-
投稿者投稿
-
2019年4月13日 4:27 PM #14005
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 5.6.1
【お使いのブラウザ】Google Crome
【当該サイトのURL】https://41bengo.com/===
お世話になっております。
お尋ねしたいことがあります。snow monkeyで製作しました、私のサイトのプロフィールページ(https://41bengo.com/profile)の本文の最後に、お問い合わせのページを設けたいです。
プロフィールからお問い合わせページに移動せずに、プロフィールページからメールなどでお問い合わせができるようにしたいのです。そこで、自分のサイトのお問い合わせページ(https://41bengo.com/contact)のフォーム識別子[mwform_formkey key=”※※※※”] をプロフィールページの本文の最後に貼り付けました。
そうしましたら、プロフィールページ(https://41bengo.com/profile)の本文が、丸々お問い合わせページに変わっていました。
プロフィールの本文が消えてしまいました。。。どうしたら、プロフィールページの本文の下に、MW WP Formのお問い合わせのページを設けられますか?
メールでお問い合わせを設けたいのです。どうぞ宜しくお願い申し上げます。
♥ 0Who liked: No user2019年4月14日 12:01 AM #14013を見ると、フォームの上に枠で囲まれた文章が表示されていますが、これはこのページの編集画面に入力されたものですよね?もしそうなら、プロフィール画面も同じ理屈で文章の下にフォームを設置できるはずです。
ちょっとなぜでないのかはまだ想像がついていませんが、プロフィールページ(or 固定ページ)まわりについて、子テーマでテンプレートの上書きをされてたりしますでしょうか?
また、「はじめての方へ」など、プロフィールページ以外にフォームを設置した場合もページの文章が消えてフォームだけになる現象が発生しますか?
♥ 0Who liked: No user2019年4月15日 2:45 AM #14059キタジマ様、ご返信ありがとうございます。
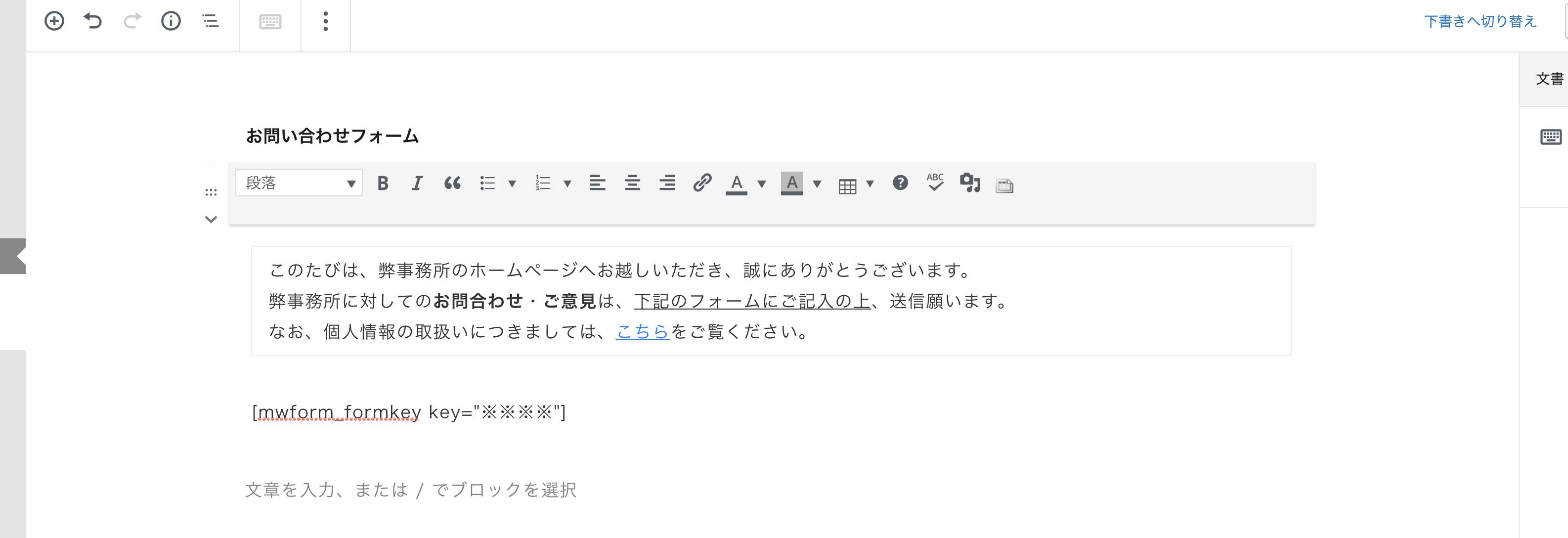
ご指摘の私のHPのお問い合わせのページの画像を以下に貼り付けます。
クラシックの中に、MW WP FORMのコードが記載されております。
一方、プロフィールページの方ですが、クラシックではなく、Blockで作成されております。
「子テーマでテンプレートの上書き」については、私の頭ではおぼろげにしか意味を捉えることができません。。すみません。
このような理解ですので、多分、上書きはしていないかと存じます。「はじめての方へ」などでも、同様の現象が生じます。
クラシックではなく、Blockで作成されております。どうしたらいいでしょうか。。
もし解決策がありそうでしたら、教えていただければと存じます。♥ 0Who liked: No user2019年4月15日 11:33 AM #14080クラシックブロック内だと大丈夫、という状態なんですかね、うーん。。。
こちらの2つの環境でブロックでテストしてみましたが再現できませんでした。ちょっとさっぱり原因が思いつきませんので、お手数おかけして申し訳ないのですが、下記2点をよろしいでしょうか。
– 有効化しているプラグインを教えてください。
– 既存のページで試すと問題があると思うので、テスト的にブロックでつくったページを作り、フォームを設置して、そのページの URL を教えてください。♥ 0Who liked: No user2019年4月15日 1:58 PM #14099キタジマ様
プラグインについては、お待ち下さい。
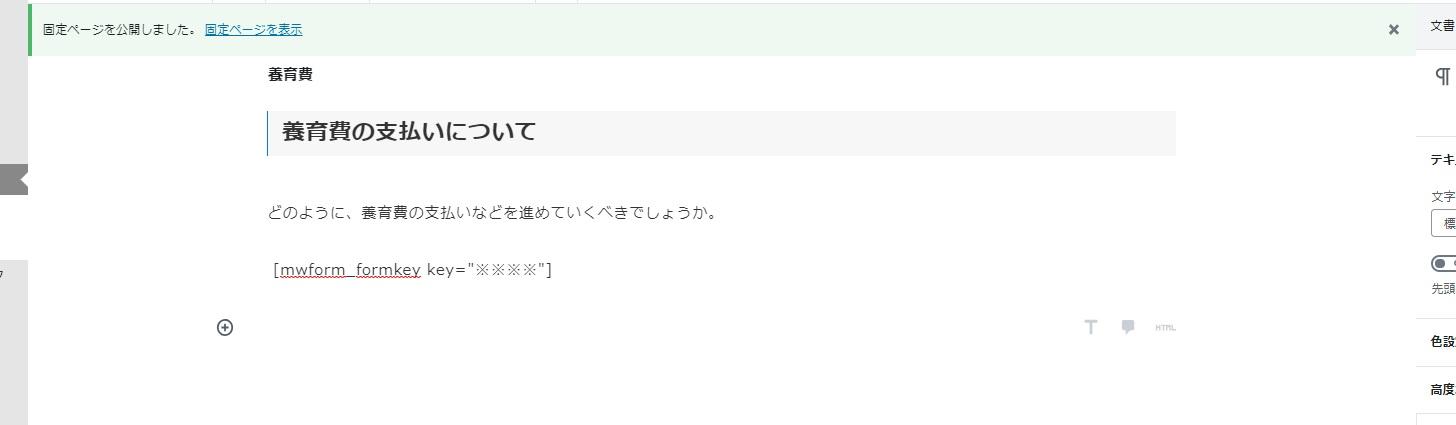
テスト的に作成しました。
のページです。

上記の固定ページ(https://41bengo.com/testpageのページ)の編集画面で、MW WP FORMのコードをコピー&ペーストします。
そして、更新ボタンを押します。
そして、https://41bengo.com/testpageのページを開きますと、https://41bengo.com/contactのページに切り替わってしまいます。。
このような状態なのです。
プラグインについては、お待ち下さい。
♥ 0Who liked: No user2019年4月15日 1:58 PM #14100キタジマ様
プラグインについては、お待ち下さい。
テスト的に作成しました。
のページです。

上記の固定ページ(https://41bengo.com/testpageのページ)の編集画面で、MW WP FORMのコードをコピー&ペーストします。
そして、更新ボタンを押します。
そして、https://41bengo.com/testpageのページを開きますと、https://41bengo.com/contactのページに切り替わってしまいます。。
このような状態なのです。
プラグインについては、お待ち下さい。
♥ 0Who liked: No user2019年4月15日 3:39 PM #14106うーん、
プロフィールページ(https://41bengo.com/profile)の本文が、丸々お問い合わせページに変わっていました。
プロフィールの本文が消えてしまいました。。。と
そして、https://41bengo.com/testpageのページを開きますと、https://41bengo.com/contactのページに切り替わってしまいます。。
は同じ現象を指していますでしょうか?それとも、前者は「ページの切り替わり」ではなく「本文が変わってしまう」という別々の問題でしょうか?
もし同じ現象を指しているとしたら、MW WP Form のフォーム編集画面で、URL の設定がされているのだろうと思います。入力画面などの URL を強制的に指定している、ということですね。URL 設定を消せばどのページに貼り付けても正しく動くようになります。
♥ 0Who liked: No user2019年4月15日 4:10 PM #14117キタジマ様
ご返信ありがとうございます。
はい、同じ現象でございます。
そして、キタジマ様の指示どおりに、MW WP Formで、URL設定を消しましたところ、できました!
プロフィールページ(https://41bengo.com/profile)の下に、お問い合わせのページができました!
どうもありがとうございました。
♥ 0Who liked: No user2019年4月17日 8:31 AM #14161解決できてよかったです!トピック閉じます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「プロフィールページの本文の下にMW WPで製作したお問い合わせページを表示させたいです」には新しい返信をつけることはできません。
