- このトピックには14件の返信、2人の参加者があり、最後に
いし@Oranwork Inc.により3年、 12ヶ月前に更新されました。
-
投稿者投稿
-
2021年12月23日 10:35 PM #95011
【お使いの Snow Monkey のバージョン】バージョン: 15.18.0
【お使いの Snow Monkey Blocks のバージョン】バージョン: 13.7.3
【お使いの Snow Monkey Editor のバージョン】バージョン: 6.2.1
【お使いのブラウザ】Google Chromeバージョン: 96.0.4664.110
【当該サイトのURL】https://demo.oranwork.tokyo/
ユーザー名:relax-123
パスワード:relax-123### 実現したいこと
固定ページの画像のアスペクト比4:3、画像サイズを中に設定したい。### 発生している問題
アスペクト比を4:3にすると、画像の上方に空白ができてしまう。
また、画像サイズを中にしても画像のサイズが変わらない。### 試したこと
プラグインの再インストールをしても変わらず。別件ですが、コンテンツの設定の画像とコンテンツの重なり具合は10%刻みですか?
お手本では26%に設定していたので。どうぞよろしくお願いいたします。
♥ 0Who liked: No user2021年12月24日 9:33 AM #95024わ、これはバグですね…ご報告ありがとうございます! 次のアップデートで修正しようと思いますが、ひとまず下記の CSS を追加することで修正できます。
.smb-items__banner--standard .smb-items__banner__figure { bottom: 0; left: 0; position: absolute; right: 0; top: 0; }別件ですが、コンテンツの設定の画像とコンテンツの重なり具合は10%刻みですか?
お手本では26%に設定していたので。セクション(ブロークングリッド)ブロックの設定ですかね? そうであれば10%刻みですね。僕はそのお手本というのがわからないので、お手本をつくられた方にも尋ねられるのが良いかと思います。
♥ 0Who liked: No user2021年12月24日 10:55 AM #95037ご返信ありがとうございます。
追加CSSでアスペクト比は直りましたが、左右に余白ができてしまいます。
あと、画像サイズも中に変わらないのもバグであれば次のアップデートを楽しみに待っています。いつもご丁寧にありがとうございます。
どうぞよろしくお願いいたします。♥ 0Who liked: No user2021年12月24日 11:19 AM #95039追加CSSでアスペクト比は直りましたが、左右に余白ができてしまいます。
あーこれもバグっちゃバグかもですね…。とりあえず下記の CSS でどうでしょうか…。
.smb-items__banner__figure>img { object-fit: cover; }画像サイズも中に変わらないのもバグであれば次のアップデートを楽しみに待っています。
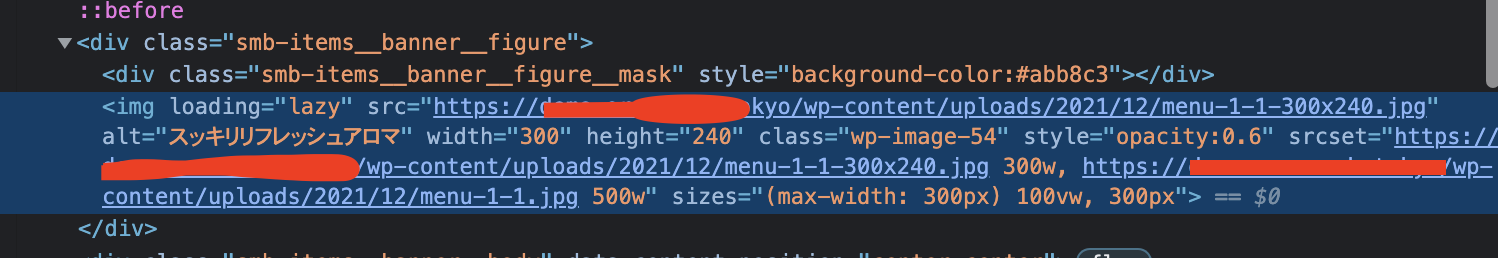
みた感じ中サイズ(横300px)が設定されてそうです。

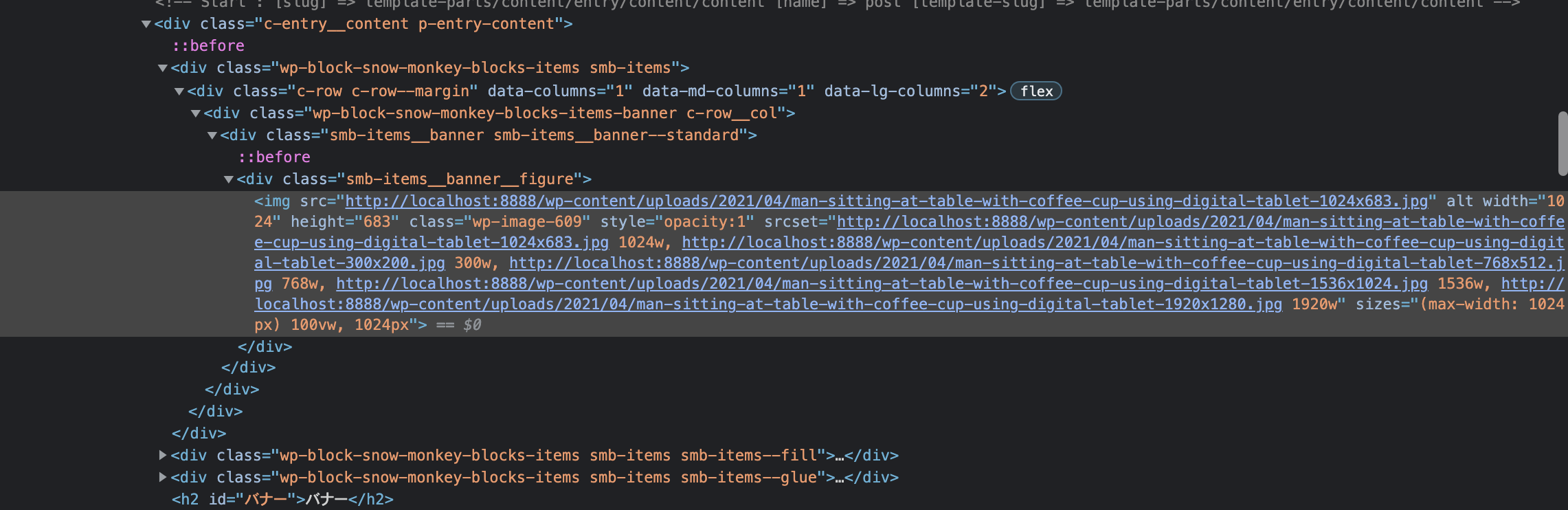
WordPress はデフォルトでレスポンシブイメージになるので、デバイスのピクセル密度などによって大きい画像が表示されることがあります。HTML を見る限り多分そんな感じだと思うのですがどうでしょうか?
♥ 0Who liked: No user2021年12月24日 11:38 AM #95046ご返信ありがとうございます。
追加CSSも大丈夫です。左右の余白が消えました。
画像サイズですが、今は4つの画像の上2つを「中」に設定、下2つを「大」に設定してみました。
全て中サイズ(横300px)になっています。
逆に大サイズが効いていないような気がします。♥ 0Who liked: No user2021年12月24日 11:41 AM #95047大サイズの画像が存在していない可能性はないですかね? 例えば大サイズの設定を 1024px にしている場合、それ以下のサイズの画像をアップロードしても WordPress は大サイズの画像を生成しません。
♥ 0Who liked: No user2021年12月24日 12:19 PM #95050大サイズの設定は1024pxです。
試しに下右の画像を2000×1125サイズの画像に変えてみました。
画像サイズは「大」のままです。レスポンシブで各画面サイズみましたが、4つとも同じ画像サイズでした。
この場合、全て同じサイズで表示されるものですか?♥ 0Who liked: No user2021年12月24日 2:21 PM #95084試してみたのですが、こちらの環境だと正しく大サイズになりました。

下記お願いします!
こちらでも同じ画像同じ設定でためしてみたいので、
– 項目ブロックで画像サイズの選択肢を表示させてスクショをとって送ってください
– 設定している画像を送ってください(権利的に OK であれば)♥ 0Who liked: No user2021年12月24日 3:29 PM #95086すいません。
送っていい確認がとれたのですが、スクショと画像の送り方がわかりません。どのように送ったらいいですか?
よろしくお願いします。
♥ 0Who liked: No user2021年12月24日 3:46 PM #95090特に指定はありませんが、公開しても問題ないのであればこの返信欄にある「ビジュアル」タブに切りかえて、「画像の挿入/編集」ボタンから画像を貼り付けできます。公開が無理ということであればオンラインコミュニティ(Slack)に入っていただいて、僕あてに DM で送ってください(ただ、本来は非公開場所でのサポートはプロプラン or 有料チケットとなります)。
♥ 0Who liked: No user2021年12月24日 3:56 PM #95094ありがとうございます。

 これで大丈夫でしょうか?
これで大丈夫でしょうか?よろしくお願いします。
♥ 0Who liked: No user2021年12月25日 8:31 AM #95149ありがとうございます! 試したところ、こちらの環境では正しく大サイズが反映されました。
そして、【当該サイトのURL】 のページを改めてみてみたら、頂いた画像のバナーは正しく大サイズの画像が設定されているようです。何か再設定されましたかね?
♥ 0Who liked: No user2021年12月25日 9:11 AM #95151大サイズの画像は再設定はしていません。
右下の画像は大サイズ、後の画像は中サイズで設定されていると思いますが、表示されている4つの画像のサイズは全て同じに見えます。
大サイズに設定しても今回のような並びにすると4つとも同じサイズで表示されるということなのですか?
♥ 0Who liked: No user2021年12月25日 10:18 AM #95153あ、なるほど、理解しました!この「画像サイズ」というのは、バナーにどのサムネイルサイズの画像を使用するかということになります。バナーブロックは設定された画像をブロックと同じ大きさに引き伸ばして(あるいは縮小して)表示しますが、画像サイズが小さいものの場合は画像が荒く見えてしまいます。そこで大きなサイズの画像を使用すれば、Ratina などのディスプレイでもきれいに表示させることができるというわけです。
そういう用途の設定項目になりますので、見た目上は選択肢によって画像が大きくなったり小さくなったりということはありません。
♥ 0Who liked: No user2021年12月25日 10:24 AM #95154 -
投稿者投稿
- トピック「ブロックの設定の「画像のアスペクト比」を4:3にすると画像の情報に余白ができてしまう。」には新しい返信をつけることはできません。

