-
投稿者投稿
-
2021年10月29日 4:45 AM #90317
【お使いの Snow Monkey のバージョン】15.11.1
【お使いの Snow Monkey Blocks のバージョン】12.6.1
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】
【当該サイトのURL】いつもお世話になっております。
ブロークングリッドのカスタマイズについて2点お聞きしたいです(トピックを分けるべきか迷いましたが関連する項目なのでひとつにまとめさせていただきました)。
まず一点目として、ブロークングリッドで現在はメディア+テキストという構成になっていると思いますが、テキストの背景部分に画像を設定できるようにすることは可能でしょうか?
現在は背景色のみ設定できるかと思いますが、ここを画像にして画像の上にテキストを載せたいのです。
また、上記が可能だった場合、テキストの載っているのほうを下(背面)に、メディアのみのほうを上(前面)に設定し重ねたいのですが、可能でしょうか?
もし可能でしたら、方法ご教示頂けますと幸いです。
何卒よろしくお願い致します。
♥ 0Who liked: No user2021年10月29日 1:49 PM #90341こんにちは。
こんな感じを想像しましたが、合ってますか?

完成イメージをご提示いただけると、より具体的なヒントが得られると思います。
まず一点目として、ブロークングリッドで現在はメディア+テキストという構成になっていると思いますが、テキストの背景部分に画像を設定できるようにすることは可能でしょうか?
管理画面からは画像を指定できませんので、CSSで実装するか、別のブロックで代替するという方法になると思います。
また、上記が可能だった場合、テキストの載っているのほうを下(背面)に、メディアのみのほうを上(前面)に設定し重ねたいのですが、可能でしょうか?
上記の画像はCSSのみで再現しています。
2021年10月30日 12:57 AM #90475>GONSYさん
まさに添付画像のイメージです!
テキストのほうに背景を設定したり、テキストとメディアの前後の配置を入れ替えたいと思っていました。
CSSで実装されているとのことで、それぞれ記述方法をご教示いただけないでしょうか?
♥ 0Who liked: No user2021年10月30日 2:17 PM #905012021年11月1日 5:29 PM #90662>GONSYさん
アドバイスありがとうございます!
ただなぜか私自身勘違いしていたのですが、
・コンテンツ部分に背景画像を設定したい(このときコンテンツ部分は通常通り前面に、背景画像もメディア部分の上に重なるように)
・コンテンツ部分と画像の前面・背面位置変更(背景色など設定したコンテンツ部分がメディアの背面に来るように)
はそれぞれ別のブロークングリッドに設定したいのでした…
またいただいたCSSを反映させてみたのですが、URLで指定した横長の画像をフル幅で表示するにはどうすれば良いでしょうか?
CSSの50%部分を削除したり、デベロッパーツールを参照してmax-width指定を100%にしてみたのですがうまくいかず…
お手数おかけ申し訳ございません。もしおわかりでしたらアドバイスいただけますと嬉しいです。
♥ 0Who liked: No user2021年11月2日 9:55 AM #90704文字だけだと誤解が生じるので、完成イメージをご提示いただけますか?
♥ 0Who liked: No user2021年11月8日 11:55 PM #91273>GONSYさん
ありがとうございます。
まず一点目の、
・コンテンツ部分に背景画像を設定したい(このときコンテンツ部分は通常通り前面に、背景画像もメディア部分の上に重なるように)
に関しましては、下図のようにコンテンツ部分と背景部分の前後の位置関係はそのままで、単純に背景色だけ設定できるところにそのまま背景画像を設定できるようにしたいです。

また二点目の、
・コンテンツ部分と画像の前面・背面位置変更(背景色など設定したコンテンツ部分がメディアの背面に来るように)
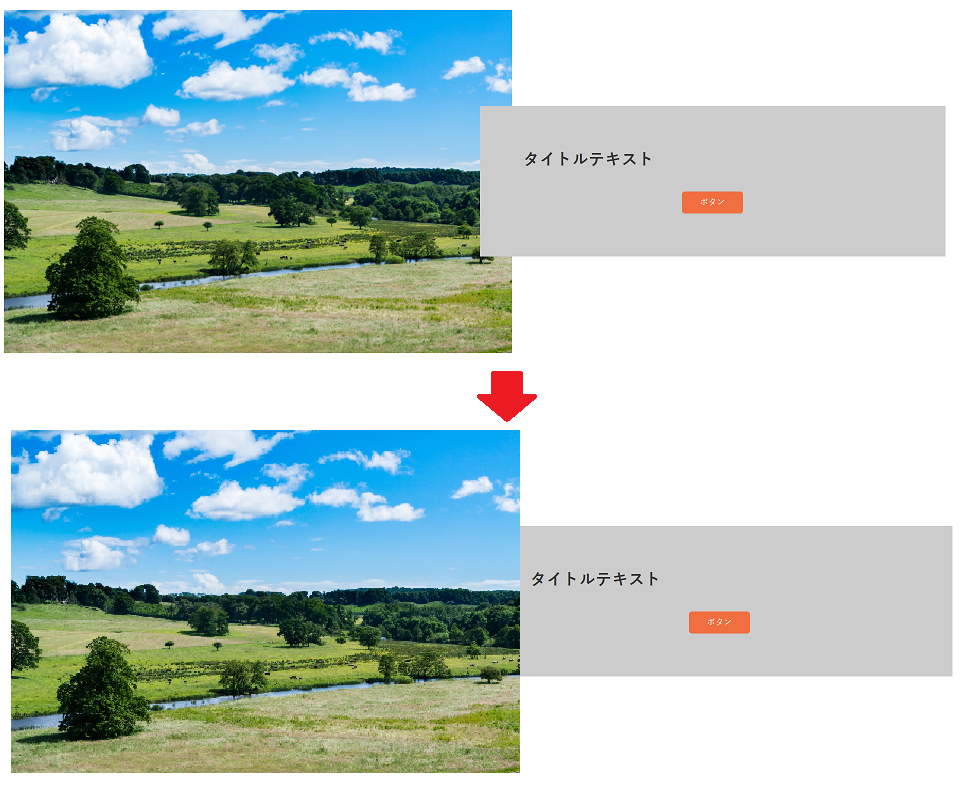
に関しましては、下図のように現在はテキスト部分が前面に来ていて画像が一部隠れているところを、画像を前に持ってきて全て隠れずに表示されるようにしたいということでした。

このふたつはそれぞれ別々のブロークングリッドに適用したいと思っております。
よろしくお願い致します。
♥ 0Who liked: No user2021年11月9日 10:32 PM #91335わたしの試した環境です。
【Snow Monkey のバージョン】 15.14.2
【Snow Monkey Blocks のバージョン】 13.1.0
【Snow Monkey Editor のバージョン】 6.2.1もしかしたら、バージョンによってセクション(ブロークングリッド)の細かな設定部分が異なる場合があります。
1つめはこのようなイメージでしょうか?

この場合は、セクション(ブロークングリッド)の追加 CSS クラスに適当なクラス名(例:grid-a)をつけ、以下のCSSを適用してみてください。.grid-a .c-row .c-row__col:first-child { background: url(画像のURL) no-repeat 50% 50%; background-size: cover; padding: 1em 0; z-index: 1; }2つめは、セクション(ブロークングリッド)の設定で近いイメージになりませんか?

画像に文字が重なっていないため、前後関係は不要。
画像サイズ調整とコンテンツサイズ調整、重なり具合を調整することで、ご提示のイメージに近い形になると思います。余談ですが、要素の重ね合わせが容易にできるプラグインがあります。
ただ、Snow Monkeyだと使えないのが残念。。。
このプラグインが動けば、レイアウトの自由度が増しそうです。♥ 0Who liked: No user2021年11月11日 10:00 AM #91413>GONSYさん
デモサイトまでご提示いただきアドバイスありがとうございます!
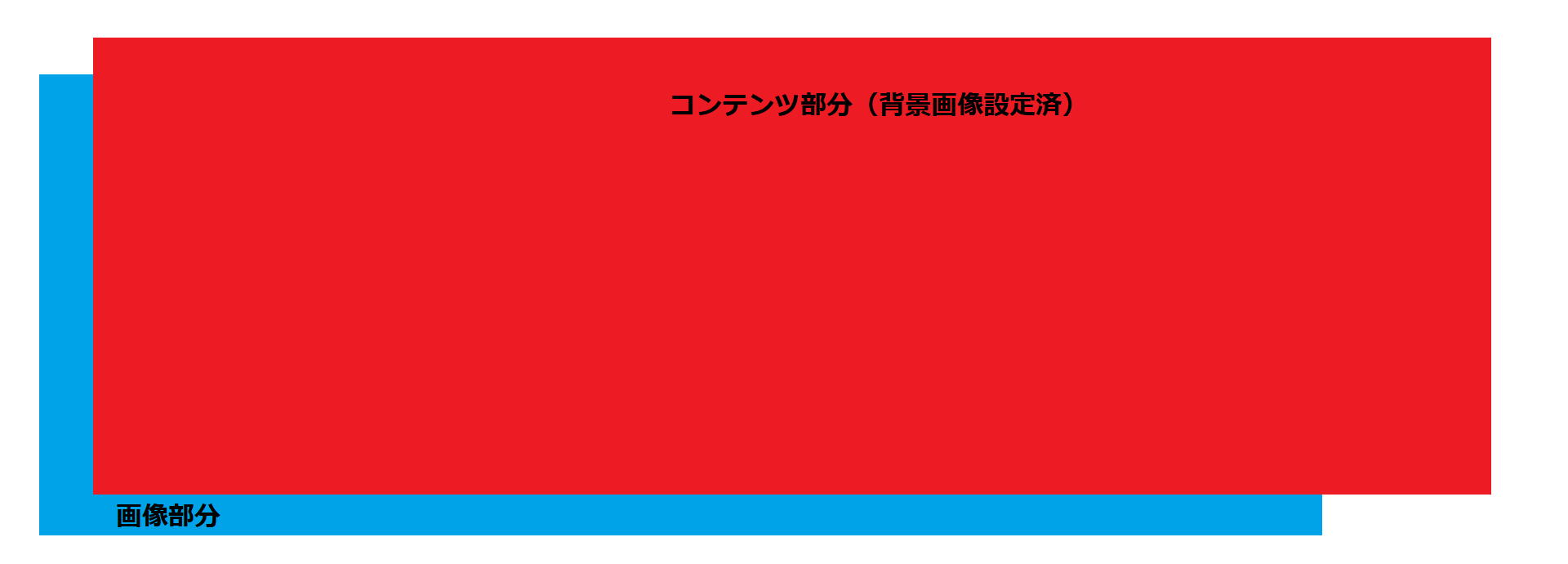
ひとつ目のイメージはご提示いただいた画像の通りです。ちなみに画像、コンテンツ部分ともかなり横長の画像で、重なりを大きく取りたいのですが(極端にすると下図の重なり具合のイメージ)、やはりコンテンツ部分の背景画像(画像でいう赤の部分)が半分ほどで切れてしまいました。これはコンテンツ部分の幅自体を変更する必要があるでしょうか?

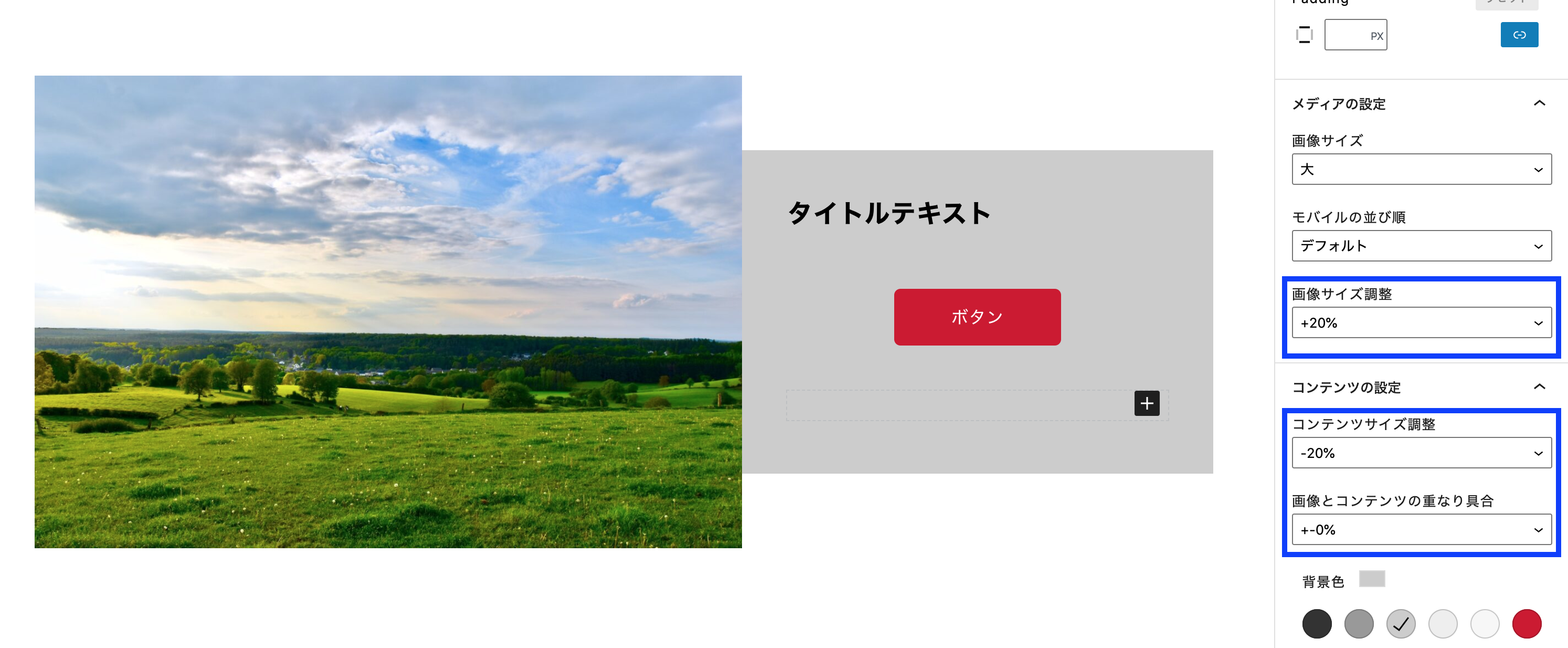
また二つ目ですが、こちらは私の使用したい画像とコンテンツ部分のサイズの設定だとどうにもうまくいきませんでした…
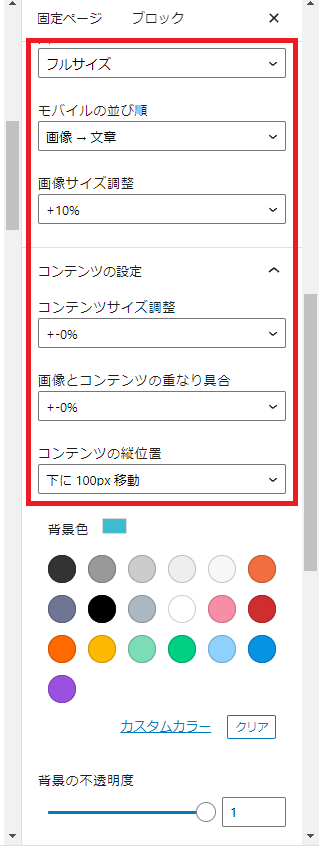
各設定は下図の通りで、
・画像サイズ:フルサイズ
・画像サイズ調整:+10%
・コンテンツサイズ調整:+-0%
・画像とコンテンツの重なり具合:+-0%
・コンテンツの縦位置:下に100px移動
・コンテンツの余白:L

上記の設定にしつつ位置関係を前後逆にできると、コンテンツ部分に画像も重ならずかつイメージする重なり具合になるのですが…プラグインも使用できないとのことでちょっと複雑になりますでしょうか?
色々と質問の繰り返しで申し訳ございません、アドバイスありましたらご教示いただけますと幸いです。
♥ 0Who liked: No user2021年11月11日 10:11 AM #91416重なりが不要なものについてはセクション(ブロークングリッド)を使わないほうが簡単ではないですかね…?
♥ 0Who liked: No user2021年11月12日 7:16 PM #91582>キタジマさん
ご返信ありがとうございます。
設定値では「重なり具合」が+-0%になっているのですが、実際には画像のサイズや他の部分との兼ね合いで重なりが生じていまして、その重なり具合が個人的にデザインとしてベストだったので、前後を入れ替えたかったのです…
♥ 0Who liked: No user2021年11月22日 11:38 PM #92461 -
投稿者投稿
- トピック「ブロークングリッドの各種調整」には新しい返信をつけることはできません。

