5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2022年4月30日 12:00 PM #103960
【お使いの Snow Monkey のバージョン】 16.5.4
【お使いの Snow Monkey Blocks のバージョン】15.0.6
【お使いの Snow Monkey Editor のバージョン】 7.0.1
【お使いのブラウザ】google chrome
【当該サイトのURL】https://togatherland.com/### 実現したいこと
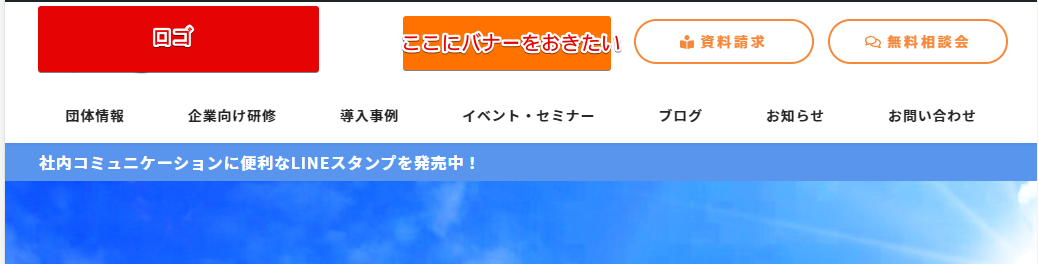
現在設置しているナビゲーション右上2つのボタン「資料請求」「無料相談会」の左側にバナーを設置したい
### 発生している問題
2つのボタンの下に表示されてしまう
### 試したこと
デザイン→ヘッダーからヘッダーコンテンツにimgタグで記入
google&サポートフォーラムで検索このような配置を実現したいと思っています。
お忙しいところ申し訳ありませんが、ご教示いただけると助かります。
もしサポート対象外であれば、トピックを閉じていただければと思います。
 ♥ 0Who liked: No user2022年4月30日 1:35 PM #1039712022年4月30日 2:04 PM #103972
♥ 0Who liked: No user2022年4月30日 1:35 PM #1039712022年4月30日 2:04 PM #103972@GONSY さん
ありがとうございます<(_ _)>
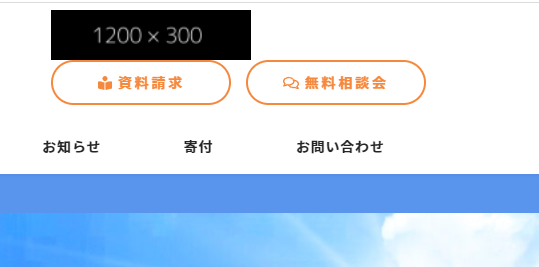
ヘッダーコンテンツに入力したコード↓
——————————————————
<img src="..." alt="サンプル" width="200" /> <!-- wp:snow-monkey-blocks/buttons --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"><!-- wp:snow-monkey-blocks/btn --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a href="https://togatherland.com/pamphlet/"><span class="smb-btn__label left"><i class="fas fa-book-reader"></i> 資料請求</span></a></div> <!-- /wp:snow-monkey-blocks/btn --> <!-- wp:snow-monkey-blocks/btn --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a href="https://togatherland.com/free-consultation/"><span class="smb-btn__label"><i class="far fa-comments"></i> 無料相談会</span></a></div> <!-- /wp:snow-monkey-blocks/btn --></div> <!-- /wp:snow-monkey-blocks/buttons -->——————————————————
CSS(ボタンのデザインを変更するために使用)↓
——————————————————
.smb-btn.header{ width: 180px; height: auto; border-radius: 27px; border: 2px solid #f6883c; background-color:#ffffff; color:#f6883c; font-weight:bold; font-size:14px; letter-spacing: .2em; }——————————————————
この時に、この画像の表示になりました。
 ♥ 0Who liked: No user2022年4月30日 3:01 PM #103974
♥ 0Who liked: No user2022年4月30日 3:01 PM #103974ご提示ありがとうございます。
試してみました。ヘッダーコンテンツ
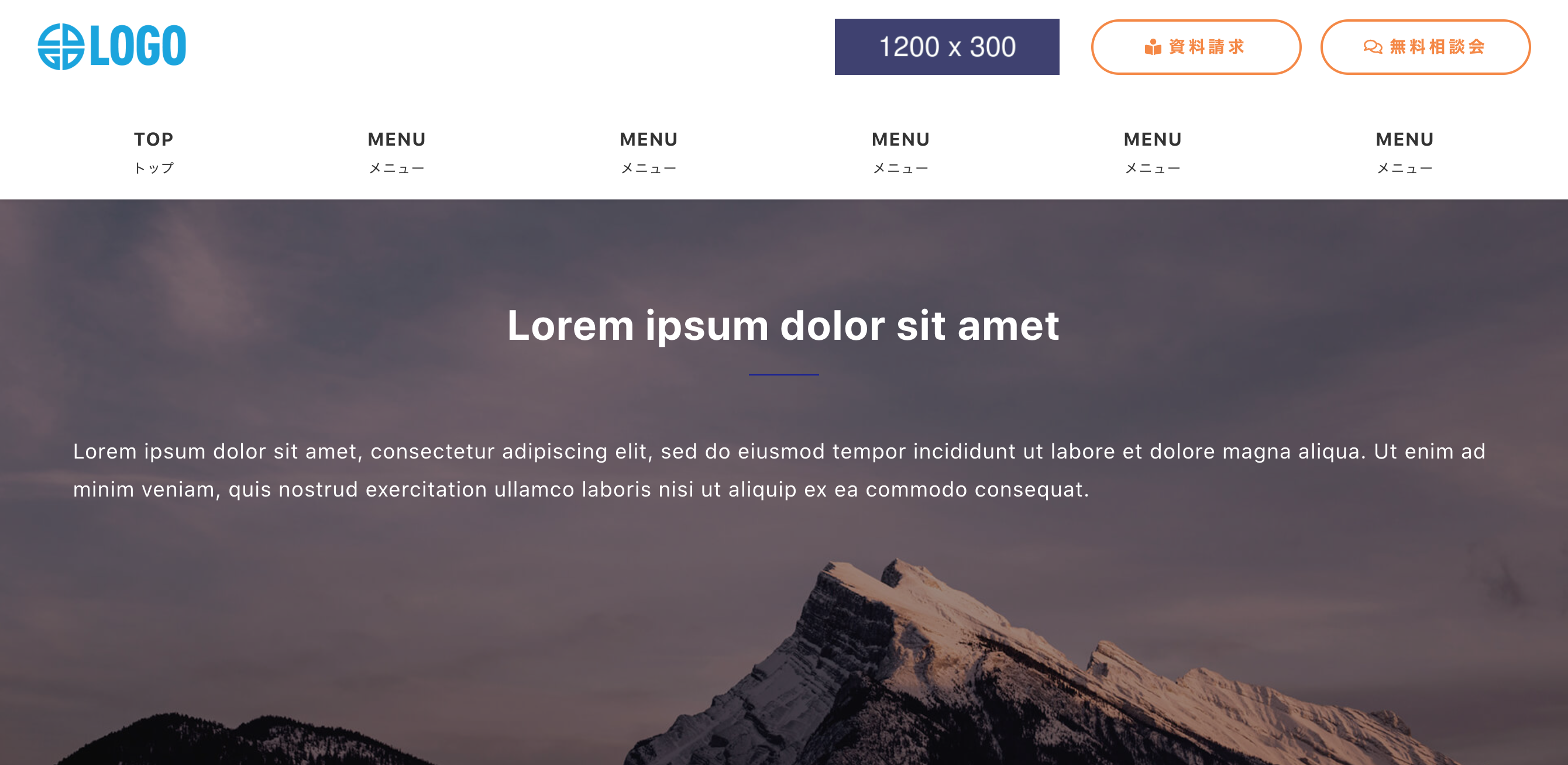
<div class="h-content_origin"> <!-- リンク付バナー画像 --> <div class="img_banner-button"> <a href="https://example.com/page"> <img src="https://placehold.jp/3d4070/ffffff/1200x300.jpg" width="1200" height="300"> </a> </div> <!-- 2つのアイコン付ボタン --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"> <a class="smb-btn header" href="https://togatherland.com/pamphlet/"> <span class="smb-btn__label left"><i class="fas fa-book-reader"></i> 資料請求</span> </a> </div> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"> <a class="smb-btn header" href="https://togatherland.com/free-consultation/"> <span class="smb-btn__label"><i class="far fa-comments"></i> 無料相談会</span> </a> </div> </div> </div>追加CSS
@media ( min-width: 1024px ) { .h-content_origin { display: flex; align-items: center; } .img_banner-button { margin-right: 1.25rem; } .img_banner-button img { width: auto; height: 48px; } .smb-btn.header{ width: 180px; height: auto; border-radius: 27px; border: 2px solid #f6883c; background-color:#ffffff; color:#f6883c; font-weight:bold; font-size:14px; letter-spacing: .2em; } }

このような仕上がりになります。
調整は必要ですが、参考にしてみてください。2022年4月30日 4:41 PM #103980 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「ヘッダーコンテンツに追加でバナーを表示させたい」には新しい返信をつけることはできません。
