4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2023年10月11日 11:02 AM #131963
【お使いの Snow Monkey のバージョン】バージョン: 25.1.7
【お使いの Snow Monkey Blocks のバージョン】20.3.2
【お使いの Snow Monkey Editor のバージョン】 9.3.0
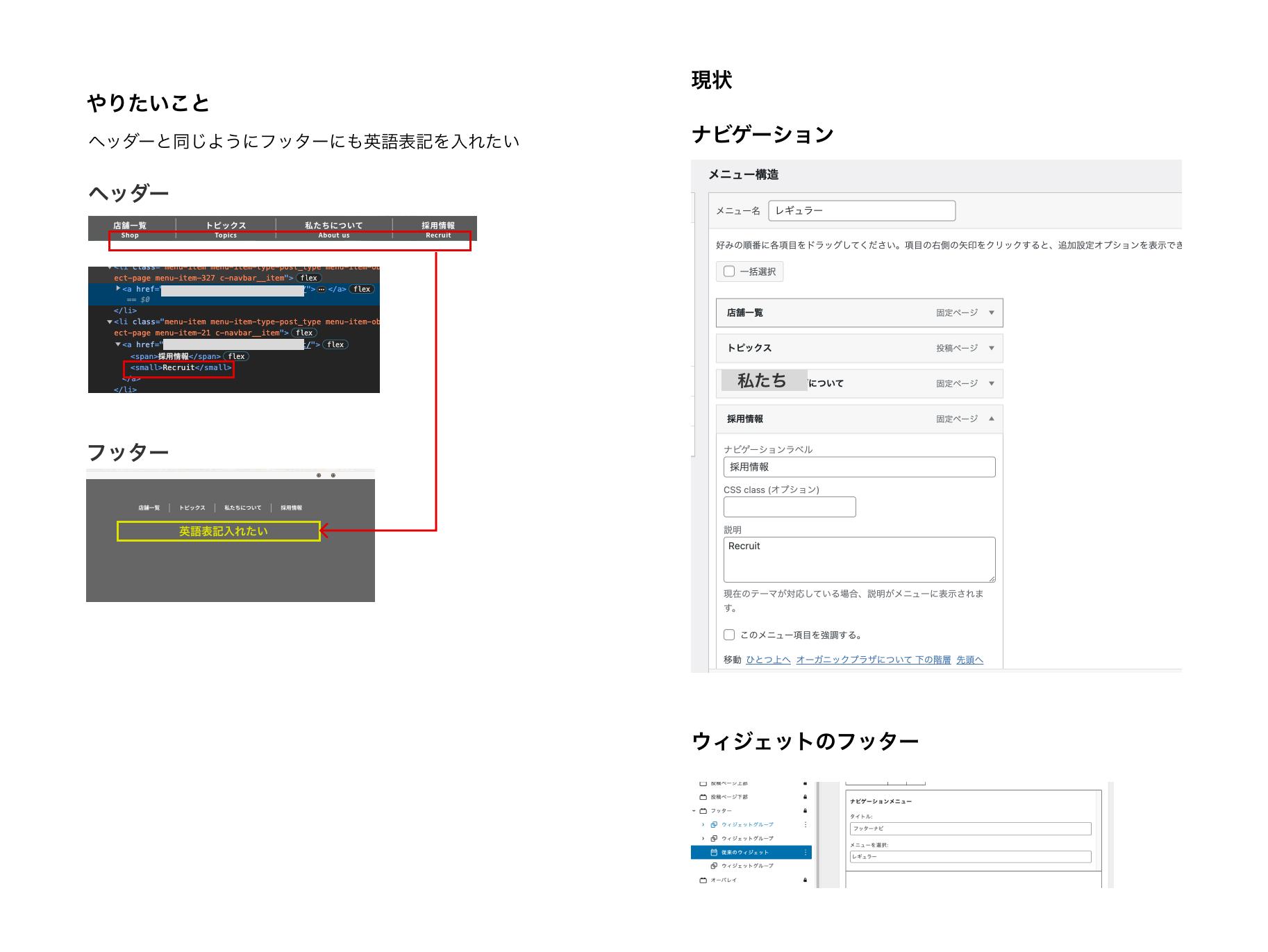
【お使いのブラウザ】chrome### 実現したいこと
ナビゲーションの日本語の下に小さく英語表記を入れたい

### 発生している問題
ヘッダーには表示できたが、フッターには表示されない
### 試したこと
以下を参考にフッターに反映できないかと考えたのですが、キタジマさんが記入してくださっているコードの ‘drawer-nav’の部分をどのように変更すれば良いかわかりません。
ご教示いただけますと幸いです。
♥ 0Who liked: No user2023年10月12日 9:34 AM #131990'drawer-nav' === $args->theme_locationのtheme_locationは、そのメニューが規定の「メニューの位置」に割り当てられている場合に値が設定されるものになります。当該トピックの例だとそのメニューが「ドロワーナビゲーション」に割り当てられているから
'drawer-nav' === $args->theme_locationで判定できますが、ナビゲーションメニューウィジェットだとメニュー位置に割り当てているわけではないからこの判定方法は使えないと思います。ちょっと僕もやったことがなくてわからないのですが、
add_filter( 'nav_menu_item_title', function( $title, $item, $args, $depth ) {の部分を
add_filter( 'nav_menu_item_title', function( $title, $item, $args, $depth ) { var_dump( $args );に変えてみて、そのページを表示したときにどのような値が画面に表示されるか共有してもらえますか?
♥ 0Who liked: No user2023年10月12日 1:16 PM #131997そういうことだったんですね…。
お忙しい中ありがとうございます!
以下、ページに表示された値です。 よろしくお願いいたします!
object(stdClass)#7791 (18) { ["menu"]=> object(WP_Term)#7792 (10) { ["term_id"]=> int(3) ["name"]=> string(15) "レギュラー" ["slug"]=> string(45) "%e3%83%ac%e3%82%ae%e3%83%a5%e3%83%a9%e3%83%bc" ["term_group"]=> int(0) ["term_taxonomy_id"]=> int(3) ["taxonomy"]=> string(8) "nav_menu" ["description"]=> string(0) "" ["parent"]=> int(0) ["count"]=> int(4) ["filter"]=> string(3) "raw" } ["container"]=> bool(false) ["container_class"]=> string(0) "" ["container_id"]=> string(0) "" ["container_aria_label"]=> string(0) "" ["menu_class"]=> string(8) "c-navbar" ["menu_id"]=> string(0) "" ["echo"]=> bool(true) ["fallback_cb"]=> string(12) "wp_page_menu" ["before"]=> string(0) "" ["after"]=> string(0) "" ["link_before"]=> string(0) "" ["link_after"]=> string(0) "" ["items_wrap"]=> string(36) " %3$s " ["item_spacing"]=> string(8) "preserve" ["depth"]=> int(0) ["walker"]=> object(Inc2734\WP_Basis\App\Walker\Navbar)#7790 (5) { ["tree_type"]=> array(3) { [0]=> string(9) "post_type" [1]=> string(8) "taxonomy" [2]=> string(6) "custom" } ["db_fields"]=> array(2) { ["parent"]=> string(16) "menu_item_parent" ["id"]=> string(5) "db_id" } ["max_pages"]=> int(1) ["has_children"]=> bool(false) ["args"]=> array(1) { ["popup-mode"]=> string(5) "hover" } } ["theme_location"]=> string(10) "global-nav" } object(stdClass)#7791 (18) { ["menu"]=> object(WP_Term)#7792 (10) { ["term_id"]=> int(3) ["name"]=> string(15) "レギュラー" ["slug"]=> string(45) "%e3%83%ac%e3%82%ae%e3%83%a5%e3%83%a9%e3%83%bc" ["term_group"]=> int(0) ["term_taxonomy_id"]=> int(3) ["taxonomy"]=> string(8) "nav_menu" ["description"]=> string(0) "" ["parent"]=> int(0) ["count"]=> int(4) ["filter"]=> string(3) "raw" } ["container"]=> bool(false) ["container_class"]=> string(0) "" ["container_id"]=> string(0) "" ["container_aria_label"]=> string(0) "" ["menu_class"]=> string(8) "c-navbar" ["menu_id"]=> string(0) "" ["echo"]=> bool(true) ["fallback_cb"]=> string(12) "wp_page_menu" ["before"]=> string(0) "" ["after"]=> string(0) "" ["link_before"]=> string(0) "" ["link_after"]=> string(0) "" ["items_wrap"]=> string(36) " %3$s " ["item_spacing"]=> string(8) "preserve" ["depth"]=> int(0) ["walker"]=> object(Inc2734\WP_Basis\App\Walker\Navbar)#7790 (5) { ["tree_type"]=> array(3) { [0]=> string(9) "post_type" [1]=> string(8) "taxonomy" [2]=> string(6) "custom" } ["db_fields"]=> array(2) { ["parent"]=> string(16) "menu_item_parent" ["id"]=> string(5) "db_id" } ["max_pages"]=> int(1) ["has_children"]=> bool(false) ["args"]=> array(1) { ["popup-mode"]=> string(5) "hover" } } ["theme_location"]=> string(10) "global-nav" } object(stdClass)#7791 (18) { ["menu"]=> object(WP_Term)#7792 (10) { ["term_id"]=> int(3) ["name"]=> string(15) "レギュラー" ["slug"]=> string(45) "%e3%83%ac%e3%82%ae%e3%83%a5%e3%83%a9%e3%83%bc" ["term_group"]=> int(0) ["term_taxonomy_id"]=> int(3) ["taxonomy"]=> string(8) "nav_menu" ["description"]=> string(0) "" ["parent"]=> int(0) ["count"]=> int(4) ["filter"]=> string(3) "raw" } ["container"]=> bool(false) ["container_class"]=> string(0) "" ["container_id"]=> string(0) "" ["container_aria_label"]=> string(0) "" ["menu_class"]=> string(8) "c-navbar" ["menu_id"]=> string(0) "" ["echo"]=> bool(true) ["fallback_cb"]=> string(12) "wp_page_menu" ["before"]=> string(0) "" ["after"]=> string(0) "" ["link_before"]=> string(0) "" ["link_after"]=> string(0) "" ["items_wrap"]=> string(36) " %3$s " ["item_spacing"]=> string(8) "preserve" ["depth"]=> int(0) ["walker"]=> object(Inc2734\WP_Basis\App\Walker\Navbar)#7790 (5) { ["tree_type"]=> array(3) { [0]=> string(9) "post_type" [1]=> string(8) "taxonomy" [2]=> string(6) "custom" } ["db_fields"]=> array(2) { ["parent"]=> string(16) "menu_item_parent" ["id"]=> string(5) "db_id" } ["max_pages"]=> int(1) ["has_children"]=> bool(false) ["args"]=> array(1) { ["popup-mode"]=> string(5) "hover" } } ["theme_location"]=> string(10) "global-nav" } object(stdClass)#7791 (18) { ["menu"]=> object(WP_Term)#7792 (10) { ["term_id"]=> int(3) ["name"]=> string(15) "レギュラー" ["slug"]=> string(45) "%e3%83%ac%e3%82%ae%e3%83%a5%e3%83%a9%e3%83%bc" ["term_group"]=> int(0) ["term_taxonomy_id"]=> int(3) ["taxonomy"]=> string(8) "nav_menu" ["description"]=> string(0) "" ["parent"]=> int(0) ["count"]=> int(4) ["filter"]=> string(3) "raw" } ["container"]=> bool(false) ["container_class"]=> string(0) "" ["container_id"]=> string(0) "" ["container_aria_label"]=> string(0) "" ["menu_class"]=> string(8) "c-navbar" ["menu_id"]=> string(0) "" ["echo"]=> bool(true) ["fallback_cb"]=> string(12) "wp_page_menu" ["before"]=> string(0) "" ["after"]=> string(0) "" ["link_before"]=> string(0) "" ["link_after"]=> string(0) "" ["items_wrap"]=> string(36) " %3$s " ["item_spacing"]=> string(8) "preserve" ["depth"]=> int(0) ["walker"]=> object(Inc2734\WP_Basis\App\Walker\Navbar)#7790 (5) { ["tree_type"]=> array(3) { [0]=> string(9) "post_type" [1]=> string(8) "taxonomy" [2]=> string(6) "custom" } ["db_fields"]=> array(2) { ["parent"]=> string(16) "menu_item_parent" ["id"]=> string(5) "db_id" } ["max_pages"]=> int(1) ["has_children"]=> bool(false) ["args"]=> array(1) { ["popup-mode"]=> string(5) "hover" } } ["theme_location"]=> string(10) "global-nav" }♥ 0Who liked: No user2023年11月28日 12:59 AM #133774 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「フッターのナビゲーションに小さく英語表記を入れたい」には新しい返信をつけることはできません。

