-
投稿者投稿
-
2020年10月14日 7:39 PM #59069
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】
【お使いのブラウザ】グーグルクローム
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
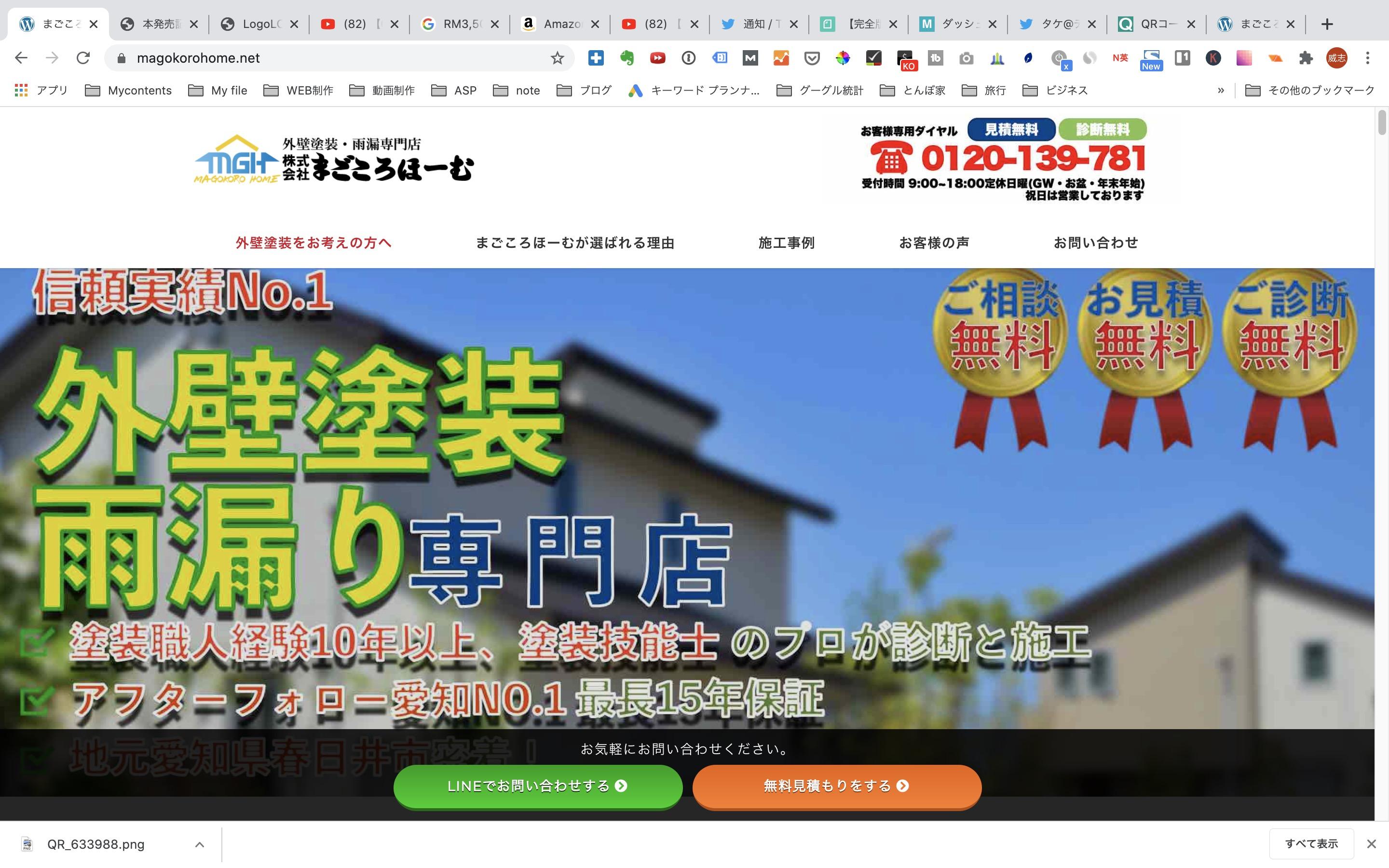
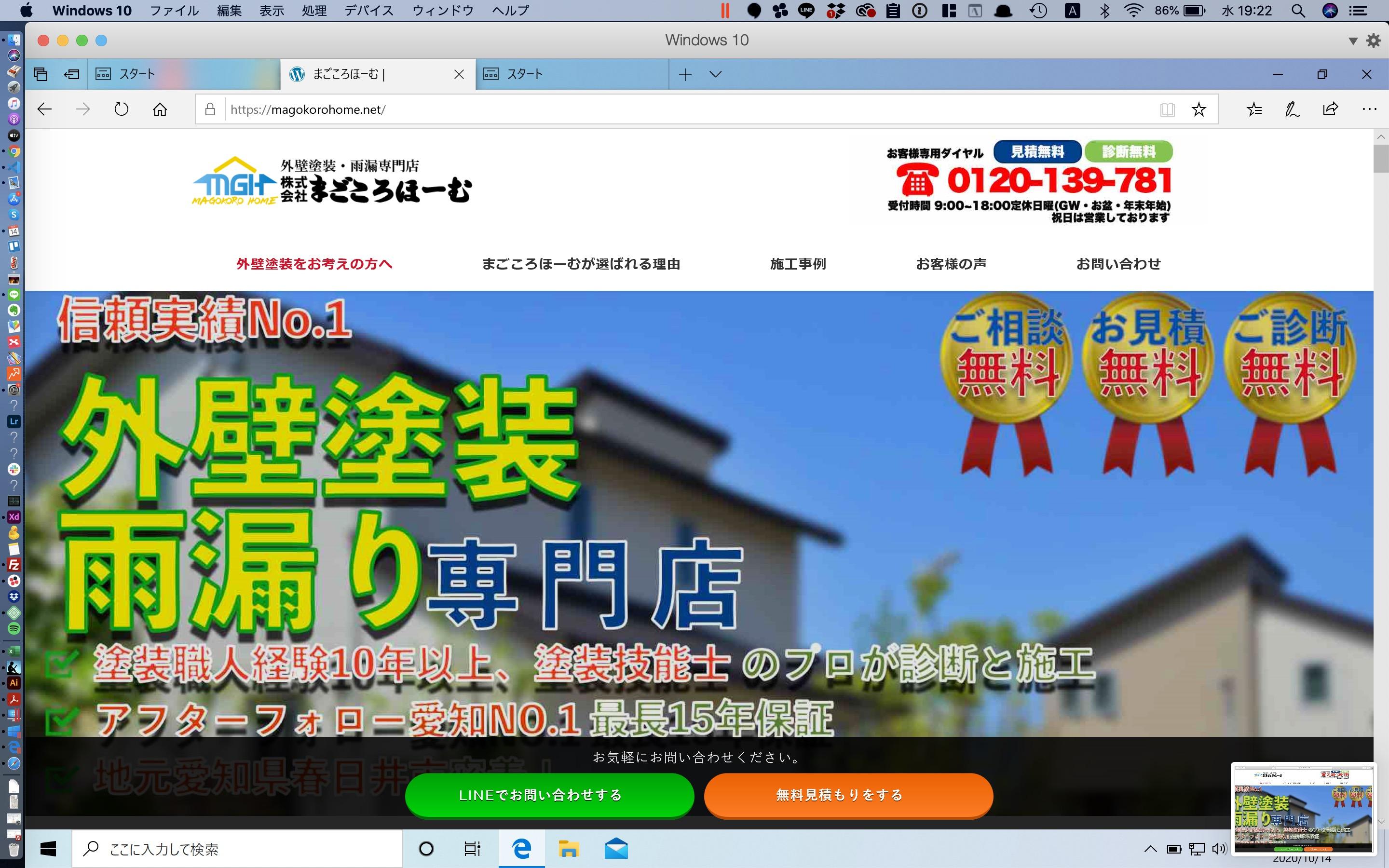
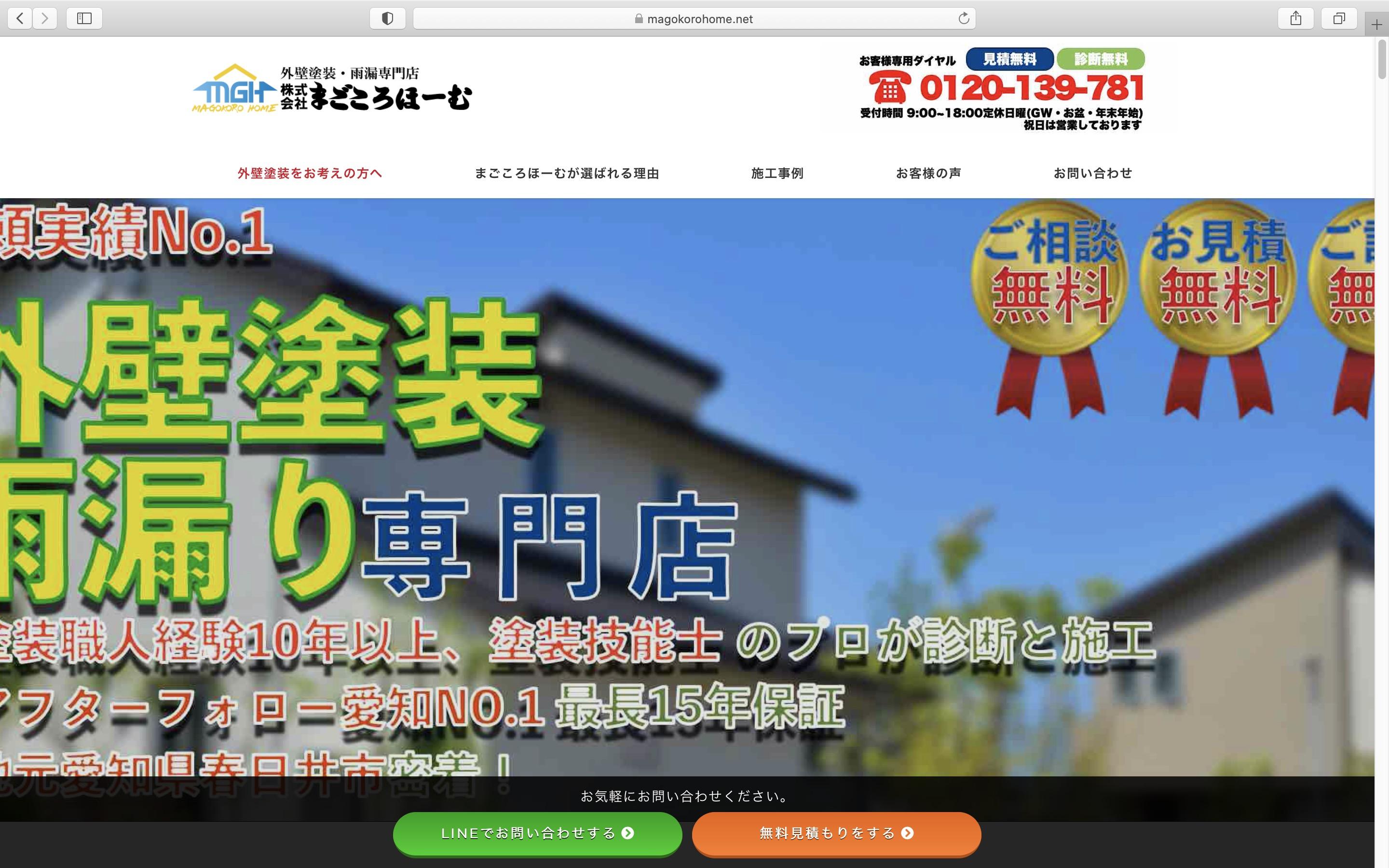
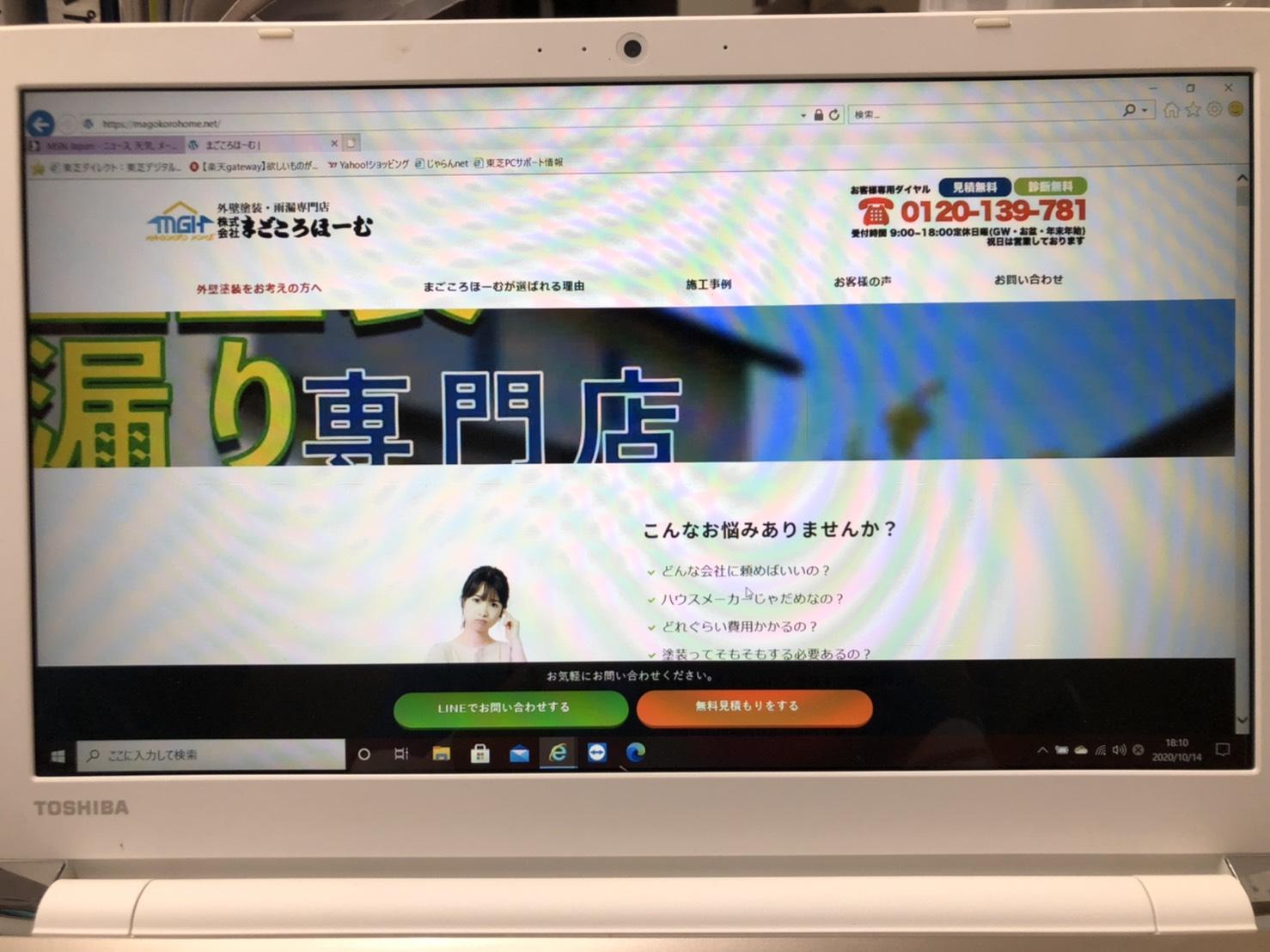
ブラウザによってトップ画像が崩れます。
自分の場合はSafariでくずれました。お客さんの場合はグーグルでみたらくずれたと言っていました。
以下のものは自分のPCで確認したものです。
グーグルクローム

WindowsEdge

Safari

お客さんが送ってくれたものです。
 ♥ 0Who liked: No user2020年10月14日 8:04 PM #59071
♥ 0Who liked: No user2020年10月14日 8:04 PM #59071セクション(背景画像/動画)ブロックを使用されていると思いますが、このブロックに設定する画像はあくまで背景画像扱いで、エリアを覆い尽くすように引き伸ばされるので、画面サイズによってはトリミングされる部分がでます。WordPress コアの画像ブロックを全幅で配置するなどしたほうが収まりは良いと思いますがどうでしょうか。
♥ 0Who liked: No user2020年10月15日 5:19 PM #59113返答ありがとうございます!
WordPressコアの画像ブロックを全幅で配置するなどしたほうが収まりは良いとは?どういうことでしょうか?すみません知識不足で!
♥ 0Who liked: No user2020年10月15日 5:29 PM #59118WordPressコアの画像ブロックを全幅で配置するなどしたほうが収まりは良いとは?どういうことでしょうか?すみません知識不足で!
繰り返しになってしまいますが、いま使用されている「セクション(背景画像/動画)」ブロックは、画像はあくまで背景画像扱いで、エリアを覆い尽くすように引き伸ばされるので、画面サイズによってはトリミングされる部分がでます。
画像ブロックだとトリミングされず画像がその画像の画角のまま表示されるので、トリミングされる部分がなくきれいに収まる、という意味で書きました。普通に画像ブロックを配置すると、左右に(全体を囲む div 分の)余白がでてしまうと思うので、画像ブロックの行揃えの設定を「全幅」にすると、その余白が消えて左右ぴったりに画像が表示されます。とりあえずやってみて頂ければと!
♥ 0Who liked: No user2020年10月15日 5:32 PM #59120非常にわかりやすくアドバイス助かります!
♥ 0Who liked: No user2020年10月15日 7:04 PM #59124直りました!助かりました。ありがとうございました。スライダーでも大丈夫そうですね。
♥ 0Who liked: No user2020年10月15日 7:36 PM #59127良かったです、閉じます!
♥ 0Who liked: No user -
投稿者投稿
- トピック「ブラウザによってトップ画像が崩れる。」には新しい返信をつけることはできません。
