-
投稿者投稿
-
2020年12月6日 11:15 AM #62386
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】11.7.6
【お使いのブラウザ】Google Chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
いつもお世話になっております。
現在、ページ読み込み時に一瞬表示が崩れてしまいます。何か解決する良いアイディアがあれば教えてください。
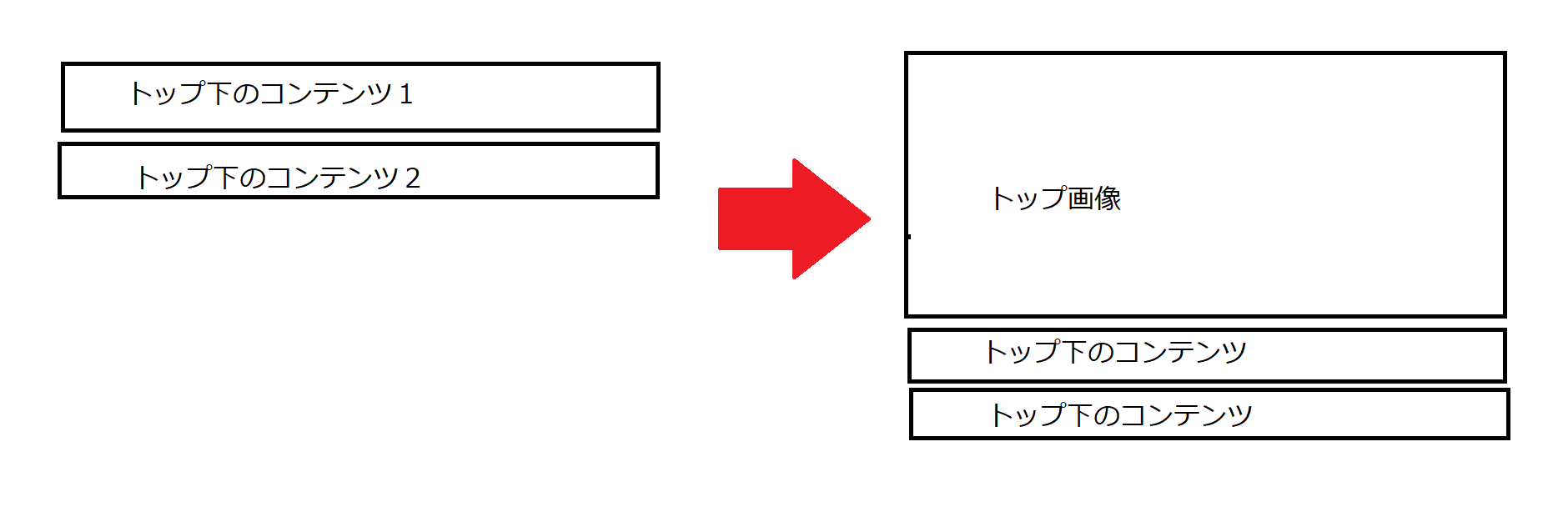
トップの1枚画像の読み込みに時間がかかり、下のコンテンツが先に上部に表示されてしまいます。できれば順番に表示したいのですが、少なくとも下のコンテンツが上に上がってこないようにしたいと思っています。
現状、以下のような動きになっており、下のコンテンツが上に一瞬上がってきてしまいます。
 ♥ 0Who liked: No user2020年12月6日 11:26 AM #62389
♥ 0Who liked: No user2020年12月6日 11:26 AM #62389Mashima さんこんにちは!
トップ画像が表示される前とされるあとでガタってくるの気になりますよね(^^;私の場合は、
- そもそもそんなものだと諦める
- トップ画像をもっと軽くできるかもしれないと画像の容量削減頑張ってみる
- トップ画像領域をCSSで調整をかけていく(高度な設定でブロックにclassを設定し、追加CSSで設定したclassに対してwidthとheightを入れてきます)
のどれか(複数対応もある)をとることが多いです。
♥ 2Who liked: No user2020年12月6日 11:30 AM #62390ページの URL を教えてもらうことはできますか?
Snow Monkey Blocks やコアの画像ブロックはだいたい width と height が指定されていると思うので、崩れる場合は追加した CSS やプラグインの影響の可能性もあると思います。それは見てみないとわからないので、可能だったら URL を教えてください!
♥ 1Who liked: No user2020年12月6日 11:41 AM #62391回答ありがとうございます!
テストサイトのURLはコチラです。
(URL は管理者により削除
♥ 0Who liked: No user2020年12月6日 3:54 PM #62394(まったくスレに関係ない内容ですみません)
シェアいただいたサイト、Snow Monkeyで作ってる!って思えないぐらいのオリジナリティですごいですね!!
♥ 0Who liked: No user2020年12月7日 11:44 AM #62436ページ拝見しました。
非推奨のスライダーウィジェットを使用されているようでして、このウィジェットは画像に CSS の absolute を使っているので、画像が読み込まれるまで高さが確定しないのです…。一応下記の CSS を足すことで、それっぽい感じにはすることができます。.wpaw-slider__canvas:not(.slick-initialized) { height: 700px; // 画像が読み込まれていないときに強制的に高さをつける }♥ 1Who liked: No user2020年12月8日 11:26 AM #62546はじめまして!
私もGoogleのpagespeed-insightsにてCumulative Layout Shift(CLS)のスコアが悪く悩まされておりました。
私は、以下の記事に助けられました。今は画像については、自動で高さを調整しています。
アクツさん、キタジマさんの対策と共に、役にたつと情報だと思います。
♥ 1Who liked: No user2020年12月9日 1:59 PM #62670皆様ありがとうございます。無事に、求められる形にまとめることができました。
キタジマ様
無事に解決しましたので、2020年12月6日 11:41 AM#62391のコメントのサイトのURLを削除いただけますと幸いです。
♥ 1Who liked: No user -
投稿者投稿
- トピック「ページ読み込み時に一瞬表示が崩れるのを防ぐには?」には新しい返信をつけることはできません。


