- このトピックには15件の返信、2人の参加者があり、最後に
tatsumi-webにより1年、 8ヶ月前に更新されました。
-
投稿者投稿
-
2024年2月22日 2:27 PM #136568
【お使いの Snow Monkey のバージョン】5.2.6
【お使いの Snow Monkey Blocks のバージョン】20.3.5
【お使いの Snow Monkey Editor のバージョン】9.3.2
【お使いの PHP のバージョン】8.2.15### 発生している問題
u-smooth-scrollを設定し、複数のページ内リンクをしているのですが。
スマホ(android、iphone)、パソコン(edge、opera、firefox)にて、新しいタブや、シークレットウィンドウ等で該当URLにアクセスし、ボタンをクリックすると、「初回クリック時」のみ途中で動きが止まってしまいます。※一つ前の投稿と類似しているかなと思ったのですが、内容が微妙に異なっていたので新たにトピックをたてました。
### 試したこと
①パソコンではchromeのみシークレットウィンドウ等でも正常に動作いたしました。
②アンカーへの距離が近いと正常に動作し、距離が長いとアンカーまで到達せずに途中で止まってしまいました。### 確認したいこと
改善する方法はありますでしょうか?
♥ 0Who liked: No user2024年2月22日 4:20 PM #1365752024年2月22日 5:06 PM #136577ご返信ありがとうございます。
先程、お問合せフォームより該当URLをお送りいたしました。
※もしかしたらマルチサイトにてテーマを使用しているからかもしれません。♥ 0Who liked: No user2024年2月23日 10:15 AM #136593width・heightが指定されていない画像に、width・heightを指定するとどうなりますか?♥ 0Who liked: No user2024年2月23日 1:17 PM #136599ご連絡ありがとうございます。
該当箇所と思われる、商品紹介部分の商品A、商品Bの2ヶ所の画像に横幅と高さを指定してみました。
その後、動作確認いたしましたが、状況に変化はありませんでした。【該当箇所の記述】
<figure class="wp-block-image aligncenter size-full sme-animation-fade-in"> <img decoding="async" src="●●.png" alt="●●" width="916" height="492"/> </figure>※関係ないかもしれませんが、こちらの画像は、カスタムフィールドスイーツと連動させ、ショートコードにて表示させております。
♥ 0Who liked: No user2024年2月25日 10:20 PM #136654んーとなると
width・height以外の別の要因ですかねー。一旦コンテンツをガバっと消して、少しずつ戻していきながら都度都度スクロールが正しく動作するか確認していき、正しく動作しないものがでてきたらその場所が原因だとわかるので、さらに具体的に原因を追求していく、という感じで絞り込んでいくのが良いのかなと思います。♥ 0Who liked: No user2024年2月26日 4:59 PM #136681ご連絡ありがとうございます。
以下、検証いたしました。①2024年2月23日 10:15 AMのキタジマ様が投稿された内容ですが私の理解不足にて齟齬があったかもしれません。
キタジマ様の意図する内容:管理画面上で幅と高さが設定されてない(自動)のもの。
私の認識:html上でwidth・heightが設定されていないもの。管理画面上で、すべての画像の設定にてheight部分へ「自動」 → 「画像の高さ」を設定する事で挙動が改善されました。

管理画面上の高さが「style=”width:auto;height:355px”」にてhtml上に反映され、u-smooth-scrollの計算式に合算されるというニュアンスで合っていますでしょうか?
(逆に自動のままだと反映されない?)※高さが固定になると、レスポンシブ調整がちょっと大変な気もします。
(object-fit等で調整してみようかと思いますが)【高さを設定していないもの】 <div class="wp-block-column is-vertically-aligned-bottom sme-animation-fade-in is-layout-flow wp-block-column-is-layout-flow" data-sme-animation-duration="2"> <figure class="wp-block-image aligncenter size-full plan1"><img class="wp-image-638" src="●●.png" sizes="(max-width: 330px) 100vw, 330px" srcset="●●-2.png 330w, ●●-2-271x300.png 271w" alt="" width="330" height="365" /></figure> </div> 【高さを設定したもの】 <div class="wp-block-column is-vertically-aligned-bottom sme-animation-fade-in is-layout-flow wp-block-column-is-layout-flow" data-sme-animation-duration="2"> <figure class="wp-block-image aligncenter size-full is-resized plan1"><img class="wp-image-638" style="width: auto; height: 355px;" src="●●.png" sizes="(max-width: 330px) 100vw, 330px" srcset="https:●●-2.png 330w, ●●-2-271x300.png 271w" alt="" width="330" height="365" /></figure> </div>②もう一つ補足・確認。
今回、同じページ内でアンカーへ移動する際のみにズレが発生したのですが。
管理画面上にて画像に高さを設定していない状態でも、別ページから、アンカーのある該当ページに移動する場合ですとズレが発生しなかったのですが、この差はページ内とページ外からのリンクで仕組みが異なるからでしょうか?♥ 0Who liked: No user2024年2月28日 4:13 PM #136736キタジマ様の意図する内容:管理画面上で幅と高さが設定されてない(自動)のもの。
私の認識:html上でwidth・heightが設定されていないもの。あ、僕も「html上でwidth・heightが設定されていないもの」という認識でした。
管理画面上の高さが「style=”width:auto;height:355px”」にてhtml上に反映され、u-smooth-scrollの計算式に合算されるというニュアンスで合っていますでしょうか?
あーそうか、今の WordPress って
styleでwidthとheightが入っちゃうのでした…。これ確か公式の issues でもレスポンシブ対応しようとすると画像が歪んだりするということで報告があっていた気がするので、そのうち良い感じに修正されたら良いなと思っています。コアで修正されるまでの一時的な感じにはなりますが、下記のコードを My Snow Monkey プラグインか子テーマのfunctions.phpに追加すると、デフォルトよりは素直っぽい挙動になるかもしれません。/** * Remove width/height of style attribute at core/image. * For WordPress 6.3.0. Fixed in 6.3.1. * * @see https://github.com/WordPress/gutenberg/issues/53555 */ add_filter( 'render_block_core/image', function( $block_content, $block ) { $attrs = $block['attrs'] ?? array(); $w = $attrs['width'] ?? ''; $h = $attrs['height'] ?? ''; if ( $w && preg_match( '@^\d+@ms', $w ) && $h && preg_match( '@^\d+@ms', $h ) ) { $w = str_replace( 'px', '', $w ); $h = str_replace( 'px', '', $h ); $size_style = "width:{$w}px;height:{$h}px"; $ratio = "{$w}/{$h}"; $block_content = str_replace( $size_style, "aspect-ratio:{$ratio}", $block_content ); } return $block_content; }, 10, 2 );別ページから、アンカーのある該当ページに移動する場合ですとズレが発生しなかったのですが、この差はページ内とページ外からのリンクで仕組みが異なるからでしょうか?
仕組みは違うのですが、画像が遅延読み込みで読み込まれず高さが保持されていない状態でアンカーに移動するとズレる、という部分は同じ気がするので、ちょっとわからないです…。
2024年2月29日 1:33 PM #136752ご連絡ありがとうございます。
勉強になります・・・、6.3から仕様が変更になったのですね、確かにうろ覚えではありますが以前はwidth・heightの値が変わったような気がします。①さっそく頂いた記述を、my-snow-monkey.phpに記述を追加させていただきました、ありがとうございます。
②ちなみに、あまりよくない&実際に試してはいないのですが、下記の記述等で画像の読込遅延(Lazy loading)の機能を停止するアプローチでも、今回の症状は改善される可能性はあるのでしょうか?改善されたとしても今回のように高さを認識させるようにした方が最善でしょうか?add_filter( 'wp_lazy_loading_enabled' , '__return_false' );③色々と検索してみたのですが、管理画面上で高さ(CSS)を設定しなくても、最初からhtml上で高さも幅も設定されているのに、画像の専有面積として認識されないのはなぜなのだろうと少し疑問に思ってしまいました。(勉強不足ですみません)
■ちゃんと値が設定されている
width=”330″ height=”365″
※PXでないから?【管理画面上で高さを設定してない=style付与されてない】 <div class="wp-block-column is-vertically-aligned-bottom sme-animation-fade-in is-layout-flow wp-block-column-is-layout-flow" data-sme-animation-duration="2"> <figure class="wp-block-image aligncenter size-full plan1"> <img class="wp-image-638" src="●●.png" sizes="(max-width: 330px) 100vw, 330px" srcset="●●-2.png 330w, ●●-2-271x300.png 271w" alt="" width="330" height="365" /> </figure> </div>♥ 0Who liked: No user2024年2月29日 5:01 PM #136762②ちなみに、あまりよくない&実際に試してはいないのですが、下記の記述等で画像の読込遅延(Lazy loading)の機能を停止するアプローチでも、今回の症状は改善される可能性はあるのでしょうか?
どうなんでしょう? 基本的には
width・heightがあれば画像が読み込まれていなくても画像の表示範囲は確保されているとおもているのですが、試してみるのも良いかもしれませんね。③色々と検索してみたのですが、管理画面上で高さ(CSS)を設定しなくても、最初からhtml上で高さも幅も設定されているのに、画像の専有面積として認識されないのはなぜなのだろうと少し疑問に思ってしまいました。(勉強不足ですみません)
なんですかねー。CSS のほうで画像の幅も高さも auto にしている部分があれば、
widthとheightがあっても無効化されちゃうと思うので、もしそういう CSS を追加されているのであればそういう影響はあるかもしれません。■ちゃんと値が設定されている
width=”330″ height=”365″
※PXでないから?や、これはこれで問題無いはずです。
♥ 0Who liked: No user2024年3月1日 9:12 AM #136772ご返信ありがとうございます。
CSS のほうで画像の幅も高さも auto にしている部分があれば、width と height があっても無効化されちゃうと思うので、
なるほど!!!!!
こちらの返信内容で、すごく腑に落ちたかもしれません。
現状、下記のコード最上部にあるCSSが効いており、.wp-block-imageクラス配下にある、すべてのimgに対してスタイルが設定(height: auto;)されているようなので。これらの高さ=autoとして設定してあるCSS群の設定を打ちけせれば(height: initial;等で?)、html上に記述された高さが優先&認識されて、今回の症状が発生しないのかなと思いました。
(検証はしておらず、想定ですが。)※管理画面上で高さを設定して症状が改善したのは、高さ設定→htmlタグにCSS直書きでオーバーライドされ→height: auto;が打ち消されたから。
(WP6.3以降の仕様じゃなかったら改善しなかった).wp-block-image img { box-sizing: border-box; height: auto; max-width: 100%; vertical-align: bottom } html :where(img[class*=wp-image-]) { height: auto; max-width: 100% } img,video { height: auto; max-width: 100%; vertical-align: middle }♥ 0Who liked: No user2024年3月1日 10:33 AM #136795追伸:
①下記のCSSを記述して検証しましたがダメでした・・・。
height: autoは打ち消している様子なのですが、管理画面上で高さを設定していない状態だと、その分ズレてしまいました。(html上のwidth と heightが優先されない).wp-block-image img { height: ●色々なパターン●; width: ●色々なパターン● !important; }②もしかしたらですが(根拠はないのですが)、imgにloading=”lazy”(遅延読み込み)が自動付与されていますが、decoding=”async”(画像の非同期デコード)も自動付与されていることは関係ないでしょうか?
<figure class="wp-block-image aligncenter size-full sme-animation-fade-in sme-hidden-sm" data-sme-animation-duration="2"> <img loading="lazy" decoding="async" width="1000" height="409" src="http://●●.png" alt="●●" class="wp-image-623" style="object-fit:cover" srcset="https://●●.png 1000w, https://●●.png 300w, https://s●●.png 768w" sizes="(max-width: 1000px) 100vw, 1000px" /> </figure>♥ 0Who liked: No user2024年3月4日 10:58 AM #136881現状、下記のコード最上部にあるCSSが効いており、.wp-block-imageクラス配下にある、すべてのimgに対してスタイルが設定(height: auto;)されているようなので。
あ、
widthが HTML or CSS で指定してあってheight: autoな場合だと、多分その画像のもとの比率を保った状態で表示枠が確保されて、そして画像がロードされる(はず)なので、多分それは問題ないのかなと思います。widthもheightも両方autoの場合だとか(すみません、これ未検証なので実際どうなるかはわかりません)、HTML 上のwidthを上書きするように CSS でwidthが指定してあるとかだとずれることがありそうだなと。②もしかしたらですが(根拠はないのですが)、imgにloading=”lazy”(遅延読み込み)が自動付与されていますが、decoding=”async”(画像の非同期デコード)も自動付与されていることは関係ないでしょうか?
可能性はあるかもですが、この公式サイト上ではズレないので、別な要因、あるいは別な要因との組み合わせ、という可能性のほうが高いのではないかなと思います。
前に書きましたが、やはり
んーとなると width・height 以外の別の要因ですかねー。一旦コンテンツをガバっと消して、少しずつ戻していきながら都度都度スクロールが正しく動作するか確認していき、正しく動作しないものがでてきたらその場所が原因だとわかるので、さらに具体的に原因を追求していく、という感じで絞り込んでいくのが良いのかなと思います。
が確実かなと思います。あとは一旦、独自に追加した CSS をすべて消して試してみるとか、高速化プラグインを入れているなら無効化してみる、とか。
♥ 0Who liked: No user2024年3月12日 11:59 AM #137198>>width も height も両方 auto の場合
こちら勘違いすみませんでした。やっと原因が特定できました(なぜかは詳しく分からないですが)、スノウモンキーが原因ではなく、カスタムフィールドスイーツが何らかしらの影響を与えていることがわかりました。
【わかったこと】
①マルチサイト化のせいじゃない。(シングルサイトでも発生)
②CSS、オーバーライドのせいじゃない。(マイスノウモンキー、CSS全削除)【症状改善】
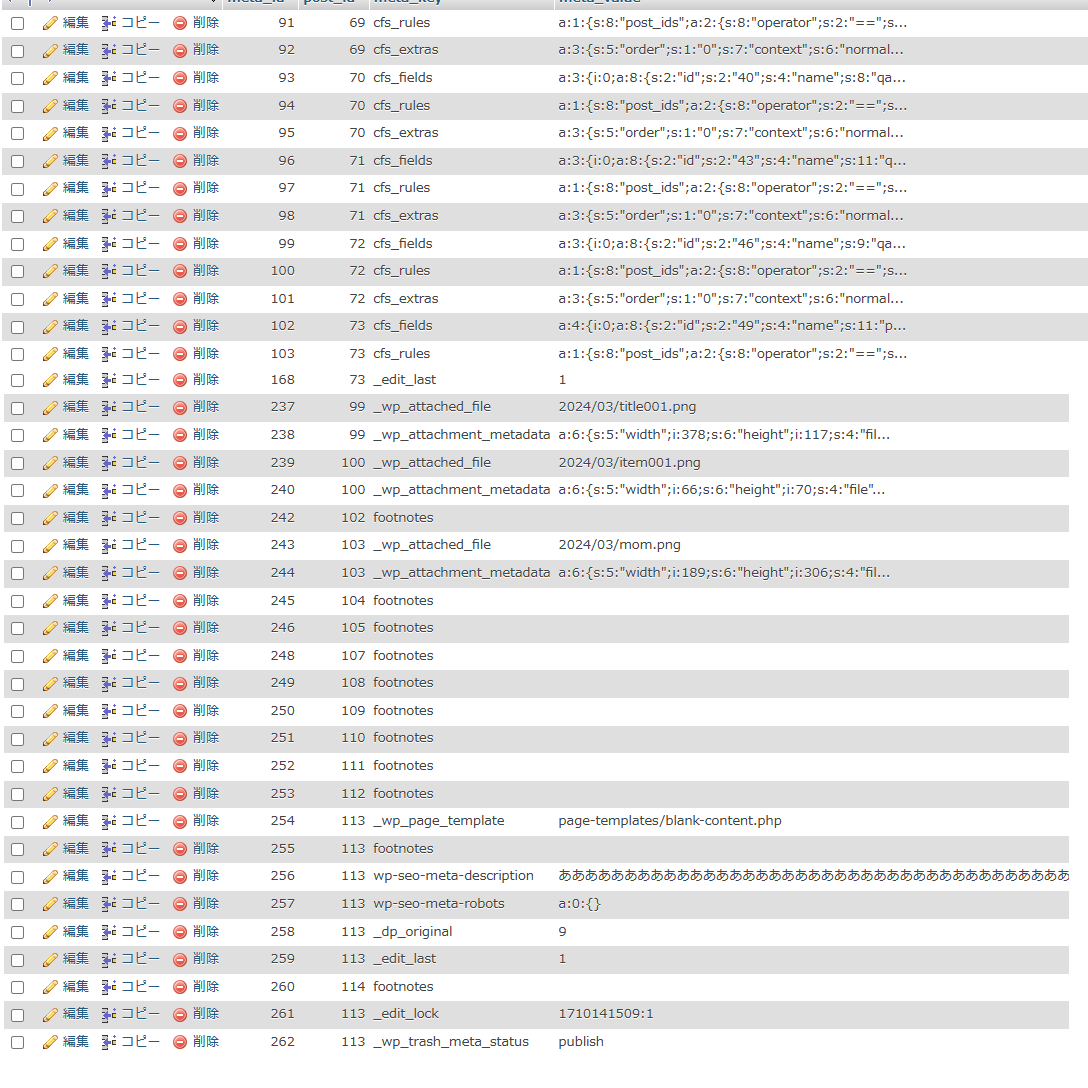
・データベースwp_postmeta内のカスタムフィールドに関係する情報を削除。(一部抜粋)

こういったwidthやheight部分の記述が干渉しているのかと思います。
(238, 99, '_wp_attachment_metadata', 'a:6:{s:5:\"width\";i:378;s:6:\"height\";i:117;s:4:\"file\";s:20:\"2024/03/title001.png\";s:8:\"filesize\";i:519;s:5:\"sizes\";a:2:{s:6:\"medium\";a:5:{s:4:\"file\";s:19:\"title001-300x93.png\";s:5:\"width\";i:300;s:6:\"height\";i:93;s:9:\"mime-type\";s:9:\"image/png\";s:8:\"filesize\";i:98;}s:9:\"thumbnail\";a:5:{s:4:\"file\";s:20:\"title001-150x117.png\";s:5:\"width\";i:150;s:6:\"height\";i:117;s:9:\"mime-type\";s:9:\"image/png\";s:8:\"filesize\";i:97;}}s:10:\"image_meta\";a:12:{s:8:\"aperture\";s:1:\"0\";s:6:\"credit\";s:0:\"\";s:6:\"camera\";s:0:\"\";s:7:\"caption\";s:0:\"\";s:17:\"created_timestamp\";s:1:\"0\";s:9:\"copyright\";s:0:\"\";s:12:\"focal_length\";s:1:\"0\";s:3:\"iso\";s:1:\"0\";s:13:\"shutter_speed\";s:1:\"0\";s:5:\"title\";s:0:\"\";s:11:\"orientation\";s:1:\"0\";s:8:\"keywords\";a:0:{}}}'), (239, 100, '_wp_attached_file', '2024/03/item001.png'),【テスト環境】
https://tatsumi-insatsu.sakura.ne.jp/developer/kakinuma2/
※こちらは、DB復元して不具合(アンカーズレ)が発生している状態。(metaを削除すればズレない♥ 0Who liked: No user2024年3月14日 10:14 AM #137290_wp_attachment_metadata、_wp_attached_fileは WordPress が自動的に保存するデータみたいです。なのでこれはこれで消すと何か別の不具合が発生する可能性はあるかもしれません…。♥ 0Who liked: No user -
投稿者投稿
- このトピックに返信するにはログインが必要です。
