-
投稿者投稿
-
2021年3月30日 9:50 PM #72082
【お使いの Snow Monkey のバージョン】最新版
【お使いの Snow Monkey Blocks のバージョン】最新版
【お使いの Snow Monkey Editor のバージョン】最新版
【お使いのブラウザ】Chrome
【当該サイトのURL】https://odoruto-academy.co.jp/wp/### 発生している問題
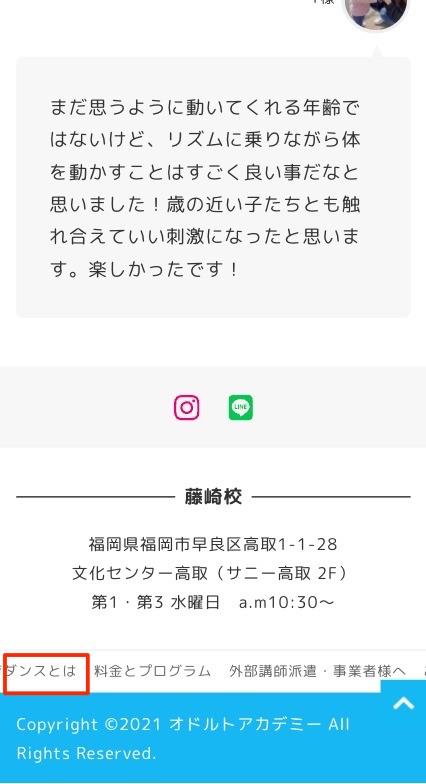
フッターサブナビゲーション(スマホ時)の最初の項目がはみ出てしまっている。
左側がはみ出る。### 試したこと
試したことは特になく、デフォルトの状態ではみ出てしまっている。ご対応いただければ幸いです。
よろしくお願いいたします。♥ 0Who liked: No user2021年3月30日 10:42 PM #72090確認しましたが、こちらは画面幅よりも横に広くなるくらいのメニュー項目数になった場合には、メニュー項目部分が横スクロールできるという仕様の可能性もあります。(要作者確認)
テーマ側で対応されるかもしれませんが、暫定的に対応されるのであれば、
.p-footer-sub-nav .c-navbar { flex-wrap: wrap; }を追加CSSなどから追記されると全ての項目がみられるようになります。
しかし、テーマ側で今後対応される場合にはスタイルが交錯する可能性もあるため、今後の動向は継続して確認していただくことをお勧めします。
♥ 2Who liked: No user2021年3月31日 10:46 AM #72156ご返信いただきありがとうございます。
自分の説明がわかりにくかったようですみません。
横スクロールする仕様になって良いのですが(むしろ、横スクロールが良い)、
1番目「HOME」の項目や2番目「発育ダンスとは」の項目が左側にはみ出てしまって、スクロールできないのを解消したいです。 ♥ 0Who liked: No user2021年3月31日 11:55 AM #72166
♥ 0Who liked: No user2021年3月31日 11:55 AM #72166画面幅を広げた時の挙動などにも影響してくるので、意向を完全に把握していない上でカスタマイズ方法をお伝えするのはちょっと怖いので、方法の一つですが、
c-navbar--centerでjustify-content: centerが指定されていますので、こちらを何かしらの方法で上書きなどしてよしなに変更することで、左が見切れる対応は可能かと思います。♥ 1Who liked: No user2021年3月31日 12:00 PM #72168項目が多いとはみ出して見切れちゃうんですね…。これ中央揃えしつつ内容量が超えたら左寄せでスクロールする方法ってあるんですかね? ちょっと僕はやり方がわからなかったのですが、そういうのが CSS 的に実現不可能であれば、スマホの場合は中央揃えせずに左揃えにしちゃうのがベターなのかなと思いました。
♥ 2Who liked: No user2021年3月31日 12:15 PM #72172個人的な感覚だと、通常「横スクロールできる」という観念がない(何かしらナビゲートがないと)ので、基本左揃えの右が見切れであれば自然とそう認識させるUXになるかなーという印象ですねー。
あと
c-navbar--centerが付いていたので「ん?どこかに中央寄せの設定項目あるのかな?」と思って調べましたがなかったですね…w様々な用途があるので、CSSカスタマイザブルな形で用意しておくくらいでもいいのかもしれませんね。
♥ 1Who liked: No user2021年3月31日 12:35 PM #72178返信内容を参考にさせていただき、以下のCSS追加で問題の方が解決いたしました。
@media (max-width: 599px) { .c-navbar--center { justify-content: flex-start; } .p-footer-sub-nav .menu-item-29 { padding-right: 20px; } }ありがとうございました!
♥ 0Who liked: No user2021年3月31日 3:28 PM #72198次のアップデートで、スマホの場合は左寄せになるようにしたいと思います!
♥ 1Who liked: No user -
投稿者投稿
- トピック「フッターサブナビゲーションの左側がはみ出る。」には新しい返信をつけることはできません。
