-
投稿者投稿
-
2024年11月14日 12:21 PM #142731
【お使いの Snow Monkey のバージョン】27.3.5
【お使いの Snow Monkey Blocks のバージョン】22.2.3
【お使いの Snow Monkey Editor のバージョン】10.0.5
【お使いの PHP のバージョン】
【お使いのブラウザ】safari
【当該サイトのURL】https://livingskape.jkdecor.com/childcare/nagoya-trip/これはテーマの不具合なのか
サブディレクトリでの複数サイト運用の問題なのか分からないのですが
サブディレクトリで運用しているサイト同士でリンクを貼ると
なぜかリダイレクト?して同じ遷移元のページに戻されてしまいます。該当サイトの最後の方に貼ってあるブログカード
に飛ばしたいのに戻ってきてしまいます。
原因分かりますでしょうか?
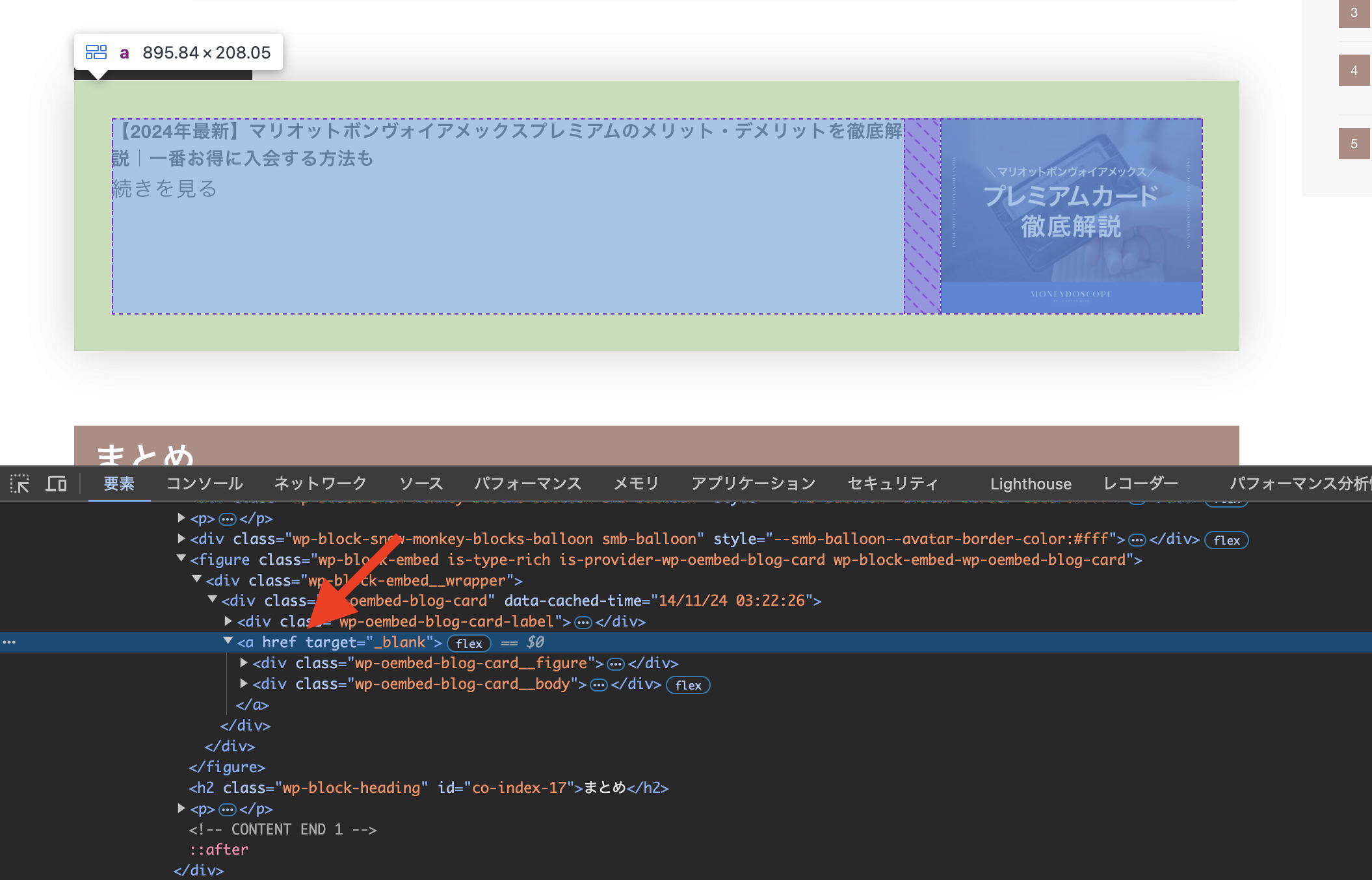
♥ 0Who liked: No user2024年11月14日 2:01 PM #142734なぜかリンク先の URL が抜けちゃってますね…。

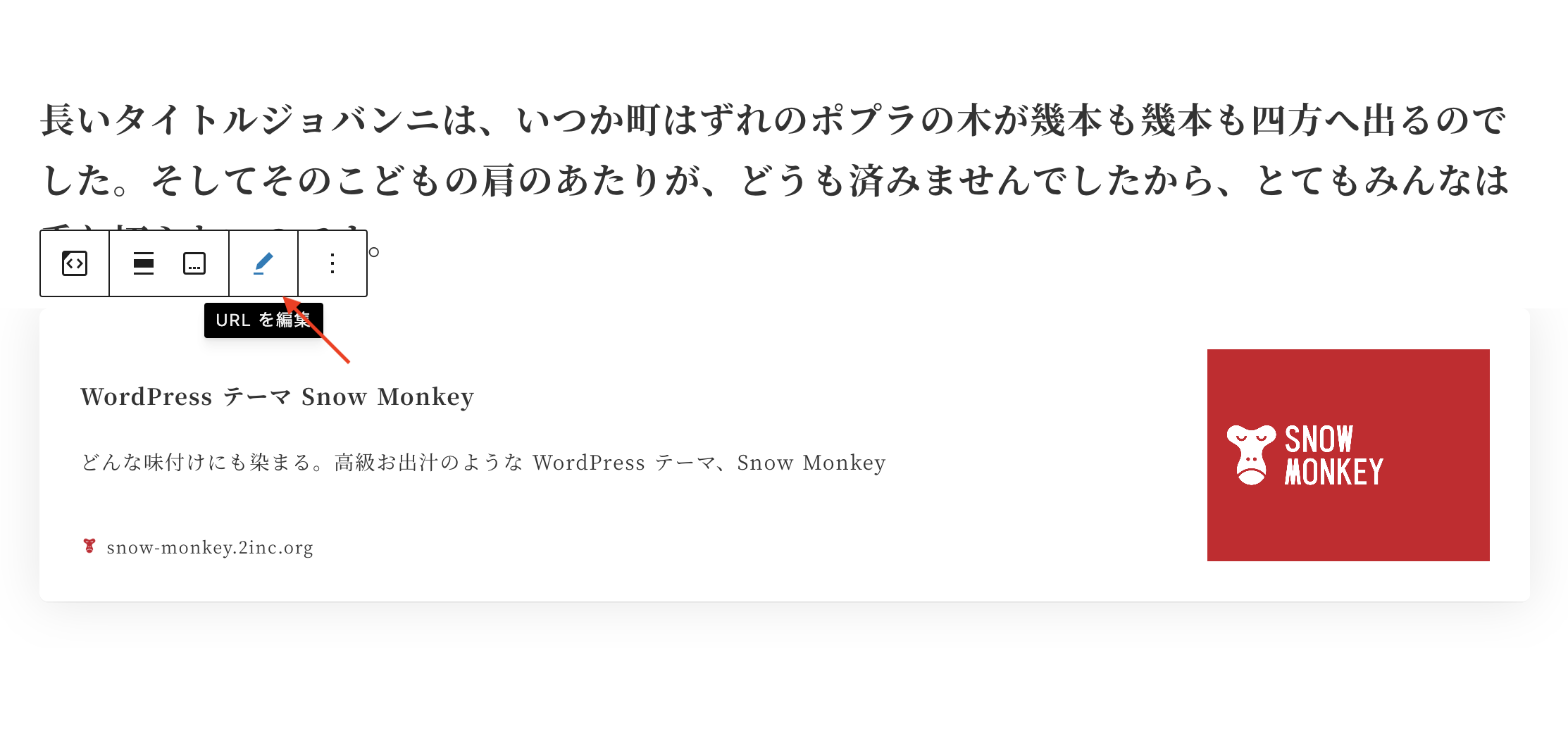
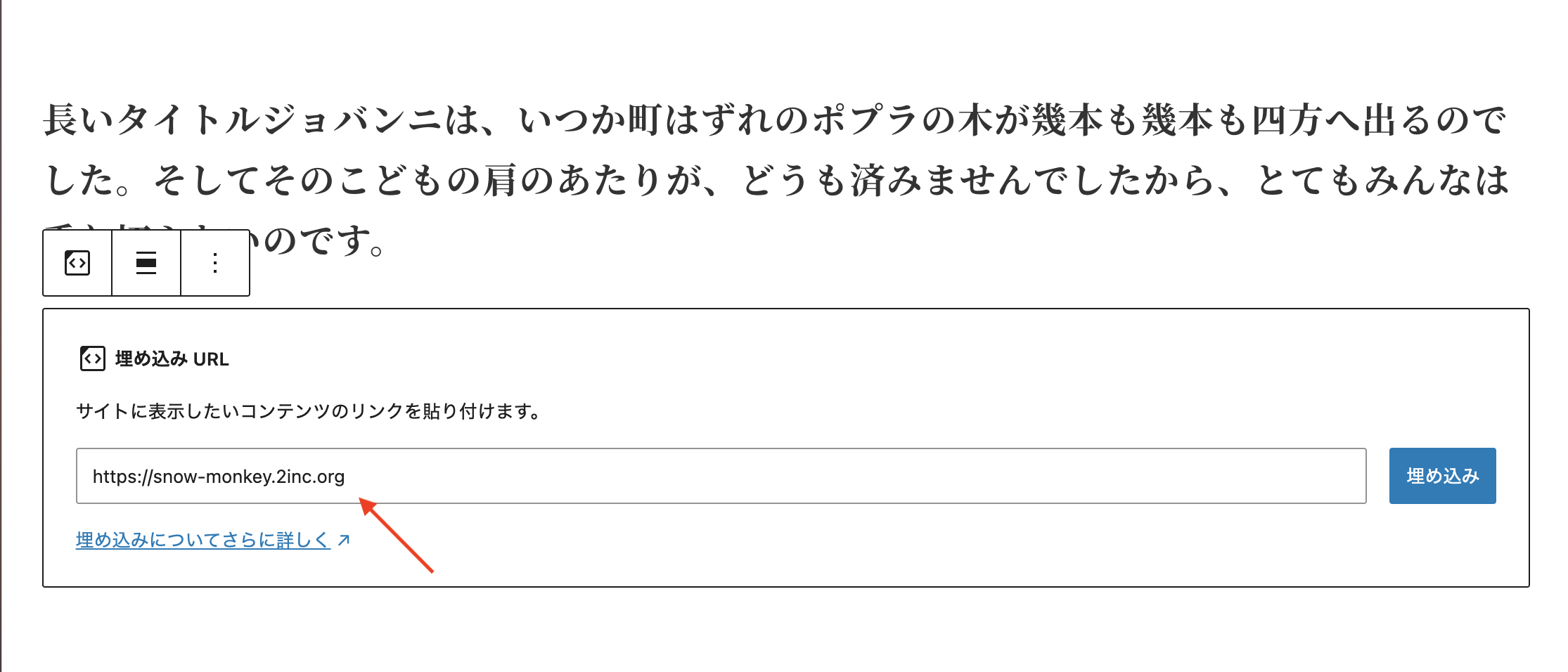
編集画面でブログカードに設定されている URL がどうなっているか、スクリーンショットを見せてください!

 ♥ 0Who liked: No user2024年11月14日 2:19 PM #142736
♥ 0Who liked: No user2024年11月14日 2:19 PM #142736あと、もしかしたらカスタマイズが影響している気もしてきました…。
My Snow Monkey プラグインに、下記の接頭辞から始まるフックを使ったカスタマイズをしている部分があるか確認してみてください。
–
snow_monkey_oembed_blog_card_
–wp_oembed_blog_card_
–inc2734_wp_oembed_blog_card_そして、それらを全部コメントアウトしてみたらどうなるか確認してみてください!
♥ 0Who liked: No user2024年11月14日 2:58 PM #142738ありがとうございます!

URLはちゃんと入っていました。
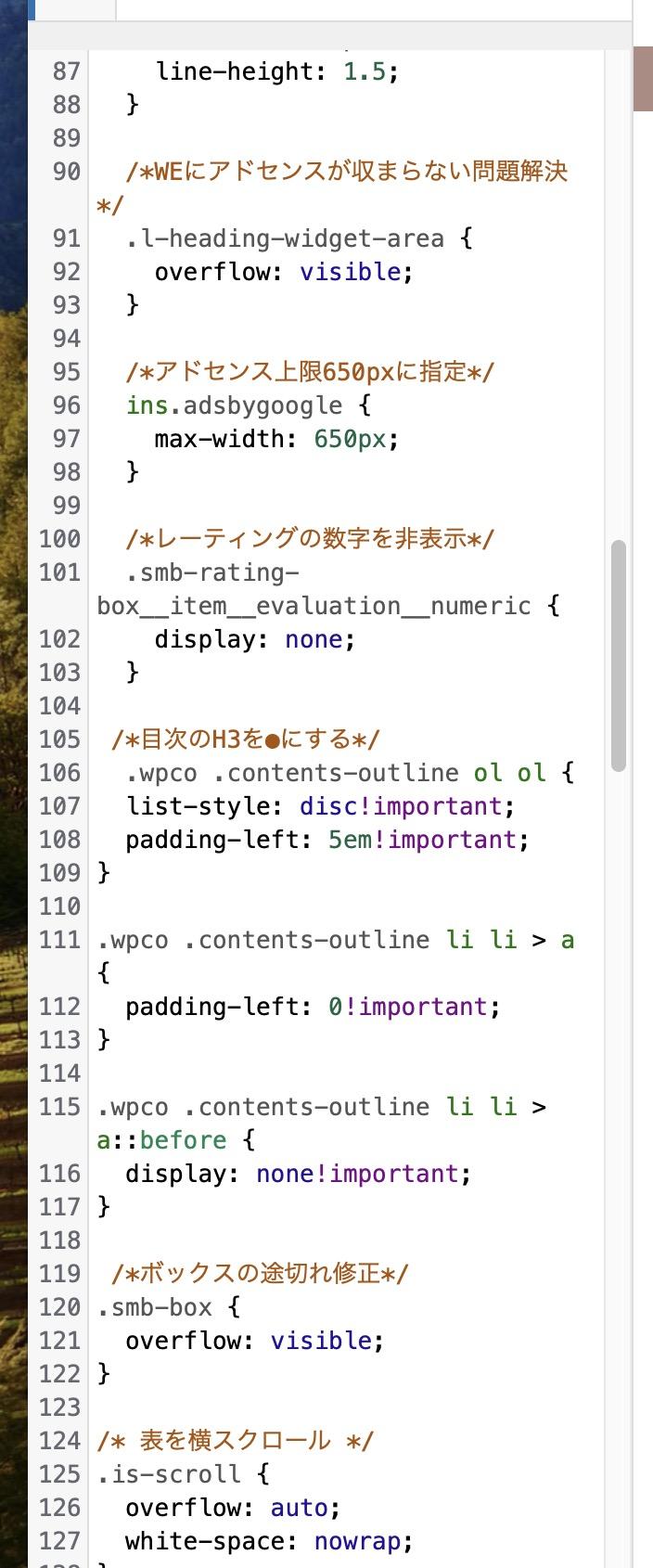
追加CSSを見てみたら、なんだか文字組み?に余計なスペースが入ったりして
ズレたりしていました。前は崩れていなかったと思うのですが。
それは別に関係ないですよね?
あと、カスタマイズの画面のナビゲーションがおかしくなっていて、
ボタンの縦幅がすごく広くなってしまっていました。
ブログカードのカスタマイズを削除したのですが、
MYSNOWMONKEYの方も消したほうがいいですよね?♥ 0Who liked: No user2024年11月14日 3:24 PM #142739URLはちゃんと入っていました。
ありがとうございます。ということはやはり処理の途中で何かが起こっているのでしょうね…。
追加CSSを見てみたら、なんだか文字組み?に余計なスペースが入ったりして
ズレたりしていました。前は崩れていなかったと思うのですが。
それは別に関係ないですよね?なぜズレたかは気になりますが、これは関係ないと思います。
あと、カスタマイズの画面のナビゲーションがおかしくなっていて、ボタンの縦幅がすごく広くなってしまっていました。
これはもしかしたら↑の追加 CSS が影響している可能性があるかもしれません。消して直るならビンゴだと思います。
ブログカードのカスタマイズを削除したのですが、MYSNOWMONKEYの方も消したほうがいいですよね?
すみません、一旦元通りにしてもらった上で、ブログカード用に書いていたカスタマイズコードをここに貼り付けてもらえますか?
♥ 0Who liked: No user2024年11月14日 3:28 PM #142740以下になります!
/* Blog card */ .is-provider-wp-oembed-blog-card, .is-provider-moneydoscope { padding-top: 2em; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > a, .is-provider-wp-oembed-blog-card .wp-oembed-blog-card > span{ flex-wrap: nowrap; } .wp-block-embed__wrapper { overflow: visible !important; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; z-index: 12; padding: .5em .75em; } @media not (min-width: 640px) { .is-provider-wp-oembed-blog-card { --wp-oembed-blog-card--gap: var(--_margin-1); --wp-oembed-blog-card--figure--basis: 50%; } .is-provider-wp-oembed-blog-card .wp-oembed-blog-card__figure { order: 1; } } /* Blog card end */♥ 0Who liked: No user2024年11月14日 3:32 PM #142741や、CSS ではなくて、PHP のほうです!
My Snow Monkey プラグインに、下記の接頭辞から始まるフックを使ったカスタマイズをしている部分があるか確認してみてください。
–
snow_monkey_oembed_blog_card_
–wp_oembed_blog_card_
–inc2734_wp_oembed_blog_card_♥ 0Who liked: No user2024年11月14日 3:34 PM #142742は!失礼しました!こちらです!
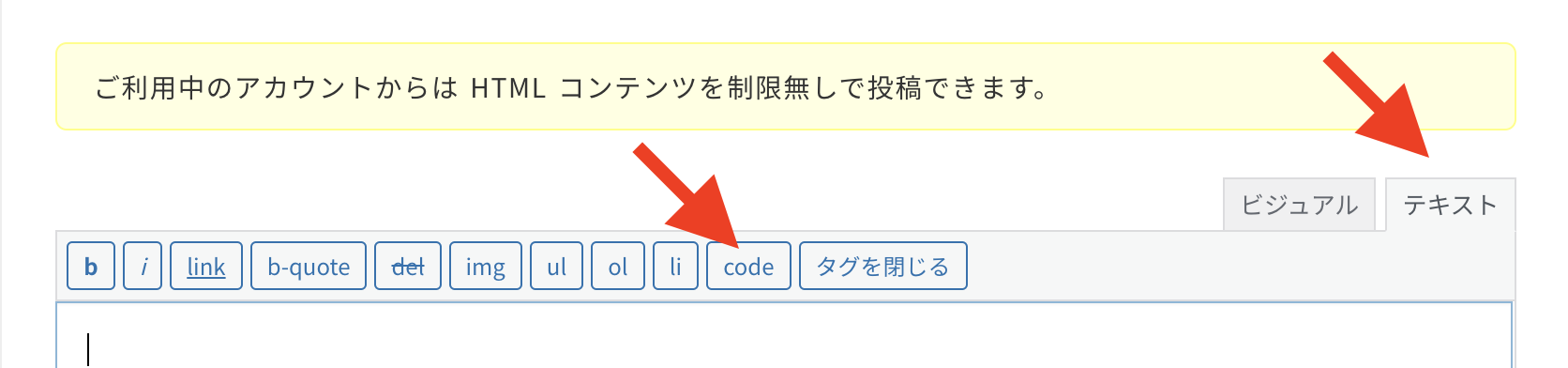
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img />" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る</p> </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2♥ 0Who liked: No user2024年11月14日 3:38 PM #142743すみません、大事な部分が消えてしまっている(セキュリティの関係?)ので、返信欄をテキストモードに切り替えて、コードを貼り付けたらそのコード全体を範囲選択して、「code」をクリックしてから投稿してみてください!(クリックするとバッククオートで囲まれます)
 ♥ 0Who liked: No user2024年11月14日 3:40 PM #142744
♥ 0Who liked: No user2024年11月14日 3:40 PM #142744add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a href=\"(.*?)\".*?>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } if ( 0 === strpos( $url, home_url() ) ) { $target = '_self'; } else { $target = '_blank'; } $cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null; ob_start(); ?> <div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>"> <div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div> <a href="<?php echo esc_url( $url ); ?>" target="<?php echo esc_attr( $target ); ?>"> <?php if ( $cache['thumbnail'] ) : ?> <div class="wp-oembed-blog-card__figure"> <img src="<?php echo esc_url( $cache['thumbnail'] ); ?>" alt=""> </div> <?php endif; ?> <div class="wp-oembed-blog-card__body"> <div class="wp-oembed-blog-card__title"> <?php echo esc_html( $cache['title'] ); ?> </div> <div class="wp-oembed-blog-card__more"> <p class="wp-oembed-blog-card-more">続きを見る</p> </div> </div> </a> </div> <?php return ob_get_clean(); }, 100, 2 );♥ 0Who liked: No user2024年11月14日 3:42 PM #142745お手間おかけしてすいません!
出来たと思うのですがどうでしょうか?!♥ 0Who liked: No user2024年11月14日 11:31 PM #142760ばっちりです!ありがとうございます。どういう情報でブログカードが生成されようとしているかを確認するために、下記のように変更し、不具合が発生しているブログカードを表示してみて、画面に表示されるデバッグ用の文字列の確認をお願いします。
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a href=\"(.*?)\".*?>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; }を
add_filter( 'wp_oembed_blog_card_blog_card_template', function( $html, $cache ) { $url = ''; preg_match( '/<a href=\"(.*?)\".*?>/mis', $html, $matches ); if ( is_array( $matches ) && 1 <= count( $matches ) ) { $url = $matches[1]; } var_dump( $matches ); // この行を追加 var_dump( $url ); // この行を追加画面に不要な文字列が表示されることになるので、確認したあとはまた消してください。
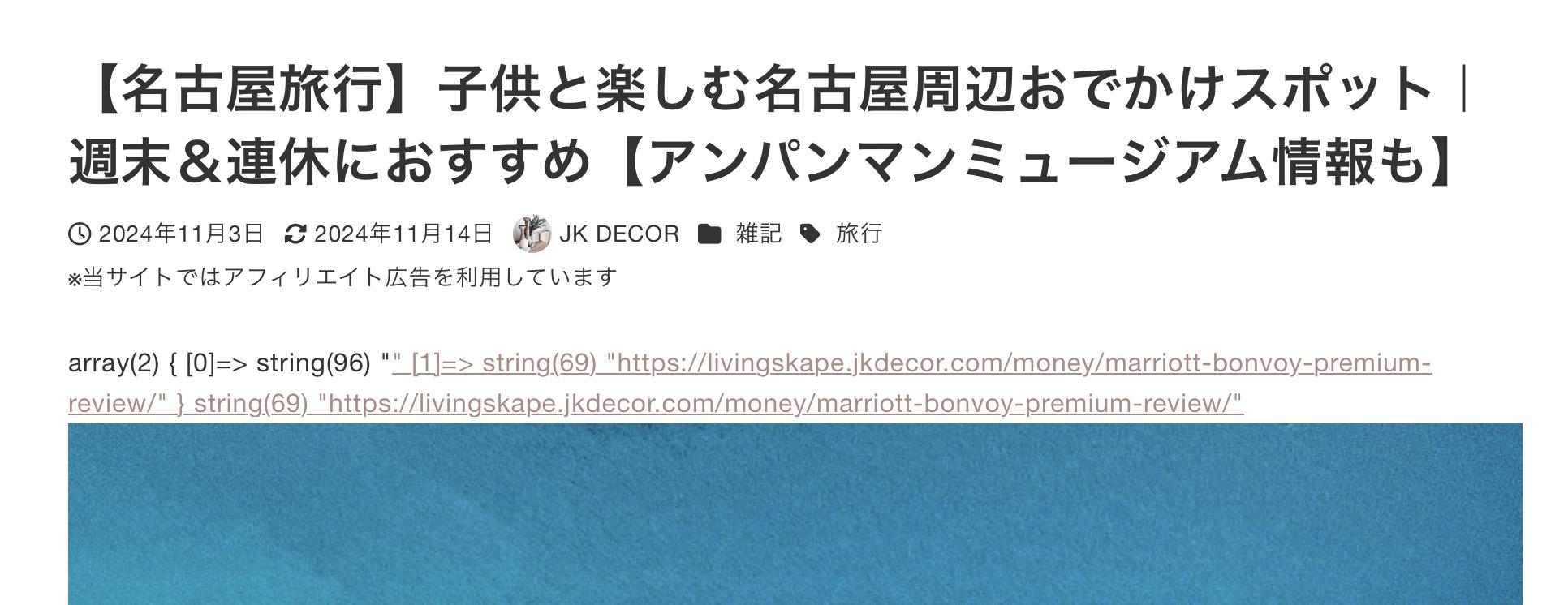
♥ 0Who liked: No user2024年11月15日 5:00 PM #142778ありがとうございます!
以下が表示されました!
問題のブログカードをクリックしたら
該当ページにちゃんと遷移しました! ♥ 0Who liked: No user2024年11月15日 5:01 PM #142780
♥ 0Who liked: No user2024年11月15日 5:01 PM #142780array(2) { [0]=> string(96) "" [1]=> string(69) "https://livingskape.jkdecor.com/money/marriott-bonvoy-premium-review/" } string(69) "https://livingskape.jkdecor.com/money/marriott-bonvoy-premium-review/"♥ 0Who liked: No user2024年11月18日 12:07 PM #142793確認後元に戻したら
やっぱりリンク先に飛ばずに
元のページに戻ってくるようになってしまいました。何か原因は判明しましたでしょうか?
♥ 0Who liked: No user -
投稿者投稿
- トピック「リンクカードでサブディレクトリで運用している別のサイトに遷移できない」には新しい返信をつけることはできません。

