-
投稿者投稿
-
2022年2月6日 11:15 AM #98126
【お使いの Snow Monkey のバージョン】
最新(16.0.5)
【お使いの Snow Monkey Blocks のバージョン】
最新(14.0.1)
【お使いの Snow Monkey Editor のバージョン】
最新(7.0.0)
【お使いのブラウザ】
safari/chrome
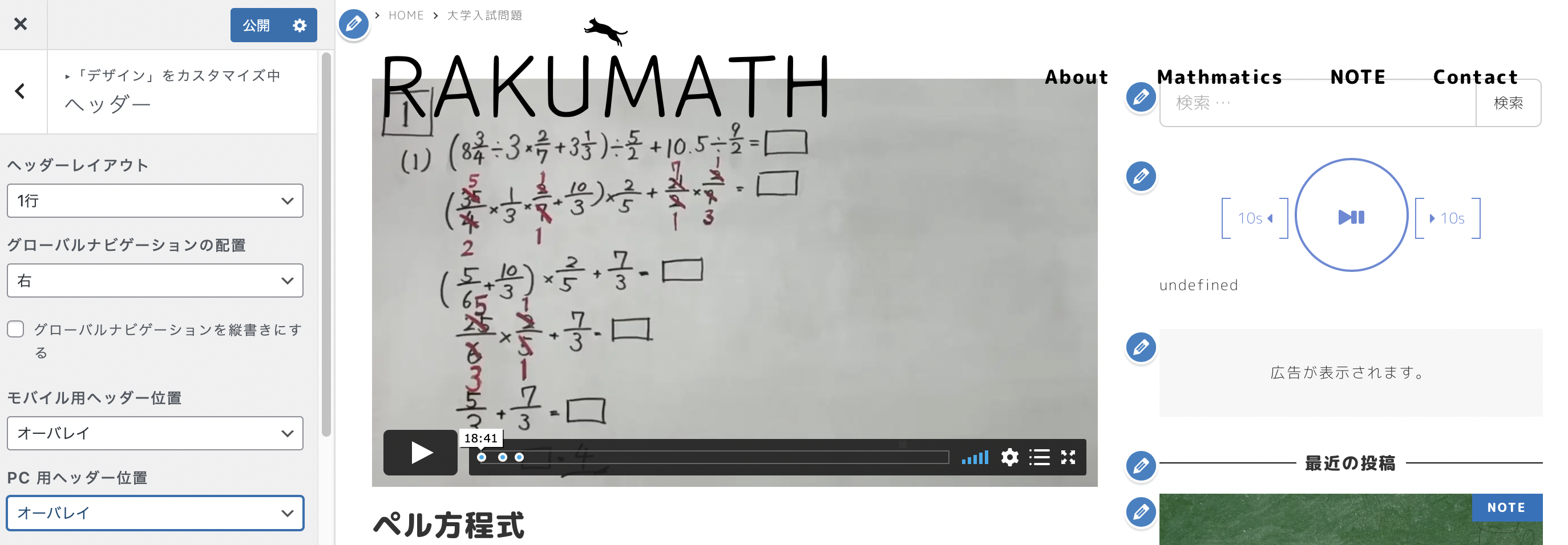
【当該サイトのURL】ヘッダーを「上部固定」から「オーバーレイ」に変更したところ、
① パンくずリストがヘッダー上に表示されるように
② コンテンツがヘッダーやメニューと被るように
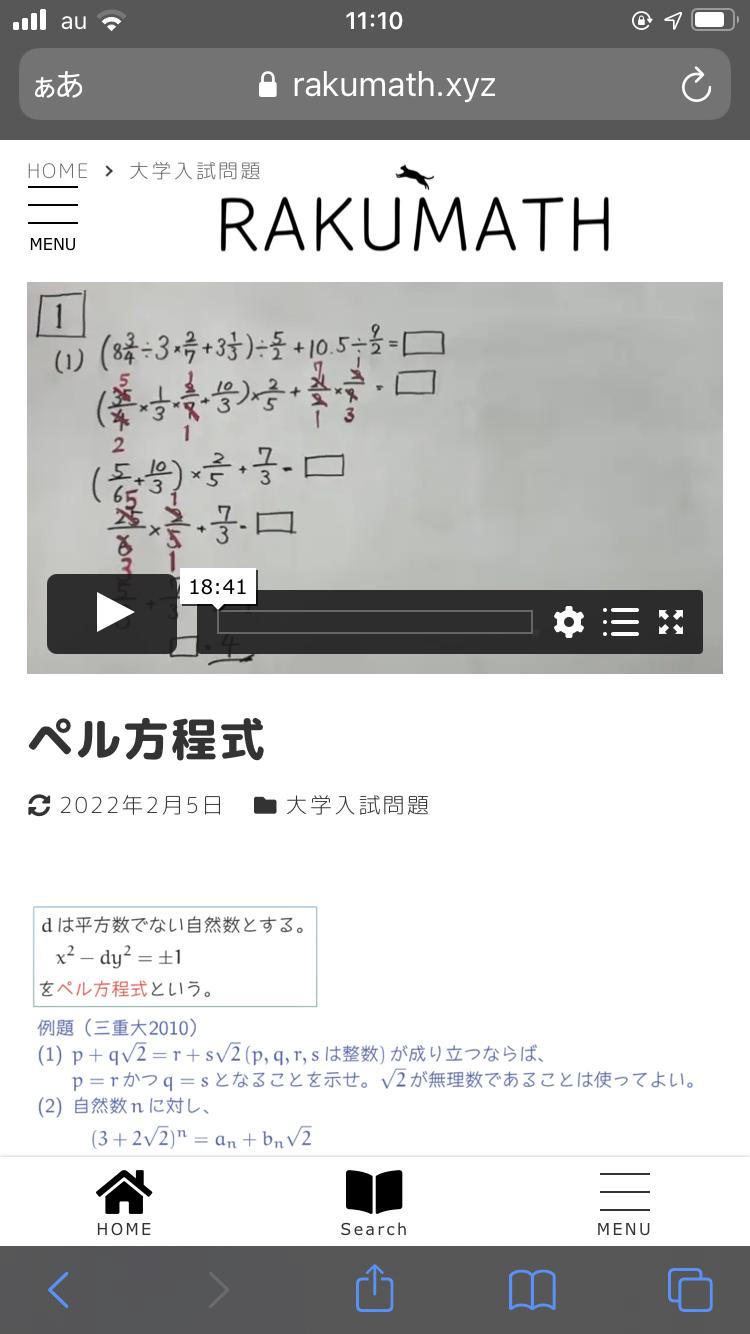
なりました。1枚目はPC(mac)から見た状況、2枚目はスマホ(iPhone)から見た状況です。
このサイトもオーバーレイ設定だと思うのですが、①や②の表示がされていないので、
僕のサイトに問題があるのかなと思うのですが、原因が分かりません。


たくさん質問して、お手数おかけしてすみません。
またお時間のあるときにお返事いただけたら嬉しいです。
念の為、追加CSSを貼り付けます。
/* 記事タイトルを小さく */
.c-entry__title {
font-size: 1.5rem;
}
@media (min-width: 40em) {
.c-entry__title {
font-size: 1.75rem;
}
}/* ヘッダをあげる(封印中)
html {
margin-top: 32px !important;
} * html body {
margin-top: 32px !important;
} *//* ハンバーガーメニュー
の大きさを変更している */
@media (max-width: 639px) {
.c-hamburger-btn__bars {
height: 20px;
width: 25px;
}.c-hamburger-btn__bar {
height: 1.7px;
}.c-hamburger-btn__bar:nth-of-type(2) {
top: 9px;
}.c-hamburger-btn__bar:nth-of-type(3) {
top: 18px;
}
}/* モバイル下メニュー
のfontawesomeの大きさ */
.my-home{
color: black;
font-size: 2.67em;
}/* 一覧の名前とか */
.c-meta__item–published{
display: none;
}
.c-meta__item–author{
display: none;
}
.c-entry-summary__content,
.c-entry-summary__meta {
display: none;
}
/* AdminBarの設定 */
#wpadminbar {
background: white;
}
#wpadminbar a.ab-item,
#wpadminbar > #wp-toolbar span.ab-label,
#wpadminbar > #wp-toolbar span.noticon {
color: rgba(24, 24, 25, 0.6);
}
#wpadminbar .ab-icon:before,
#wpadminbar .ab-item:before,
#wpadminbar #adminbarsearch:before {
color: rgba(24, 24, 25, 0.6);
}
/* hover時 */
#wpadminbar:not(.mobile) .ab-top-menu > li > .ab-item:focus,
#wpadminbar.nojq .quicklinks .ab-top-menu > li > .ab-item:focus,
#wpadminbar:not(.mobile) .ab-top-menu > li:hover > .ab-item,
#wpadminbar .ab-top-menu > li.hover > .ab-item {
background: white;
color: #00b9eb;
}@media screen and (max-width: 782px) {
/* 全体高さ */
html #wpadminbar {
height: 32px;
}
/* デフォルトnone */
#wp-toolbar > ul > li {
display: inline-block;
}
/* 各ブロックの高さ等 */
#wpadminbar .quicklinks > ul > li > a,
#wpadminbar .quicklinks .ab-empty-item {
height: 32px;
line-height: 0;
}
/* アイコン */
#wpadminbar .ab-icon{
display: none;
}
/* 文字サイズ */
#wpadminbar .ab-label{
display: inline-block;
font-size: 12px;
padding: 1px 10px 0px 10px;
}
/* アイコンサイズ */
#wpadminbar #wp-admin-bar-edit > .ab-item:before,
#wpadminbar #wp-admin-bar-my-sites > .ab-item:before,
#wpadminbar #wp-admin-bar-site-name > .ab-item:before,
#wpadminbar #wp-admin-bar-customize > .ab-item:before,
#wpadminbar #wp-admin-bar-my-account > .ab-item:before {
font: normal 22px/1 dashicons;
top: 6px;
}
}
/* ユーザアイコン */
#wpadminbar .quicklinks li#wp-admin-bar-my-account.with-avatar > a img {
top: 10px;
width: 20px;
height: 20px;
}/* リモコン */
button{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
.Controller{
text-align:center;
}
.btn-brackets {
display: none
display: inline-block;
position: relative;
padding: 0.5em 1em;
text-decoration: none;
color: #000;
transition: .4s;
color: #668ad8;
}
.btn-brackets:hover {
color:#03A9F4;
}
.btn-brackets:before, .btn-brackets:after {
position: absolute;
top: 0;
content:”;
width: 8px;
height: 100%;
display: inline-block;
}
.btn-brackets:before {
border-left: solid 1px #668ad8;
border-top: solid 1px #668ad8;
border-bottom: solid 1px #668ad8;
left: 0;
}
.btn-brackets:after {
content: ”;
border-top: solid 1px #668ad8;
border-right: solid 1px #668ad8;
border-bottom: solid 1px #668ad8;
right: 0;
}.btn-circle-border-simple {
display: inline-block;
text-decoration: none;
color: #668ad8;
width: 100px;
height: 100px;
line-height: 100px;
border-radius: 50%;
border: solid 2px #668ad8;
text-align: center;
overflow: hidden;
font-weight: bold;
transition: .4s;
}.btn-circle-border-simple:hover {
color:#03A9F4;
}/* スマホサイドバー消す */
@media (max-width: 1023px) {
.l-sidebar-widget-area {
display: none;
}
}.c-page-header[data-has-image=true] {
min-height: 170px;
}@media (max-width: 1023px) {
.l-1row-header__branding .c-site-branding {
display: flex;
align-items: center;
flex-direction: column;
}
}.c-page-header:before {
content: ”;
display: block;
background-image: radial-gradient(rgba(0, 0, 0, .5) 30%, transparent 0), radial-gradient(rgba(0, 0, 0, .5) 30%, transparent 0);
background-position: 0 0, 2px 2px;
background-size: 4px 4px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
}.c-page-header__content {
position: relative;
z-index: 1;
}.c-breadcrumbs__item:last-child {
display: none;
}.l-header {
background-color: #F5F5F5;
}body {
background-color: #F5F5F5;
}/* ブログカードは透明で背景色とかぶっちゃうので白に */
/* めにゅーの文字サイズ */
.p-global-nav .c-navbar__item>a {
font-size: 17px;
}.smf-progress-tracker__item__number {
letter-spacing: 0;
}♥ 0Who liked: No user2022年2月6日 2:59 PM #98145念の為、こちらでも動作を確認してみましたが、
ヘッダーを「上部固定」から「オーバーレイ」に変更したところ、
① パンくずリストがヘッダー上に表示されるように
② コンテンツがヘッダーやメニューと被るように
なりました。
この挙動は「オーバーレイ」を選択した場合の正常な表示となるかと思います。要するに、背景はなし(=透明)になり、ページコンテンツに被さる形になるということです。
この場合、ページヘッダーに画像などを設定していないとパンくずリストが上部にきてしまうので、このような表示になるかと思います。
どのような表示の仕方を望まれているかわかれば、何かしらアドバイス差し上げることができるかもしれません。ご確認お願いします。
2022年2月6日 3:32 PM #98149そうなのですね。オーバーレイのことを分かっていませんでした。
ご教授ありがとうございます!
上部固定した際の、ヘッダーとコンテンツの境界線を消したいと思って、
(画像のメニューとパンくずリストの間の線のことです)CSSで消せないか調べたのですができなくて困っていたところ、
オーバーレイだと消えたので、結果オーライぐらいのつもりで設定しました。
こちらを消すことはできますか?
 ♥ 0Who liked: No user2022年2月6日 3:50 PM #98155
♥ 0Who liked: No user2022年2月6日 3:50 PM #98155こちらのCSSを追加することで影を消すことができると思います。
.l-header--sticky-lg { box-shadow: none; }お試しください。
♥ 0Who liked: No user2022年2月6日 5:29 PM #98164ありがとうございます!出来ました!!
後学のために、CSSはどうやって調べたら良いか、教えていただけませんか?
Snow Monkeyのテーマの中を見るとcssがたくさんに分かれているのですが、
今回はヘッダーに関わるcssがどれなのか見つけられなくて、困っていました。
関係ありませんが、フックの場所もさっぱり分からないのですが、
こちらはoleinさんの作ってくださったHAPPY SNOW MONKEYのお陰で助かっています。
この場をお借りして恐縮ですが、ありがとうございます。
♥ 0Who liked: No user2022年2月6日 10:42 PM #98187後学のために、CSSはどうやって調べたら良いか、教えていただけませんか?
語学のために〜とご自身でもおっしゃられてみえますので、そのためにアドバイスさせていただきますと、ぜひ「CSSをどうやって当てるか調べる方法をご自身で調べる」ということに取り組んでみてください。
「Chrome 検証ツール 使い方」 などで検索すれば秒で解決するかと思います。
また、実際にどのように検証ツールを使い、CSSを適応させているのかという、デモのようなことを Youtube 配信でも過去に行っているので、よかったら参考にしてください。
2022年2月6日 11:00 PM #98193 -
投稿者投稿
- トピック「ヘッダーをオーバーレイに設定すると、パンくずリストやコンテンツの位置がおかしくなる」には新しい返信をつけることはできません。
