-
投稿者投稿
-
2022年9月19日 3:33 AM #111189
【お使いの Snow Monkey のバージョン】17.2.6
【お使いの Snow Monkey Blocks のバージョン】16.0.9
【お使いの Snow Monkey Editor のバージョン】8.0.2
【お使いのブラウザ】Google chrome
【当該サイトのURL】いつもお世話になっております。
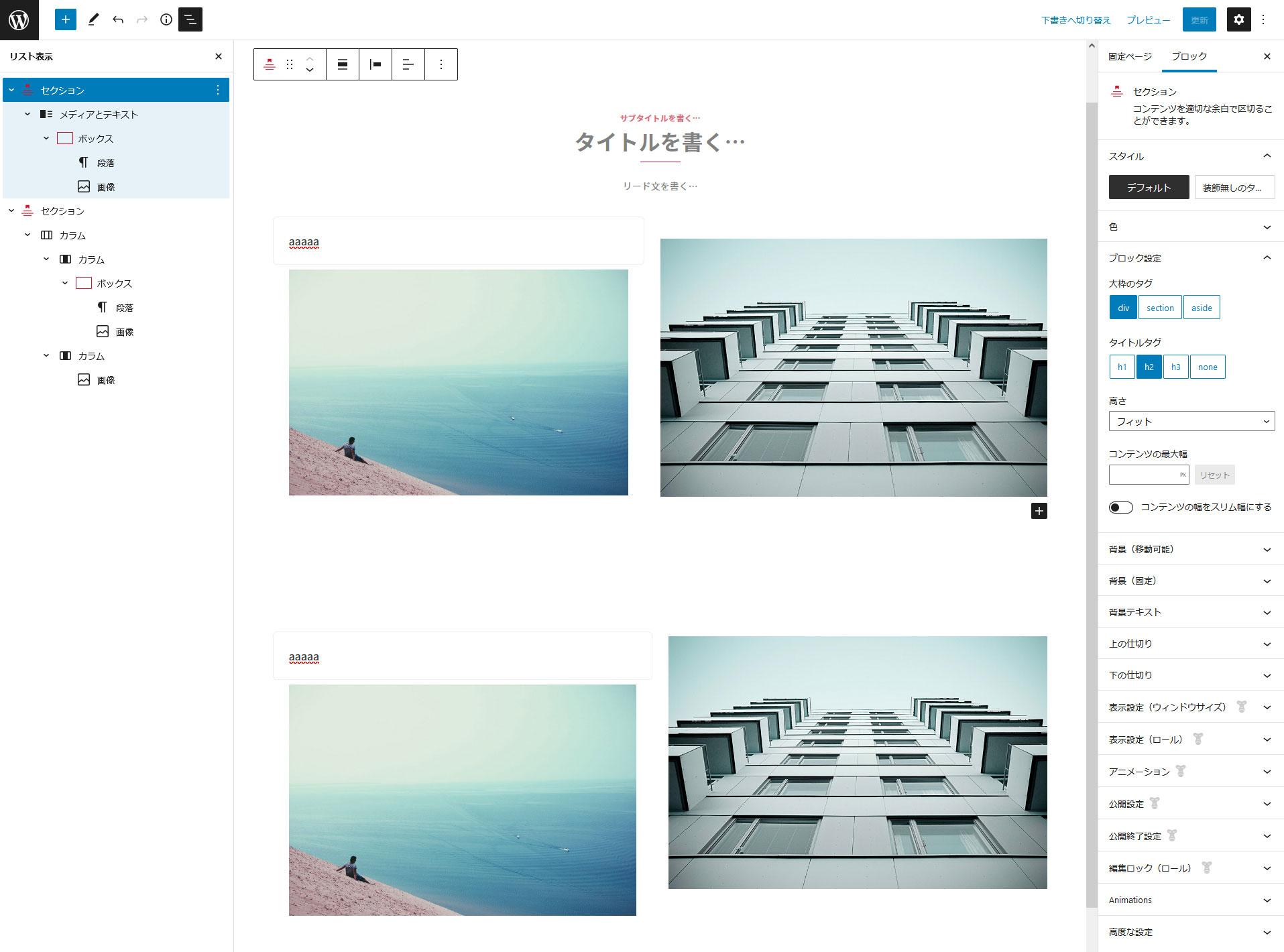
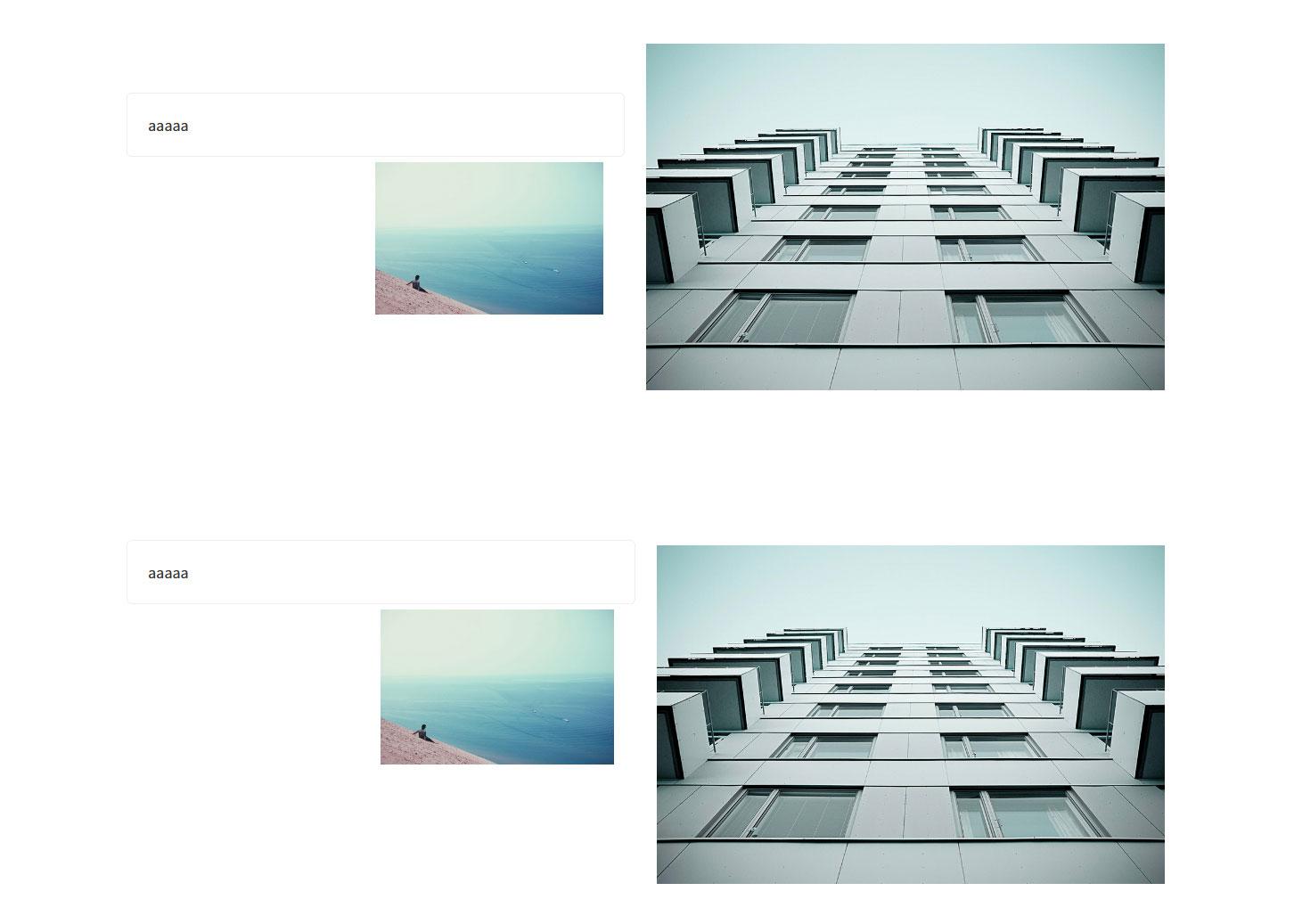
タイトルのとおり、ボックス内で設置した画像がボックス外にはみ出してしまいます。構成としては、
「セクション」→「画像とテキスト」→「ボックス」→「画像」
という階層構造でして、画像とテキストの左側のテキスト部分にボックスを入れ、その中に設置した画像が枠外にはみ出るという現象です。
具体的には画像はボックス内の最下部で、配置を「右寄せ」にするとはみ出てしまうようです。
これを回避するために「カラム」を使って2カラムにし、右側のカラムに画像を入れることで試したところイメージに近い形で設置することはできたのですが、カラム内の画像をさらに「右寄せ」にするとやはりはみ出てしまうようでした。
ひとまず右側カラム内で配置無しの状態にしていますが、右寄せの場合と比較すると微妙に真ん中寄りになってしまうということと、無駄にカラムなど入れて構造を複雑にすると汎用性に欠けるので、できればはみ出ることなく右寄せに設置したいです。
解決できそうであればよろしくお願いいたします。
♥ 0Who liked: No user2022年9月19日 12:57 PM #1112032022年9月20日 10:07 AM #111261回り込み = CSS の
floatなので、基本的にはそのような挙動になります(画像がそのレイヤーから「浮いている」ような感じになる)。一応 Snow Monkey には
.u-clearfixという clearfix 用の CSS クラスがあるのでそれをボックスブロックの追加 CSS クラスに追加すれば clearfix が適用されますが、ブロックエディターの仕様上::afterが干渉してしまいエディター上では崩れたままの見た目になります。なので実現したいレイアウトにもよると思いますが、回り込みを使わずに実現できるレイアウトであれば回り込みを使わないのがベターかなと思います。
2022年10月4日 7:42 PM #111986>esさん
ご返信ありがとうございます、まさにその状況です。
ボックス内には大きな画像というよりはたとえば手書きの署名のような画像で作成した小さな要素を右寄せに配置したかったのですが、その際に上記の現象が起き微妙な位置調整が難しいということでした。
>キタジマさん
ありがとうございます。
なるほど、元々の仕様だったのですね。時間を置いて現在再度試してみたところなぜか同じ画像でも普通に右側配置になったようで…?
またCSSクラスのご教示ありがとうございます。こちらで意図通り設定できるとのことで、次に同様の現象ありましたらこちらで対処させていただきます。
解決しましたのでトピック閉じさせていただきます。
お二方ともありがとうございました。
-
投稿者投稿
- トピック「ボックス内で画像を設置するとはみ出てしまう」には新しい返信をつけることはできません。