-
投稿者投稿
-
2024年8月24日 12:13 AM #141233
【お使いの Snow Monkey のバージョン】25.4.7
【お使いの Snow Monkey Blocks のバージョン】 21.0.7
【お使いの Snow Monkey Editor のバージョン】10.0.4
【お使いのブラウザ】Chrome### 実現したいこと
いつもお世話になっております。
今回は問題解決ではなく、単純に使用方法をお伺いさせて下さい。
レイアウトの中にある
「1カラム」と「フル幅」の使い分け方を知りたいです。
私は今まで会社ホームページを作る時は「1カラム」で作成しておりました。
フル幅についても似たレイアウトかと思いますが、どのような使用方法を推奨されているかお伺いしたいです。
調べた所こちらの記事が出てきました。
この記事によると2つの違いは
・このページのタイトルがあるかどうか
・パンくずリストがあるかどうかのようです。(1カラムはあり、フル幅はなし)
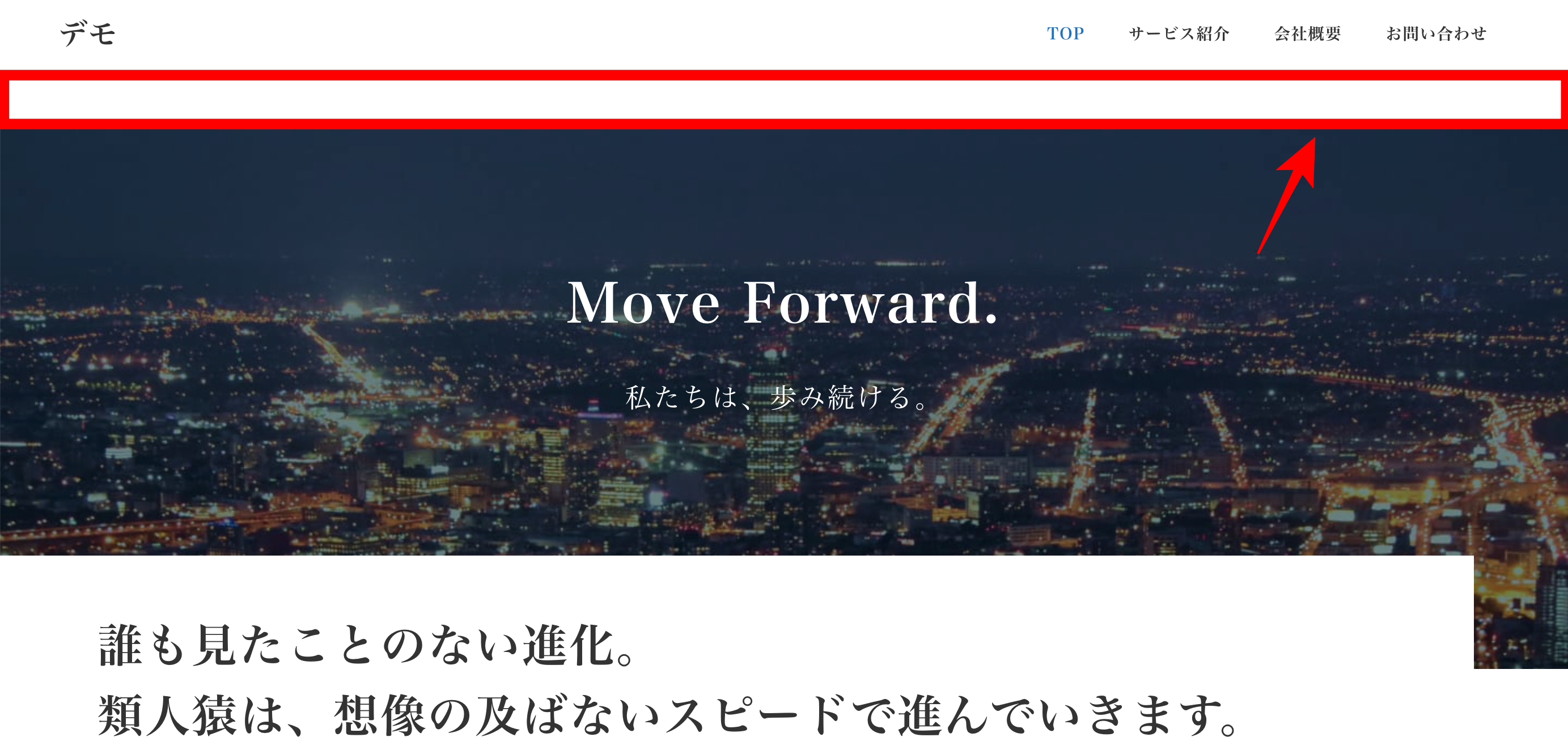
フル幅はタイトルが非表示になるという事でしたが実際に試してみると表示されたままでした↓
上部の余白も削除されている事から、ヘッダーオーバーレイ用に作られたものなのかな、と思ったのですが‥
今後の制作時の参考にしたいと考えております。
お手数おかけしますがよろしくお願い致します。
♥ 0Who liked: No user2024年8月24日 8:08 AM #141243この公式サイトのグローバルナビゲーションの「ホーム」のところにホバーしてもらうと、各レイアウトのページが確認できるようになっています!

なのでそこを見ていただくのがわかりやすいかなと思いますが、ご認識通り、フル幅はあくまでコンテンツエリアが全幅になるだけで、タイトル等表示されます。
ヘッダーフッターやタイトル等何もなくなるのは「ランディングページ」テンプレートになります。
特にどういうとき用というのはなくて、色々種類があったほうがユーザーさんが自分でつくらずに済む状況が増えるかな、という感じなので、使えそうな状況がきたときに使っていただければ良いのかなと思います。♥ 0Who liked: No user2024年8月24日 11:29 PM #141271ありがとうございます!
ごめんなさい、公式サイトに掲載されていたんですね。
見落としておりました💦
レイアウトについてもう1点だけ質問させて下さい。
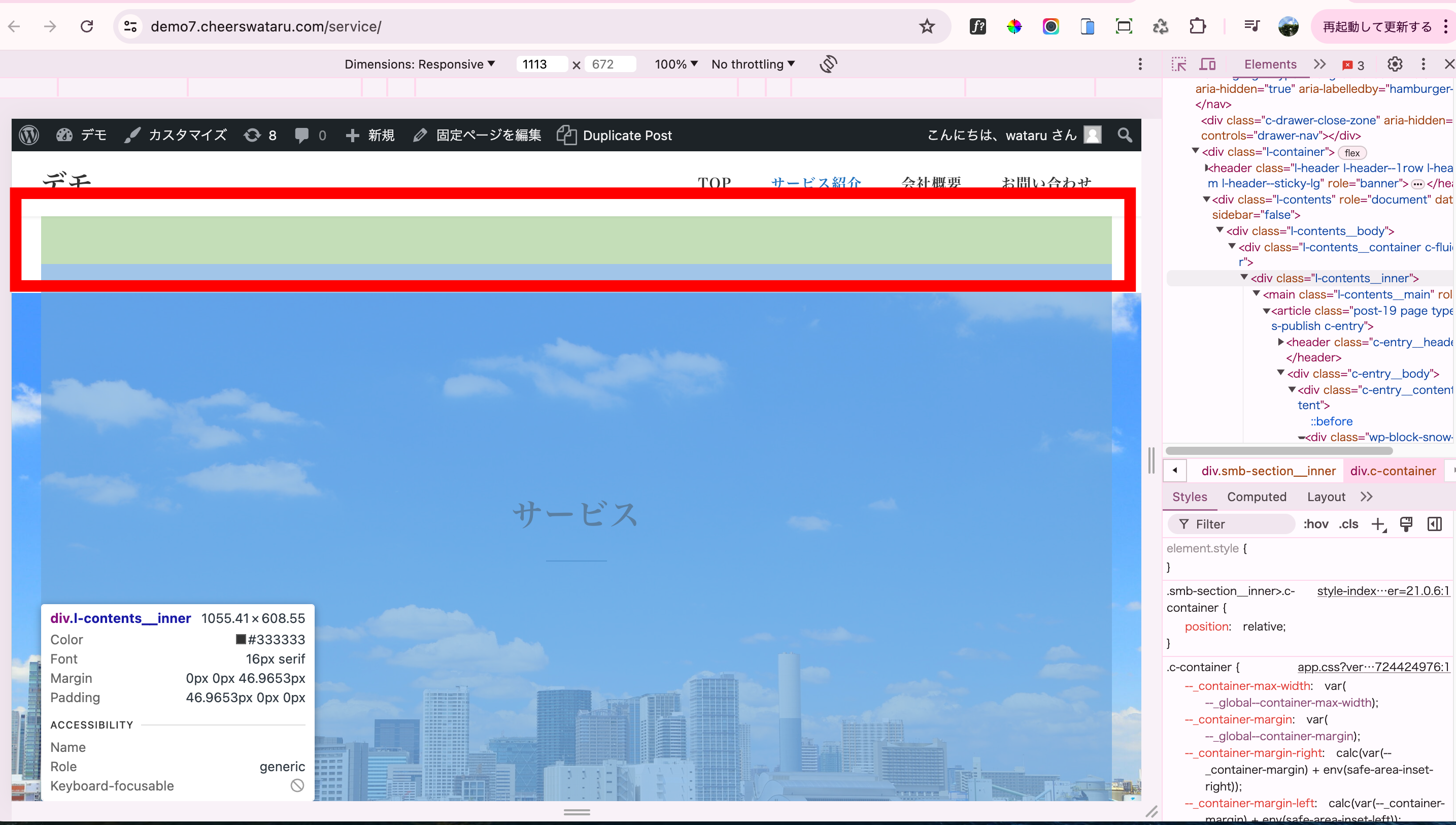
普段1カラムを使用しているのですが、パンくずリスト用と思われる余白が上下に現れます。


いつもはCSSで消しているのですが、カスタマイザーで削除できる項目はございますでしょうか?
フル幅にすれば余白が消えるのですが、パンくずリストが表示されないとSEO的に良くないと思い、どちらを使用すべきか悩んでおります。
お手数ですがよろしくお願い致します。
♥ 0Who liked: No user2024年8月25日 12:52 AM #141273普段1カラムを使用しているのですが、パンくずリスト用と思われる余白が上下に現れます。
これトップページだけじゃなくて、全てのページでってことですかね?
♥ 0Who liked: No user2024年8月25日 12:59 AM #141274はい、そうです。
下層ページでもこのように余白ができます。
 ♥ 0Who liked: No user2024年8月26日 9:19 PM #141285
♥ 0Who liked: No user2024年8月26日 9:19 PM #141285スクショありがとうございます。ページタイトルを CSS で消している感じですかね。
「1カラム」はページタイトルの上に余白を設けたいため、基本的には
.l-contents__innerに余白が付くようになっています。
CSS でやる以外だと下記の対応が考えられるかなと思います。### カスタマイザー→デザイン→固定ページ設定→アイキャッチ画像の位置を「ページヘッダーの上にタイトルを表示」にする
今セクションブロックを最上部に入れてタイトル + 背景画像にされているようですが、それをやめて、タイトル + アイキャッチ画像を表示させる方法です。ただ、背景画像をどのように表示するかの設定は無いので、こだわりがあるようであれば結局 CSS での調整は必要になるかなと思います。
### 「1カラム」ではなく「フル幅」にする
フル幅テンプレートであれば余白がつきません。
が、コンテンツエリアがフル幅になるので、コンテンツ部分はコンテナーブロックやセクションブロックを使って調整が必要になるかもしれません。♥ 0Who liked: No user2024年8月26日 10:49 PM #141288 -
投稿者投稿
- トピック「ページレイアウトの「1カラム」と「フル幅」の違いについて知りたいです。」には新しい返信をつけることはできません。

