こんにちは!!
CSSの質問につきましては、線引が難しいですが知識がある前提でWordPressを触られている事が条件になっている事をご理解ください。でもお困りだと思いますし、私も色々な人に助けていただいたので記載いたします。
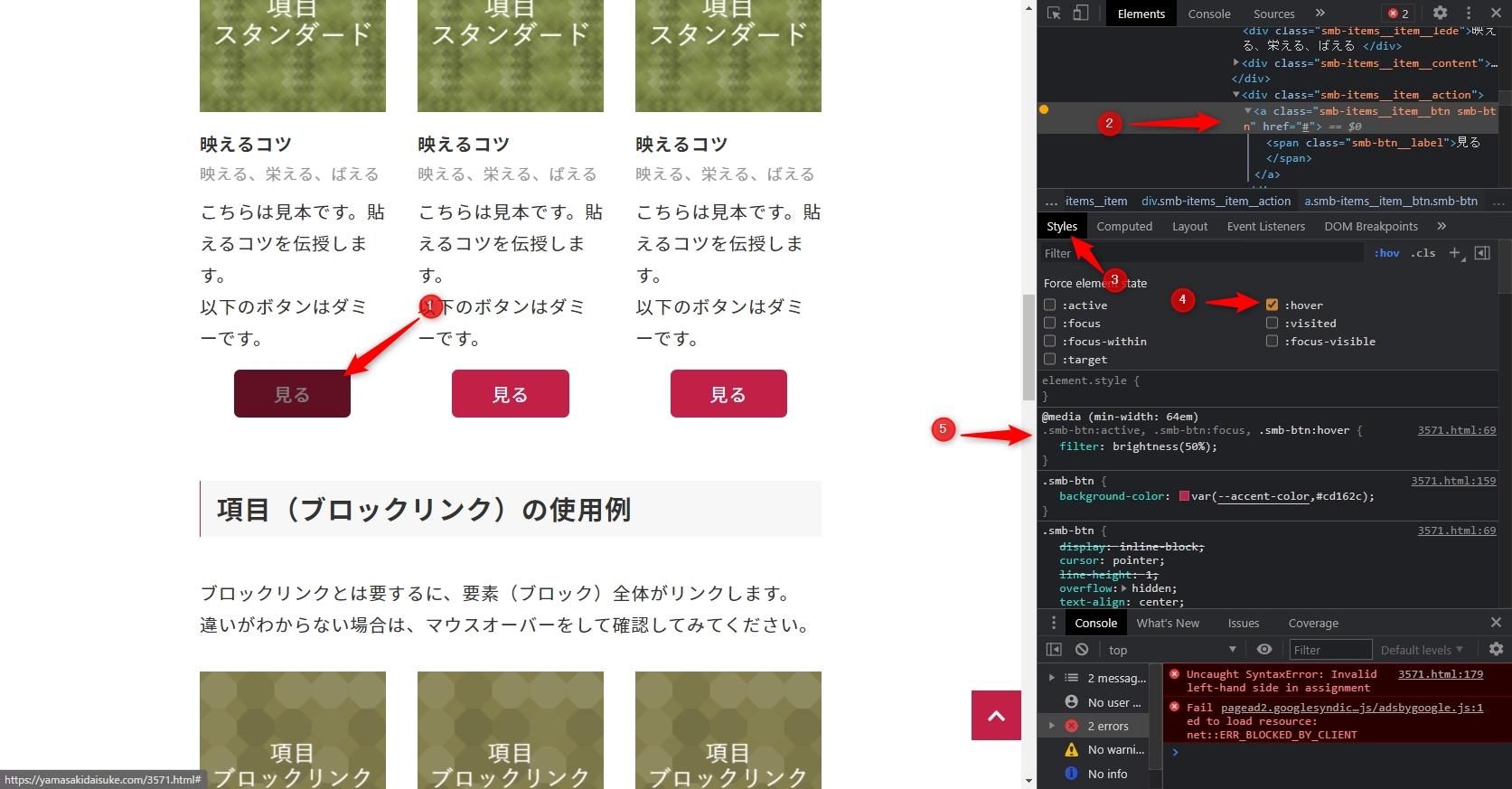
CSSのデベロッパーツールで、以下の画像の順に確認することでCSSを理解することができます。

デベロッパーツールで確認したと以下のCSSを上書きすることで変更が可能になると予想できます。
たとえば
@media (min-width: 64em){
.smb-btn:hover {
filter: brightness(90%);}
}
を
@media (min-width: 64em){
.smb-btn:hover {
opacity: .5;}
}
などで明るくなります。正確には薄くなります。
色々とチャレンジしてください!
ご不明点がございましたらご返信ください。