-
投稿者投稿
-
2021年9月20日 2:25 AM #87536
【お使いの Snow Monkey のバージョン】15.8.0
【お使いの Snow Monkey Blocks のバージョン】12.4.0
【お使いの Snow Monkey Editor のバージョン】6.1.0
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://www.gusto.jp/stores/### 実現したいこと
モバイル表示の際に、店舗名の横幅はそのままで、住所・TEL・map・店舗写真・取り扱いブランドなどの情報の横幅を小さくしたいです。
### 発生している問題
PC表示ではカラム幅を店舗名90%、住所などの情報を80%にしていますが、モバイル表示にすると全部同じ横幅になってしまいます。
### 試したこと
デベロッパーツールを参考にカスタマイズから追加CSSで設定しようと思ったのですが知識が浅くうまくいきませんでした。
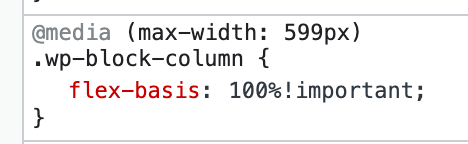
以下のCSSを80%にしたりしたのですが私にはよくわかりませんでした。

CSSでもSnowMonkeyとしてもなにかいい方法があれば教えていただけますでしょうか。
勉強不足で申し訳ありませんがよろしくお願い致します。
♥ 0Who liked: No user2021年9月20日 12:00 PM #87552すみません、
PC表示ではカラム幅を店舗名90%、住所などの情報を80%にしていますが、モバイル表示にすると全部同じ横幅になってしまいます。
が具体的にどの部分で、
モバイル表示の際に、店舗名の横幅はそのままで、住所・TEL・map・店舗写真・取り扱いブランドなどの情報の横幅を小さくしたいです。
が実際にどういうレイアウトなのかがわかりませんでした。
例えば店舗名「gusto KORIYAMA」のところや「住所 〒963-8004〜」のところをみても90%、80%になっていないように見える(特に CSS での指定もなさそう)のですが、どのように90%、80%を実現されているのでしょうか?
♥ 0Who liked: No user2021年9月20日 12:46 PM #87559キタジマさん返信ありがとうございます。
わかりにくくてすみません。

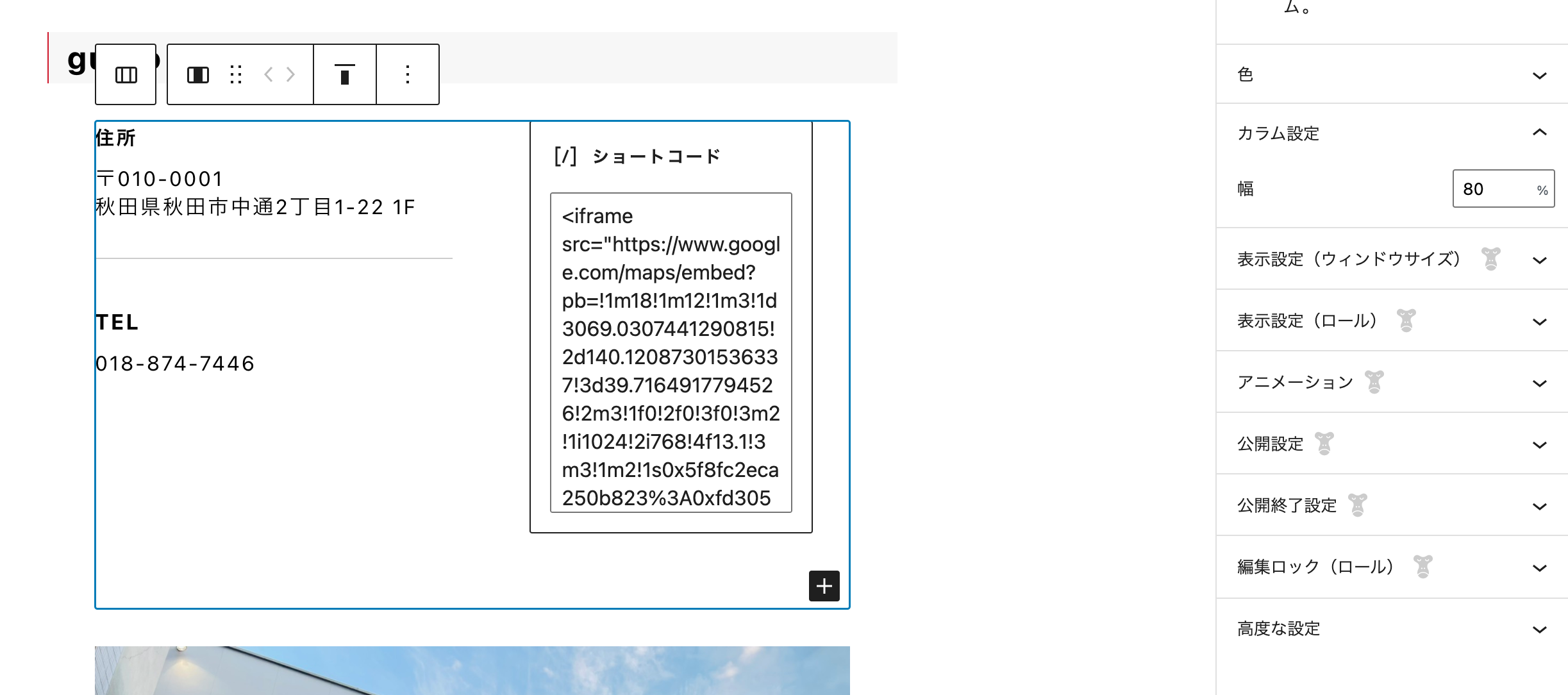
このような感じでカラム設定の幅を80%にしていました。
この上にある店舗名も同じやり方で90%にしています。
やりたいこととしては、PCと同じような横幅の見た目でモバイルでも表示したいということです。
♥ 0Who liked: No user2021年9月23日 9:02 AM #87768どうもカラムブロックはモバイルサイズだと強制的に100%になっちゃうみたいなので、グループブロックとかに変えて、CSS だけで調整するのがやりやすいのではないですかね?
♥ 0Who liked: No user2021年9月23日 2:27 PM #87794 -
投稿者投稿
- トピック「モバイル表示でのサイズ変更」には新しい返信をつけることはできません。
