4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
2022年1月24日 6:26 PM #96655
【お使いの Snow Monkey のバージョン】バージョン: 15.18.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 13.7.3
【お使いの Snow Monkey Editor のバージョン】バージョン 6.2.1
【お使いのブラウザ】Microsoft Edge
【当該サイトのURL】### 実現したいこと
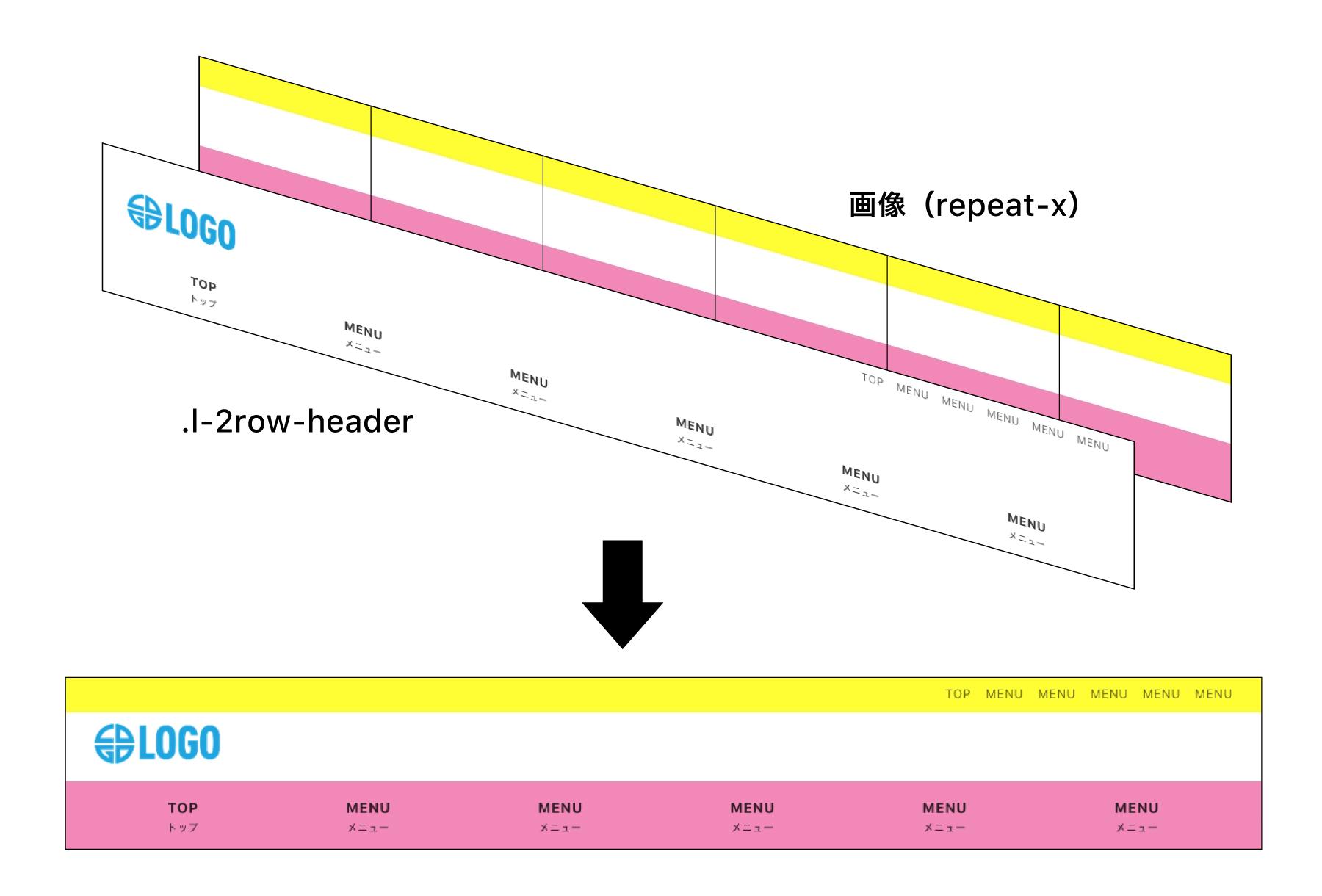
ヘッダーレイアウトを2列にしたとき、グローバルナビゲーション(PC用)とヘッダーサブナビゲーションの背景をブラウザーの端から端まで色を付けたい。
※説明が下手なので、図にしました。

### 発生している問題
### 試したこと
こちらのフォーラムやGOOGLE検索しました「これ」という情報を得られていません。
よろしくおねがいします。
♥ 0Who liked: No user2022年1月25日 9:59 AM #966772022年1月25日 10:14 AM #96680@GONSY さん
あまりの画像のクオリティに感動しました!w@damaya11 さん
設定が存在するわけではないので CSS でカスタマイズする必要があり、GONSY さんが書かれているように互換性の問題が発生する可能性はあります。
一応現状ではこれでそれっぽくなると思います。/* 横いっぱいに広げる */ .l-2row-header .p-global-nav, .p-header-sub-nav { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } /* 中身をコンテナー幅に収める */ .l-2row-header .p-global-nav > *, .p-header-sub-nav > * { margin: 0 auto; max-width: 1280px; padding-right: 1.8rem; padding-left: 1.8rem; } /* 背景色をつける */ .p-header-sub-nav { background: blue; } .l-2row-header .p-global-nav { background: red; }2022年1月25日 2:37 PM #96698 -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
- トピック「ヘッダーレイアウトでメニューの背景を全幅にしたい」には新しい返信をつけることはできません。