-
投稿者投稿
-
2021年4月25日 1:06 AM #74121
【お使いの Snow Monkey のバージョン】バージョン: 14.0.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.0.3
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.4
【お使いのブラウザ】Chrome
【当該サイトのURL】ローカル開発環境### 実現したいこと
固定ページにページネーション(ページ区切り)を付けました。
その下に「コンテンツの一覧」という文字とバナーをいくつか置きたいです。
やり方が分からず、、、調べたのですが、わからなかったため質問させていただきました。
画像はやりたいイメージです

### 試したこと
ページネーション(ページ区切り)の下にセッションを入れましたが、
やはり次のページに表示されただけでした。♥ 0Who liked: No user2021年4月27日 11:04 AM #74239ちょっとページ区切りの仕様に詳しくないので外しているかもですが、
render_blockフックでページ区切りの HTML を書き換えることができるかもしれません。あとは
snow_monkey_append_entry_contentなどのアクションフックを使って、ページ区切りを設置しているページのページスラッグで条件分岐させてバナーを追加する、とかですかねー。♥ 0Who liked: No user2021年5月1日 7:17 PM #74777ご返信ありがとうございます。
まだ勉強不足でフックやら学べていません。以下の動画をみて勉強してからやってみます。
勉強用動画サイト
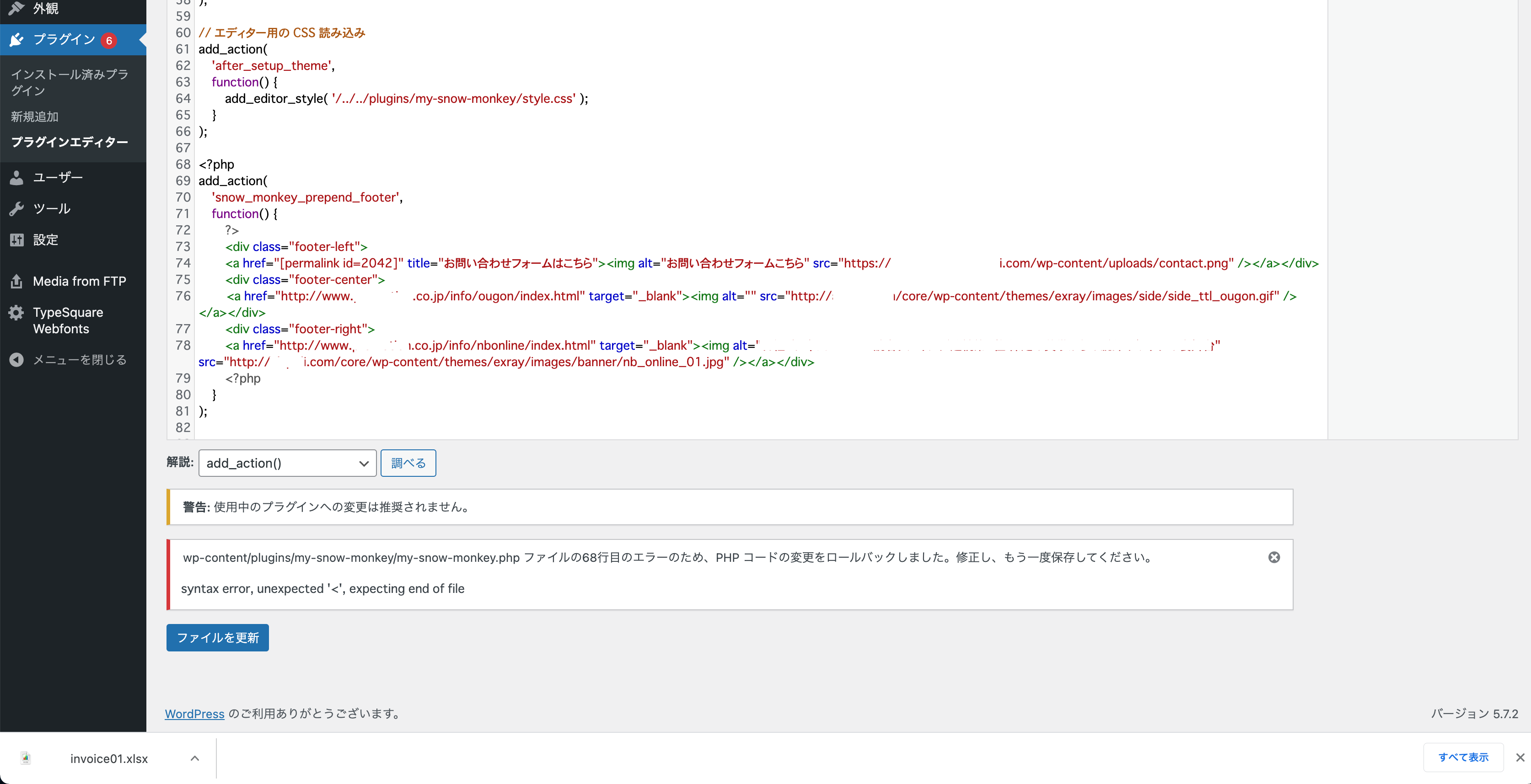
♥ 0Who liked: No user2021年5月18日 12:50 AM #75945フックを試したのですが、添付画像の通り
wp-content/plugins/my-snow-monkey/my-snow-monkey.phpファイルの68行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。syntax error, unexpected '<', expecting end of fileと表示され保存できませんでした。
間違っているでしょうか?
(表示できないため、一部白で塗りつぶしております)
<?php add_action( 'snow_monkey_prepend_footer', function() { ?> <div class="footer-left"> <a href="[permalink id=2042]" title="お問い合わせフォームはこちら"><img alt="お問い合わせフォームこちら" src="https://renewal-test.〇〇.com/wp-content/uploads/contact.png" /></a> </div> <div class="footer-center"> <a href="http://www.〇〇.co.jp/info/ougon/index.html" target="_blank" rel="noopener"><img alt="" src="http://〇〇.com/core/wp-content/themes/exray/images/side/side_ttl_ougon.gif" /></a> </div> <div class="footer-right"> <a href="http://www.〇〇.co.jp/info/nbonline/index.html" target="_blank" rel="noopener"><img alt="〇〇" src="http://〇〇.com/core/wp-content/themes/exray/images/banner/nb_online_01.jpg" /></a> </div> <?php } );♥ 0Who liked: No user2021年5月18日 6:22 AM #759522021年5月18日 8:25 AM #75960PHP は開始タグで開いて書き始め、終了タグで閉じて終了します。そのあとまた開始タグで開始することができます(最後が終了タグのときは省略可)。
添付のスクショをみると、PHP が開始されている状態なのにまた開始タグを記述しているためエラーがでているようにみえます。
68行目の
<?phpを削除してみてください。また、管理画面のプラグインエディターから編集されていると思いますが、ここから編集するのはおすすめできません(エラーがあったときにその編集中のファイルのコードが全部消えてしまうことがあるため)。お手元の PC で編集作業をおこない、それを FTP ツールなどでサーバーにアップロードするのが安全です。
2021年5月19日 9:39 PM #76081キタジマ タカシさん
ご返信ありがとうございます。
68行目の
<?phpを削除してみてください。無事こちらの対応で表示されました‼‼‼
ありがとうございます!お手元の PC で編集作業をおこない、それを FTP ツールなどでサーバーにアップロードするのが安全です。
ご指摘いただきありがとうございます><
知らずとそのままやっていました・・・助かりました。早く返信&アドバイス頂いたにも関わらず、こちらの返信が遅くなり申し訳ありません。
早速実行したのですが、私が未熟なため(やり方を)調べるのに時間がかかってしまいました。
苦戦したことはFTPでアップロードすることです。
(なぜかアップロードしてもされずに反映が見れませんでした。時間を置いて再度挑戦したところ、今度はサイトへ接続できなくなり、VPNを調べたりと苦戦してしまいました。)♥ 0Who liked: No user2021年5月20日 10:25 AM #76115僕も返信できるときに返信しているのでお気になさらずに! FTP、はじめてだとよくわからないですよね。主要なレンタルサーバーをお使いであればレンタルサーバーのマニュアルに FTP の設定情報がありますし、レンタルサーバーの管理画面からファイルアップロードができる場合もあります。
♥ 0Who liked: No user -
投稿者投稿
- トピック「ページネーションの下にバナーや文字を入れたい」には新しい返信をつけることはできません。



