-
投稿者投稿
-
2022年2月3日 8:54 PM #97856
【お使いの Snow Monkey のバージョン】16.0.5
【お使いの Snow Monkey Blocks のバージョン】14.0.1
【お使いの Snow Monkey Editor のバージョン】7.0.0
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
フッターにTwitterのフィードを表示させたい
### 発生している問題
更新しようとするとエラーメッセージが表示されてしまう
”エラーが発生しました: 返答が正しい JSON レスポンスではありません。”外観>ウィジット>フッター
↓『ウィジットグループ』を選択
↓タイトル=Twitter
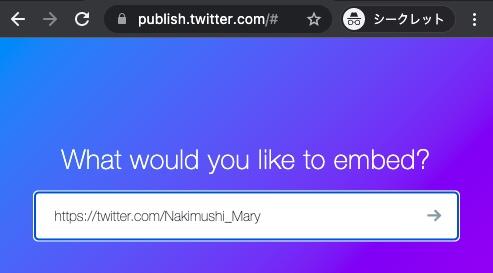
カスタムHTML=publish.twitter.comより下記のリンクをcopy<a href="https://twitter.com/Nakimushi_Mary?ref_src=twsrc%5Etfw">Tweets by Nakimushi_Mary</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>↓
更新しようとするとエラーメッセージが表示されてしまう
”エラーが発生しました: 返答が正しい JSON レスポンスではありません。””ライブプレビューで管理”の画面でもやってみたのですが、更新することができませんでした。
以前(ウィジット編集画面がブロック対応になる前)はTwitterフィードをフッターに表示させており、ウィジェットの編集画面がブロック対応になってから別サイトで再現しようとしてできませんでした。
Classic Widgets プラグインを使用するのが良いでしょうか…?
♥ 0Who liked: No user2022年2月3日 8:56 PM #97857申し訳ありません、上記リンクが途中で切れてしまっていますが、こちらと同じ手順でソースコード取得しております。
♥ 0Who liked: No user2022年2月4日 8:12 AM #97880「カスタムHTML=」と書かれているのでウィジェットグループブロックの中にカスタム HTML ブロックを入れてそこに貼り付けたということですよね? 僕も同じ構成で試してみましたが特にエラーはでませんでした(ただ、共有いただいたタイムラインの HTML コードを貼り付けたのですがエラーは出なかったもののタイムライン自体は表示されず、テキストリンクが表示されるだけでした。自分で生成したタイムライン用の HTML はちゃんと表示されました)。
「エラーが発生しました: 返答が正しい JSON レスポンスではありません。」は使っているプラグインの不具合等でも発生する場合があります。一度すべてのプラグインを停止させてみてください。それで動くようなら停止させたどれかのプラグインに問題がある可能性があります。
♥ 0Who liked: No user2022年2月4日 11:56 AM #97911早速の回答ありがとうございます。
「カスタムHTML=」と書かれているのでウィジェットグループブロックの中にカスタム HTML ブロックを入れてそこに貼り付けたということですよね?
→はい、ご理解いただいている通りです。
僕も同じ構成で試してみましたが特にエラーはでませんでした(ただ、共有いただいたタイムラインの HTML コードを貼り付けたのですがエラーは出なかったもののタイムライン自体は表示されず、テキストリンクが表示されるだけでした。自分で生成したタイムライン用の HTML はちゃんと表示されました)。
→
ありがとうございます。共有させていただいたコードは下記の手中で生成しました。工程で何かミスにつながりそうな部分は見当たりますでしょうか?


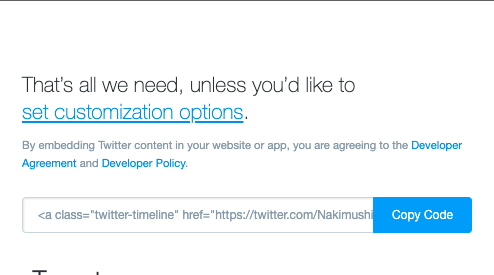
『set customization options』から高さ800に変更(フッターに表示させるにはディフォルトのままだと長すぎるため)

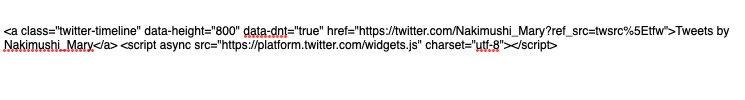
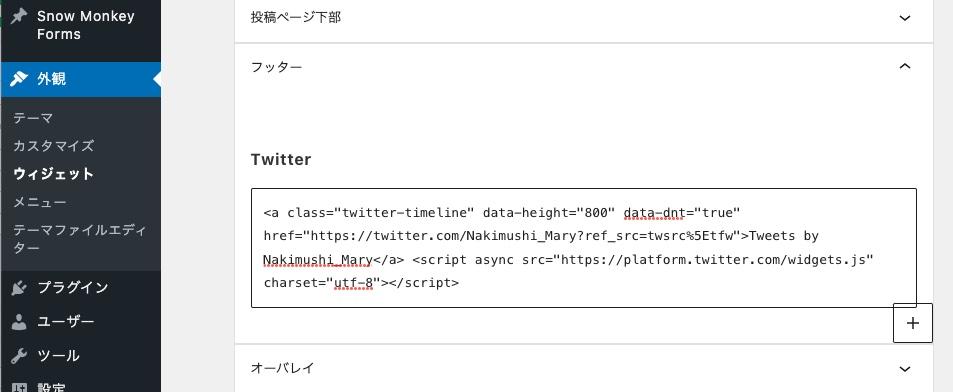
生成したコードがこちらです

フッター挿入時はこんな感じです

「エラーが発生しました: 返答が正しい JSON レスポンスではありません。」は使っているプラグインの不具合等でも発生する場合があります。一度すべてのプラグインを停止させてみてください。それで動くようなら停止させたどれかのプラグインに問題がある可能性があります。
→ありがとうございます。Snow Monkeyプラグイン3つ以外、全てのプラグインを停止さて、上記の工程をたどりましたが、まだ同じエラーメッセージが表示されてしまいます。
・Snow Monkey Blocks
・Snow Monkey Editor
・Snow Monkey Formsどうぞよろしくお願いいたします。
♥ 0Who liked: No user2022年2月7日 9:39 AM #98214こちらでも生成からやってみました。下記をコピペして使うとどうでしょうか?(こちらでは表示まで確認できました)
<a class="twitter-timeline" data-height="800" href="https://twitter.com/Nakimushi_Mary?ref_src=twsrc%5Etfw">Tweets by Nakimushi_Mary</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。

