-
投稿者投稿
-
2020年10月16日 6:47 PM #59170
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】 11.6.0
【お使いのブラウザ】Google Chrome
【当該サイトのURL】ローカル環境のため無し===
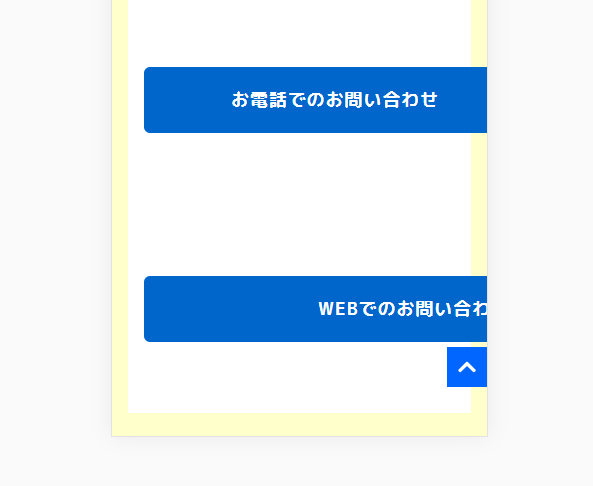
ボタンのサイズについて「もっと広め」で設定した際に、スマホ表示で画面からはみ出てしまいます。
こちらは追加CSSで修正していく形になりますでしょうか?
もし既存の設定で調整できないかと探してみたのですが見当たらず質問させて頂きました。
ちなみにサイズを「ノーマル」にするとスマホ表示でも画面に収まる形にできました。

 ♥ 0Who liked: No user2020年10月16日 11:19 PM #59173
♥ 0Who liked: No user2020年10月16日 11:19 PM #59173僕の環境だと、ボタン自体は左右に突き抜けるけどテキストは中央に揃うという形で表示されました。文字ごと突き抜けちゃうのはなんでだろう…なにか CSS が干渉しているとか、ブロックの入れ子によって影響があるとかはあるのかもしれません。

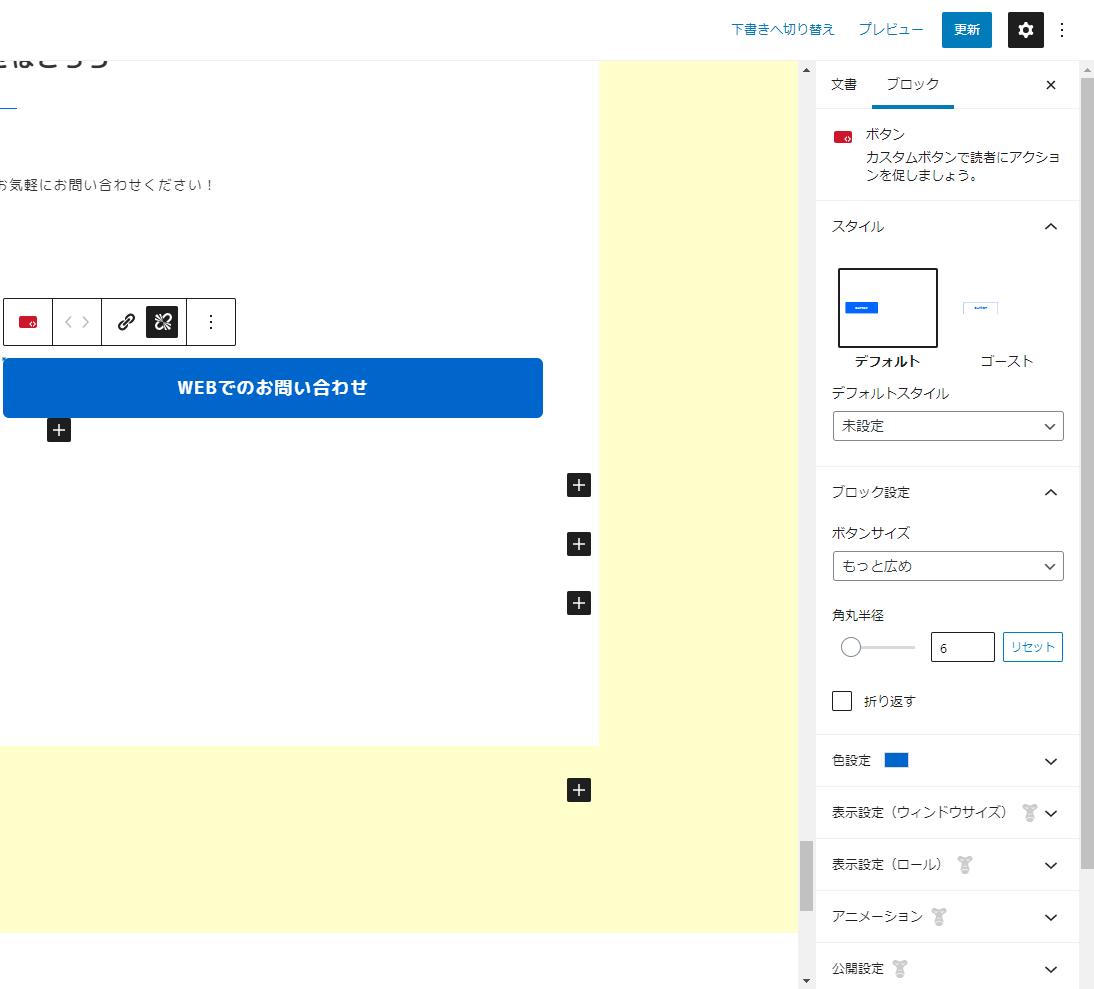
まぁボタンが左右に突き抜けちゃう時点でダメなんですけど、ちょっとこれうまい対処法がわからないんですよね…。左右余白を
paddingでとっているのでノーマルサイズにしていてもボランラベルの長さによっては突き抜けちゃうんですよね。現状だとどのサイズでもうまく収まるサイズにしていただくか、CSS で微調整していただくしかないかなと思います…。♥ 0Who liked: No user2020年10月16日 11:22 PM #59176あーそれか Snow Monkey Blocks 側で、少し広め〜もっと広め + スマホのときは、フルサイズと同じ表示になるようにしていても良いかもですね。タブレットのときは悩ましいですが…。
もしくは、ボタンの設定パネルにある「折り返す」にチェックをするとラベルが折り返されてボタンははみ出なくなります。折り返す位置によっては変な感じになっちゃいますが…。
♥ 0Who liked: No user2020年10月17日 10:47 AM #59216なるほどです、色々とアイデアを出して下さりありがとうございます!
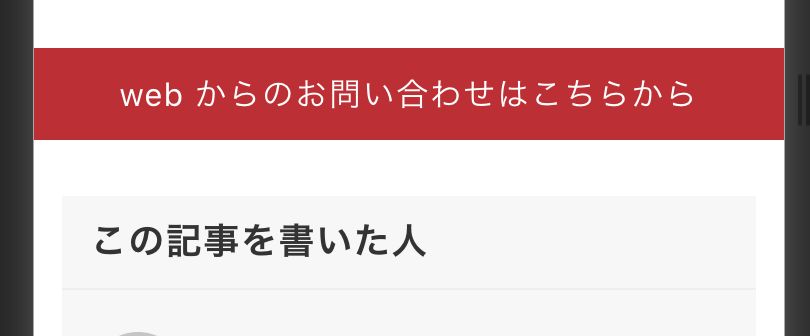
私も色々と試したのですがボタンのブロックではなく、カスタムHTMLで作って上手く実装できたので解決しました。ありがとうございました!
♥ 0Who liked: No user2020年10月17日 7:42 PM #59240もうちょっと方法がないか検討してみますね。
トピックは解決済みということで閉じます。♥ 0Who liked: No user -
投稿者投稿
- トピック「ボタンのレスポンシブ表示について」には新しい返信をつけることはできません。
