-
投稿者投稿
-
2024年1月18日 6:25 PM #135294
【お使いの Snow Monkey のバージョン】25.2.7
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いのブラウザ】Chrome バージョン: 120.0.6099.216
【当該サイトのURL】Local sitesで作業しています### 実現したいこと
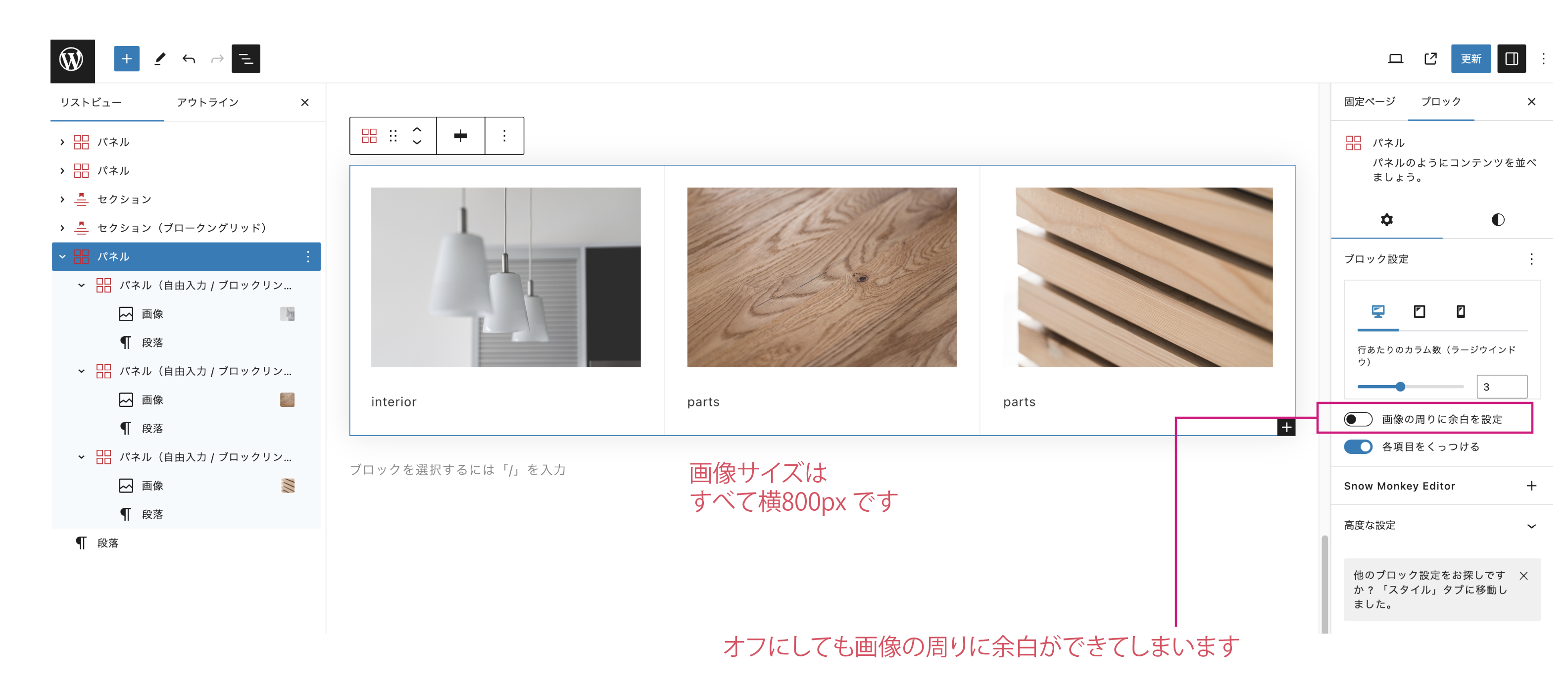
パネルブロックの画像の周りの余白をなくしたい
### 発生している問題
パネルブロックを選択→「画像の周りに余白を設定」をオフにしても余白がなくならない
### 試したこと
画像のリサイズ、画像配置を全幅に設定
お世話になっております。
パネルブロックの画像の余白をなくしたいのですが画像のリサイズや配置を設定しても
思うようになりません。
追加css は設定していませんが、他に何か設定が必要でしょうか?
お手数ですがよろしくお願いいたします。
 ♥ 0Who liked: No user2024年1月19日 9:59 AM #1353132024年1月19日 4:04 PM #135342
♥ 0Who liked: No user2024年1月19日 9:59 AM #1353132024年1月19日 4:04 PM #135342キタジマ様、いつもお世話になっております。
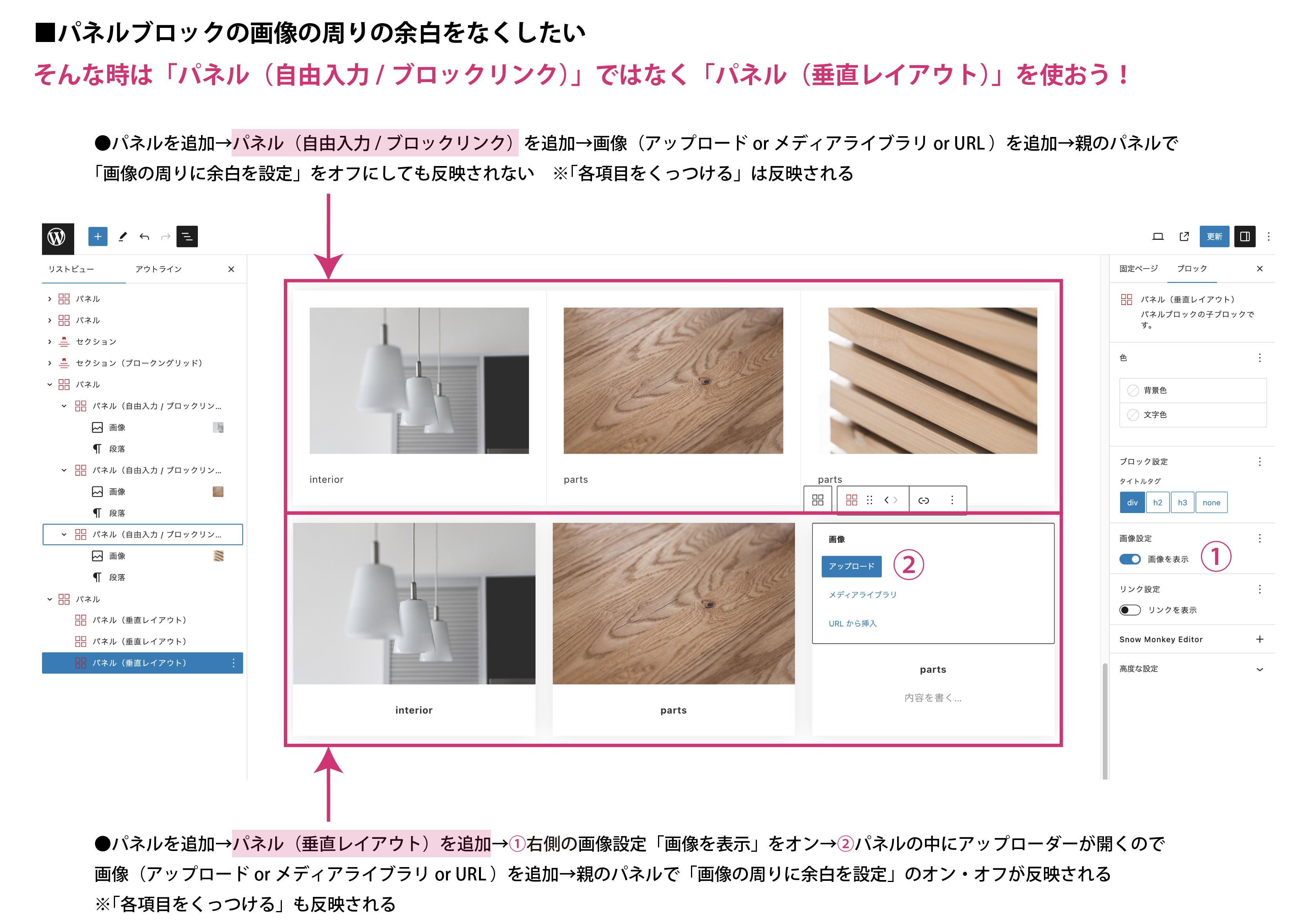
ご教示頂いた通り、「パネル(垂直レイアウト)」に変更したら画像周りの余白が消えました! ありがとうございました。
垂直レイアウトでどうやって画像を入れるのかちょっと戸惑いましたが、画像ブロックを追加するのではなくて右側にある「画像設定」の「画像を表示」をオンにすればいいと気づきました笑
仰る通り「画像の周りに余白を設定」は子ブロックに設定した方が、ユーザーの理解が早いかもしれませんね。それとパネルの垂直レイアウトは子パネルが垂直に、水平レイアウトは子パネルが水平に並ぶのかと思ってましが、中の画像とテキストがそれぞれ垂直、水平に並ぶんですね、よい気づきになりました。
過去のトピックを探しても自由入力時の余白について該当がなかったので(探し方が悪かったかもしれません)、他の方はきちんと理解されてるかと思うのですが、今後のために備忘録を残しておきます。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
- トピック「パネルブロックの画像周りの余白をなくしたい」には新しい返信をつけることはできません。
