4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2023年6月24日 2:48 AM #126812
【お使いの Snow Monkey のバージョン】
バージョン: 20.3.4【お使いのブラウザ】
クローム### 実現したいこと
現状ピックアップスライダーを作成しても、大きすぎてしまうので、下記サイトのように程よいサイズにしつつ、背景を水玉っぽくしたいのですが、そのようなことは可能でしょうか?♥ 0Who liked: No user2023年6月25日 9:02 PM #1268622023年7月16日 1:28 AM #128571ご回答いただきありがとうございます。
水玉は画像である旨理解いたしました。下記内容について、詳しくご教示いただきたいのですが、具体的にはどのようなことを行えばよいのでしょうか、、、
ーーーーーーーーーーーーーーーーーー
ですので、セクションブロックやグループブロック、スライダー関連のブロックを駆使し、独自に CSS を加えることで、近しい形にすることは可能かと思いますが、実現されたい内容や譲れないポイントなどで実現方法を選択してみてはいかがでしょうか。参考になれば幸いです。♥ 0Who liked: No user2023年7月24日 3:52 PM #128881こんにちは!
manaさんはcssを変更して、カスタマイズしたことはございますでしょうか。
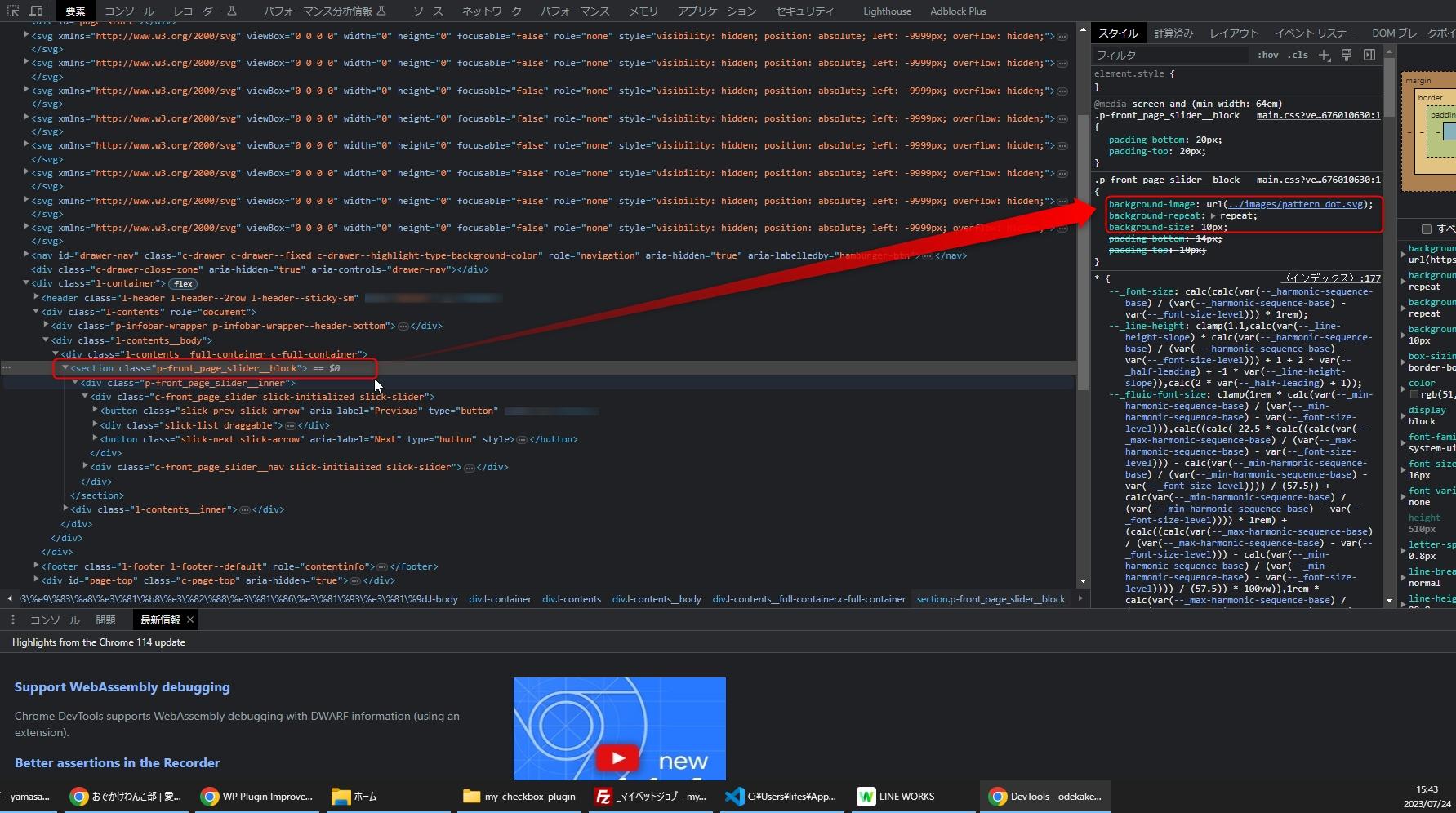
参考サイトChromeのデベロッパーツールでみるとコードを検証することができます。
(画像を参考にしてください。)

デベロッパーツールの詳しい説明は検索すると沢山みつかると思います。
参考にこちらをご案内します。そして、自分のサイトで参考のCSSを元に、再現ができるか試します。
ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 追加CSSにコードを貼り付ける。♥ 0Who liked: No user -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- このトピックに返信するにはログインが必要です。

