-
投稿者投稿
-
2023年8月4日 7:04 PM #129315
【お使いの Snow Monkey のバージョン】20.5.1
【お使いの Snow Monkey Blocks のバージョン】19.10.1
【お使いの Snow Monkey Editor のバージョン】9.2.5
【お使いのブラウザ】chrome, safari
【当該サイトのURL】### 実現したいこと
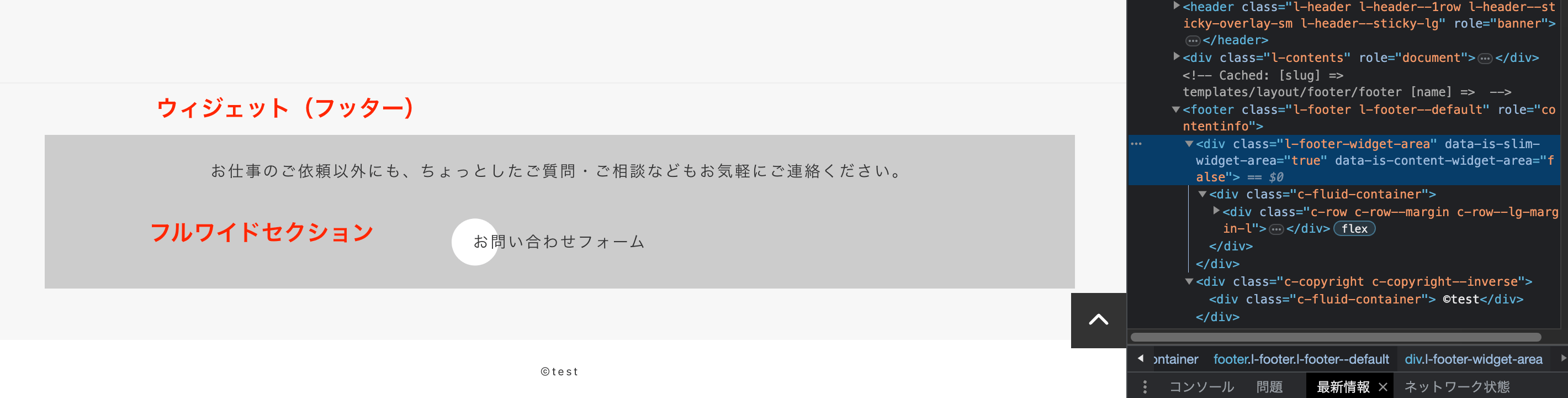
以下のようにフッタータグの直下に直接セクションブロックを設置したい。
<footer> <div class="wp-block-snow-monkey-blocks-section alignfull"></div> <div class="c-copyright"><div> </footer>### 発生している問題
footerタグ内の直下にセクションブロックを挿入したいのですが、ウィジェット「フッター」から追加すると
l-footer-widget-areaの入れ子になってしまい、テキストやpaddingなどが意図しない大きさになってしまいます。(フルワイドのセクションにならない)
理想としては、https://snow-monkey.2inc.org/2023/05/24/ainosato-shika/ で紹介されているサイトのフッターのようにしたいのですが、どのような方法がありますでしょうか?
出来るだけHTMLを直書きではなく、ブロックで実装したいと思っています。
### 試したこと
ウィジェットを追加しフッター前に設置したり、
paddingなどの打ち消しなどをしてみましたが、都合が悪く複雑になってしまうため、シンプルな方法で実装したいです。♥ 0Who liked: No user2023年8月4日 8:25 PM #129318自分がもし実装するとしたら、再利用ブロックを使ってフッターの作成、あとで編集しやすいように考えます。
前提として…
外観→カスタマイズ(カスタマイザー)→デザイン→フッターを以下のように設定します。- PC 時のフッターウィジェットエリアのカラム数:1
- タブレット時のフッターウィジェットエリアのカラム数:1
- □フッターを全幅にする にチェックを入れる
※フッターをコンテンツ幅にするなら不要
以下のいずれかのプラグインを有効化して『再利用ブロック』を左メニューに表示&ショートコードを利用できるようにします。
再利用ブロック内でフッターのレイアウトを作成→保存します。
そしてショートコードをコピー。
ウィジェットメニューの「フッター」にショートコードブロックを置き、ショートコードをペーストします。
フッター内の上下のpaddingが不要ならCSSを追記.l-footer .l-footer-widget-area { padding: 0 !important; }
こんな流れで独自のフッターを設置できると思います。
参考サイトのフッターだと 再利用ブロック内でカラムブロック(全幅)を利用すれば近いイメージになると思います。カラムの調整はしていませんが、10分程度で以下のフッターができました。
よかったら1つの方法として参考にしてください。2023年8月5日 12:20 AM #129331GONSY さんが書かれている設定&CSS の追加までは同じで、再利用ブロックを使わずにブロックウィジェット管理画面でセクションブロックを全幅で配置するとどうなりますかね?
♥ 0Who liked: No user2023年8月5日 3:15 PM #129339GONSYさま、 キタジマ タカシさま
ご丁寧に返信、実装例までご提供くださりありがとうございます!
ちょっと色々試してみました。
>GONSY さんが書かれている設定&CSS の追加までは同じ…
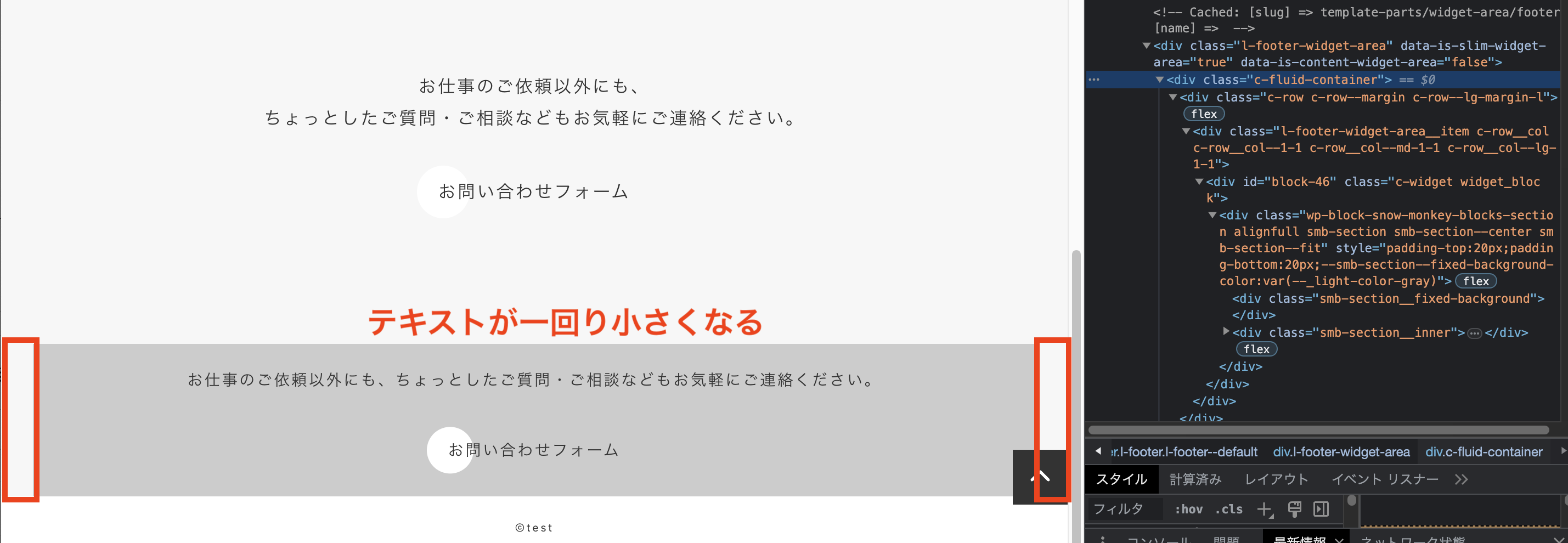
ウィジェットからだとセクションブロックの全幅は左右に余白が空いてしまい、テキストが一回り小さくなります。

これは
c-fluid-containerが親にあるため左右のpaddingの打ち消しが必要ですが、他のブロックにも影響しないよう、フッターの全幅のセクションブロックにのみ効かせるよう少し工夫が必要でした。--_font-size-levelが-1になっているのでこちらも打ち消しが必要です。他にウィジェットを挟むことでブロックに影響ありそうな箇所があるかもしれません。
もう1つの実装方法は、固定ページで下書きを作ってパーツ化し、アクションフックでパーツ化した固定ページを丸ごと出力する方法です。
/* footerに固定ページ設置 */ add_action( 'snow_monkey_prepend_footer', function () { /* 特定のページを指定して固定ページの内容を表示 */ if (!is_page('contact')) { $new_query = new \WP_Query( [ 'pagename' => 'footer_cta',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if ($new_query->have_posts()) { while ($new_query->have_posts()) { $new_query->the_post(); the_content(); // 固定ページの内容を表示 } wp_reset_postdata(); // ループ後にリセット } } } );こちらだと、footerタグ直下に固定ページのブロックが直接設置されるので、HTMLもシンプルになりウィジェットも別で実装できます。(ショーケースのサイトはこの方法?)
結局それなりのコードの記述が必要であり、どの方法が良いかなといった感じではありますね…。
2023年8月5日 3:37 PM #129343そうなんですよねー。
ブロックで何でもやりたくなってくると、やはりブロックテーマが最強なのでは?感がでてきますね…w
メニュー周りがもうちょっと強化されてほしいですが…♥ 0Who liked: No user2023年8月5日 4:17 PM #1293442023年8月6日 9:28 PM #1293842023年8月9日 9:31 AM #129466こちらのプラグインを使用して、再利用ブロックのスラッグが
footerの場合は以下のコードで実装出来ます。add_action( 'snow_monkey_prepend_footer', function() { if ( function_exists( 'rbui_get' ) ) { echo rbui_get( 'footer' ); } } );2023年8月9日 8:50 PM #129534まーちゅうさま
ありがとうございます。
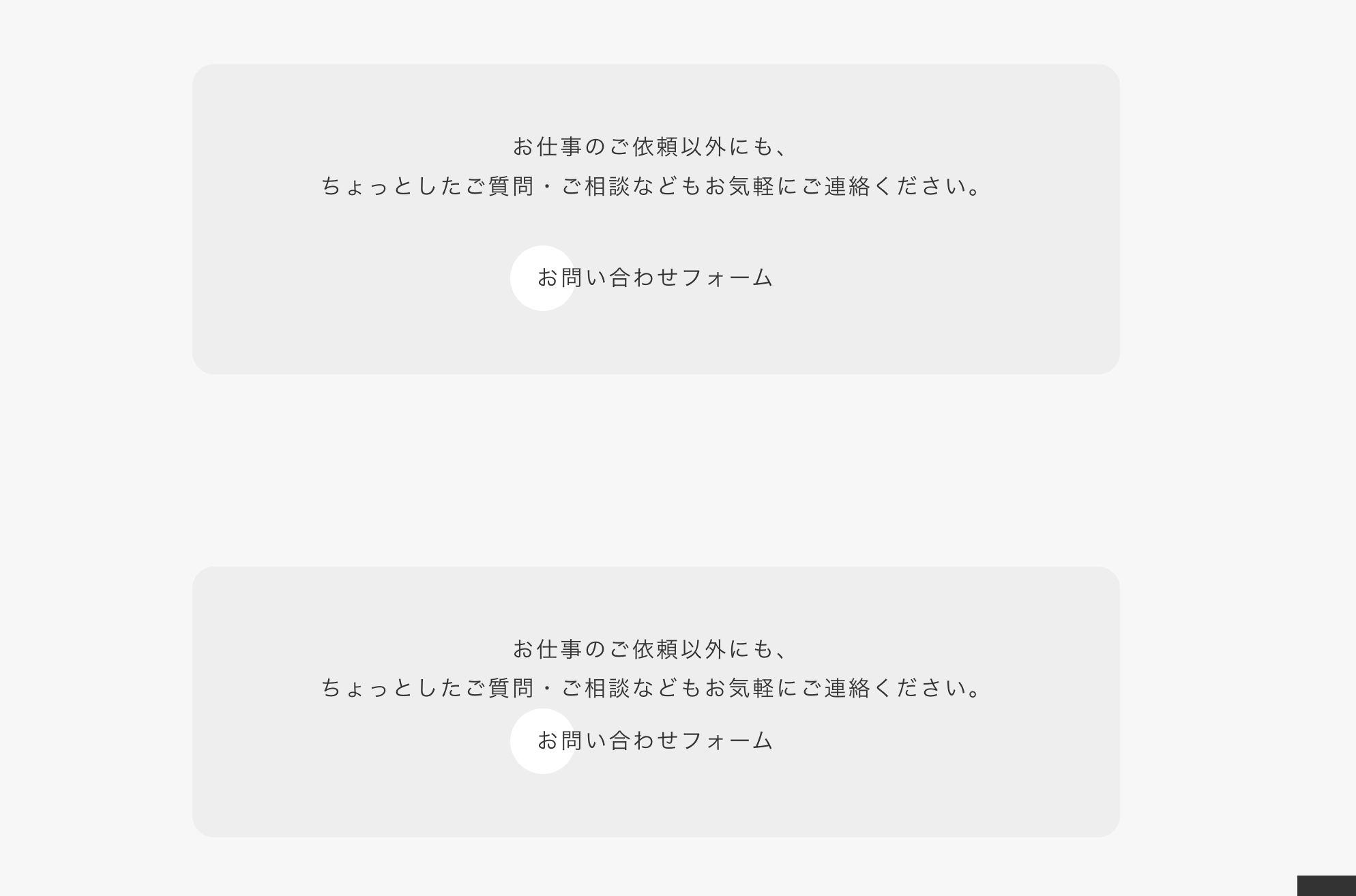
コードをスッキリさせたい場合は、アクションフックで再利用ブロックを活用するのも良いですね…!ただ私の環境だと、スラッグの編集が出来ないことと、各ブロック間の
margin-topが消えてしまうので、こちらが課題です。(まだ細かく検証してませんので見落としがあるかも)
下が再利用ブロック
♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。