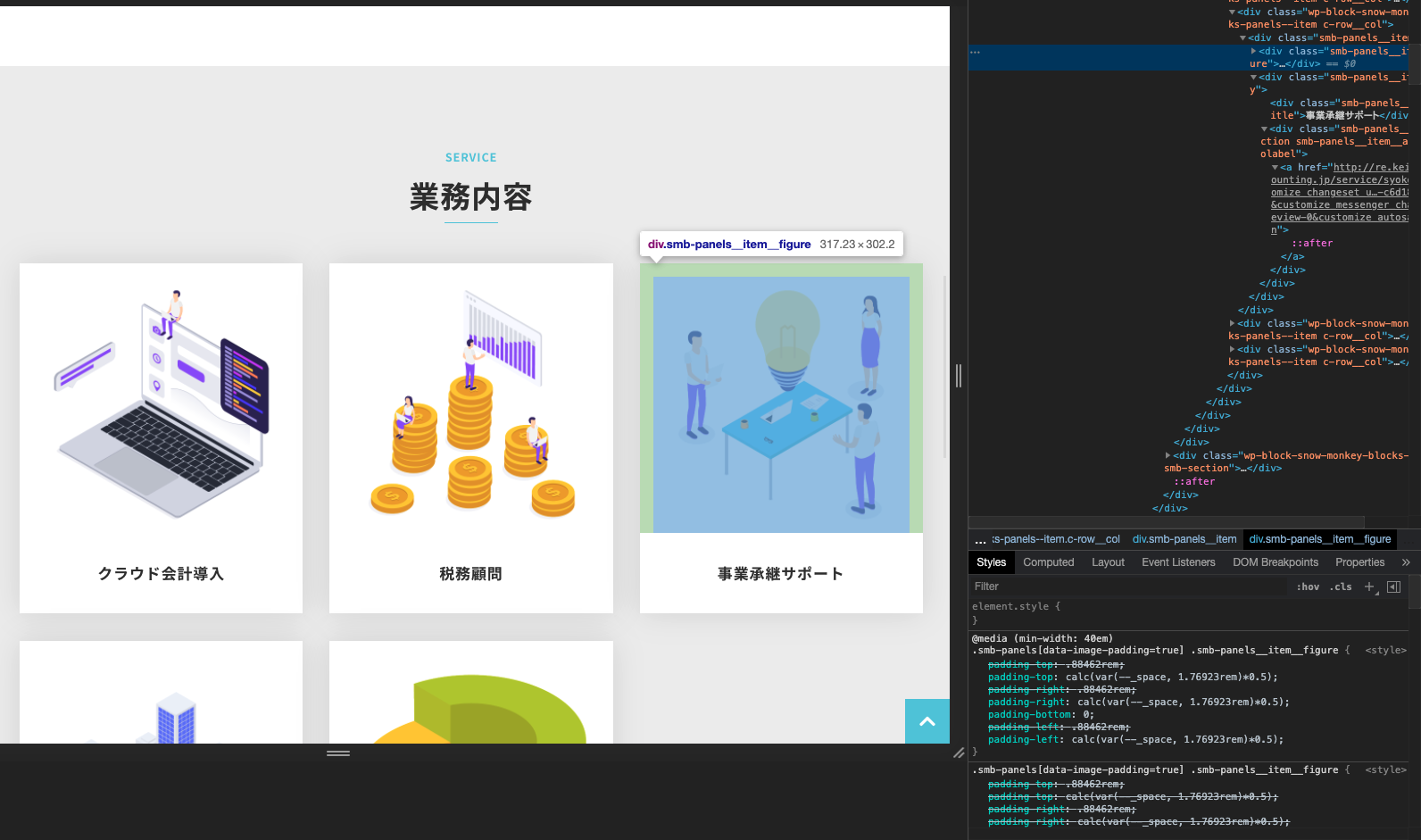
TOPのパネルブロックの画像周辺の余白を増やしたいと思っています。
うまく指定できないので教えていただけますと幸いです。よろしくお願い致します。### 発生している問題
### 試したこと
♥ 0Who liked: No user2021年3月22日 6:47 PM #70912すみません、具体的にどのようにしたいのかがよくわかりませんでした。スクショに書き込みを入れていただいたり、指定するために試したことも書き込んでもらうことはできますか?
♥ 0Who liked: No user2021年3月22日 7:20 PM #70919
この緑の部分の余白を狭めたいです。
右下のCSSの数値を、カスタムCSS似て変更しようと試みましたが、ダメでした。♥ 0Who liked: No user2021年3月22日 9:47 PM #70925@Sさん
横から失礼します。
デベロッパーツールで試したところ・・・.smb-panels__item__figure { padding: 40px 40px 0 40px!important; }とか
.smb-panels__item__figure img { width: 80%; }で、小さくならないでしょうか?
数値は調整してください。♥ 0Who liked: No user2021年3月23日 2:58 AM #70941こんにちは
パネルブロックの設定で、「画像の周りに余白を設定」をオンにされているみたいですので、CSSの詳細度が低くてカスタムCSSが反映されていないのだと思います。
GONSYさんが書かれているように、!importantを付けるか
詳細度を上げて.smb-panels[data-image-padding=true] .smb-panels__item__figure { padding: 30px 30px 0; }のようにするといいと思います。
♥ 1Who liked: No user2021年3月23日 9:50 AM #70946こちら調整できました、ご教授頂きありがとうございます!
♥ 1Who liked: No user -
投稿者投稿
6件の投稿を表示中 - 1 - 6件目 (全6件中)
- トピック「パネルブロックの余白を調整したい」には新しい返信をつけることはできません。
