3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2021年7月3日 1:54 PM #79906
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】safari
【当該サイトのURL】### 実現したいこと
ヘッダーの背景色を暗い色にした場合、グローバルナビゲーションのホバーエフェクト時の下線がアクセントカラーの色では目立たないので太さと色を変えたい
### 発生している問題
### 試したこと
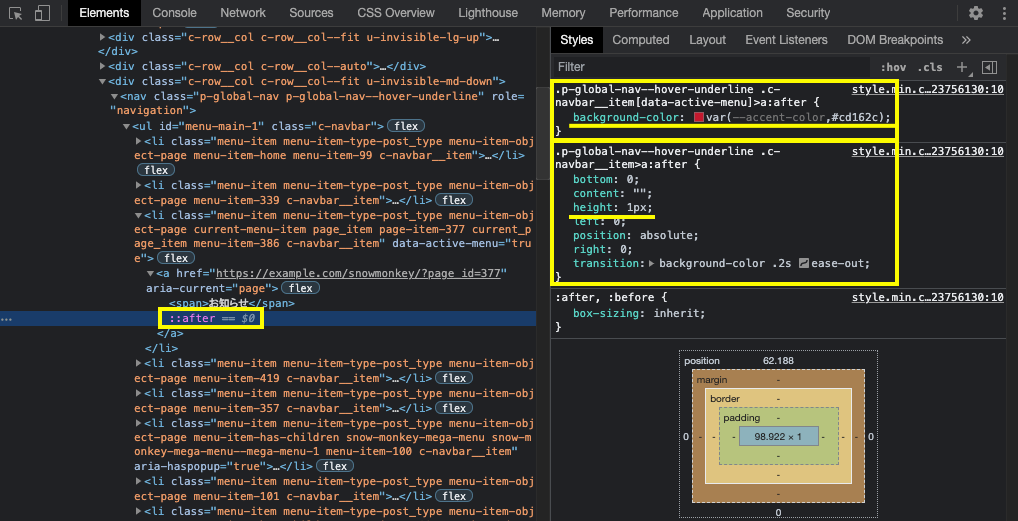
♥ 0Who liked: No user2021年7月3日 5:47 PM #79924デベロッパーツールをお使いのようであれば、該当の要素を検証してみるとわかると思いますが、メニューの下線は、擬似要素
:afterで指定されています。
こちらは
.p-global-nav--hover-underline .c-navbar__item[data-active-menu] > a:after { background-color: 変更したいカラーコード; } .p-global-nav--hover-underline .c-navbar__item > a:after { height: 変更したい高さ(太さ)px; }を変更すればお好みの状態になると思います。
また、:hover時の色も変更されるようなら.p-global-nav--hover-underline .c-navbar__item:active>a:after, .p-global-nav--hover-underline .c-navbar__item:focus>a:after, .p-global-nav--hover-underline .c-navbar__item:hover>a:after { background-color: 変更したいカラーコード; }が必要です。
フォーラムでのご質問や回答は、あとからフォーラムを利用される方が参考にすることもありますので、これからはバージョンナンバーをご入力にご協力ください。
時が経てば最新ではなくなってしまいますので。。。【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】safari
【当該サイトのURL】また、ご自分で試されたことも添えていただくと、最適解が得られやすくなると思いますので、ぜひ試したうえでご質問をお願いしたします。
2021年7月3日 8:31 PM #79935 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「メニューの下線の太さと色を変えたい」には新しい返信をつけることはできません。
