-
投稿者投稿
-
2021年11月28日 11:22 AM #92726
【お使いの Snow Monkey のバージョン】15.15.0
【お使いの Snow Monkey Blocks のバージョン】13.2.1
【お使いの Snow Monkey Editor のバージョン】 6.2.1
【お使いのブラウザ】chrome,IE
【当該サイトのURL】http://blog2.gokurakutei2.com/お忙しいところ質問失礼致します。
「リンクずれについて」
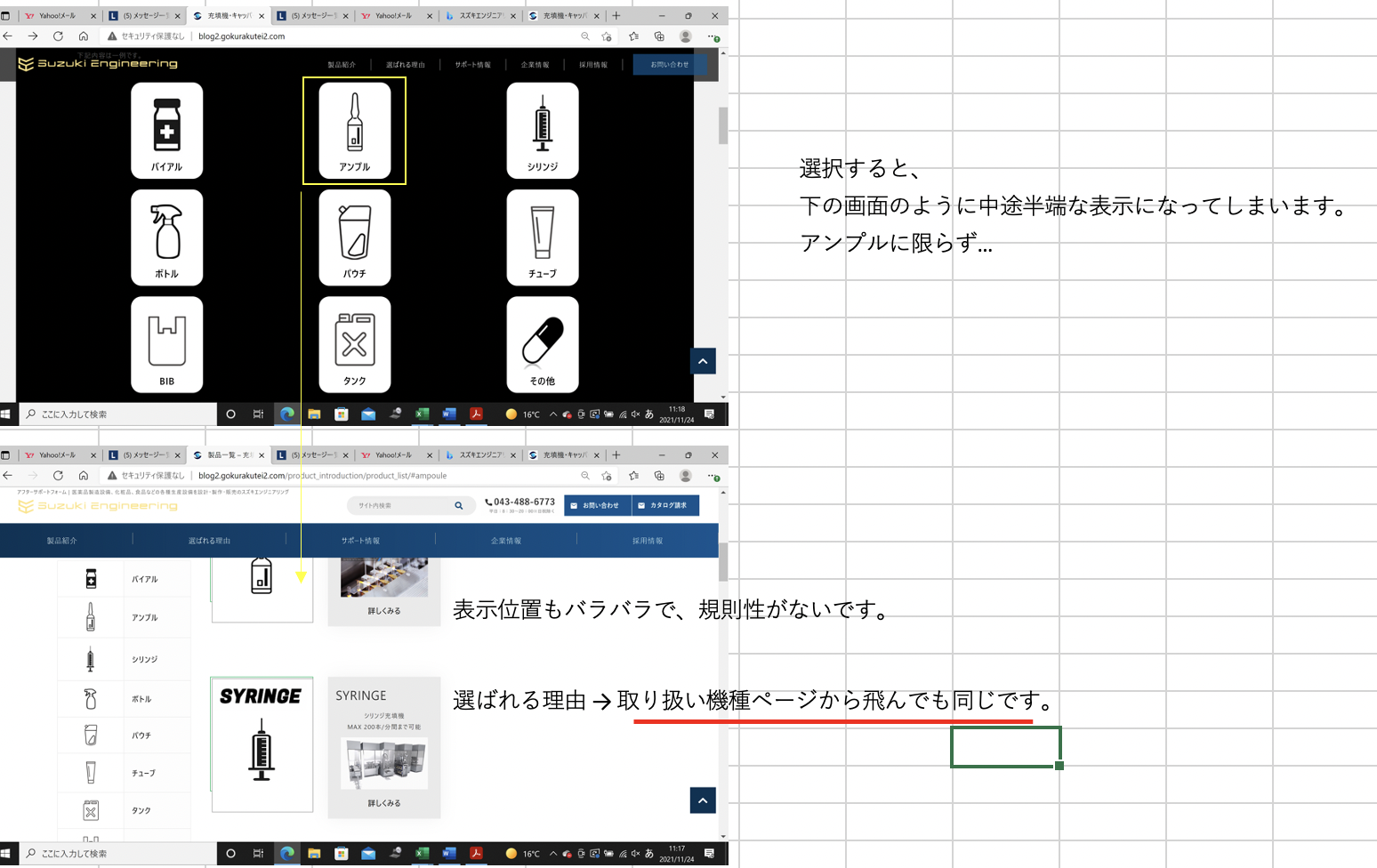
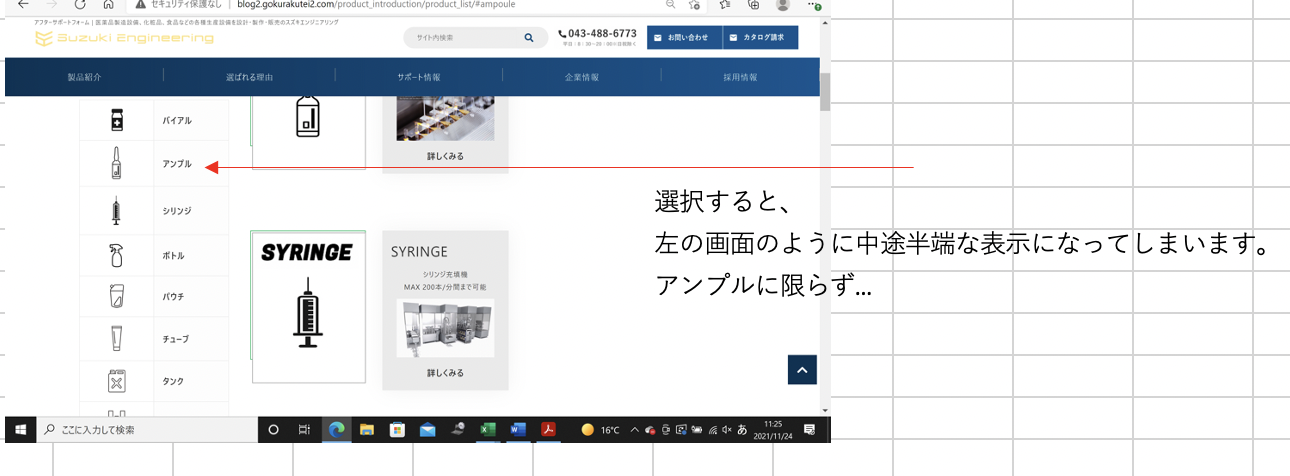
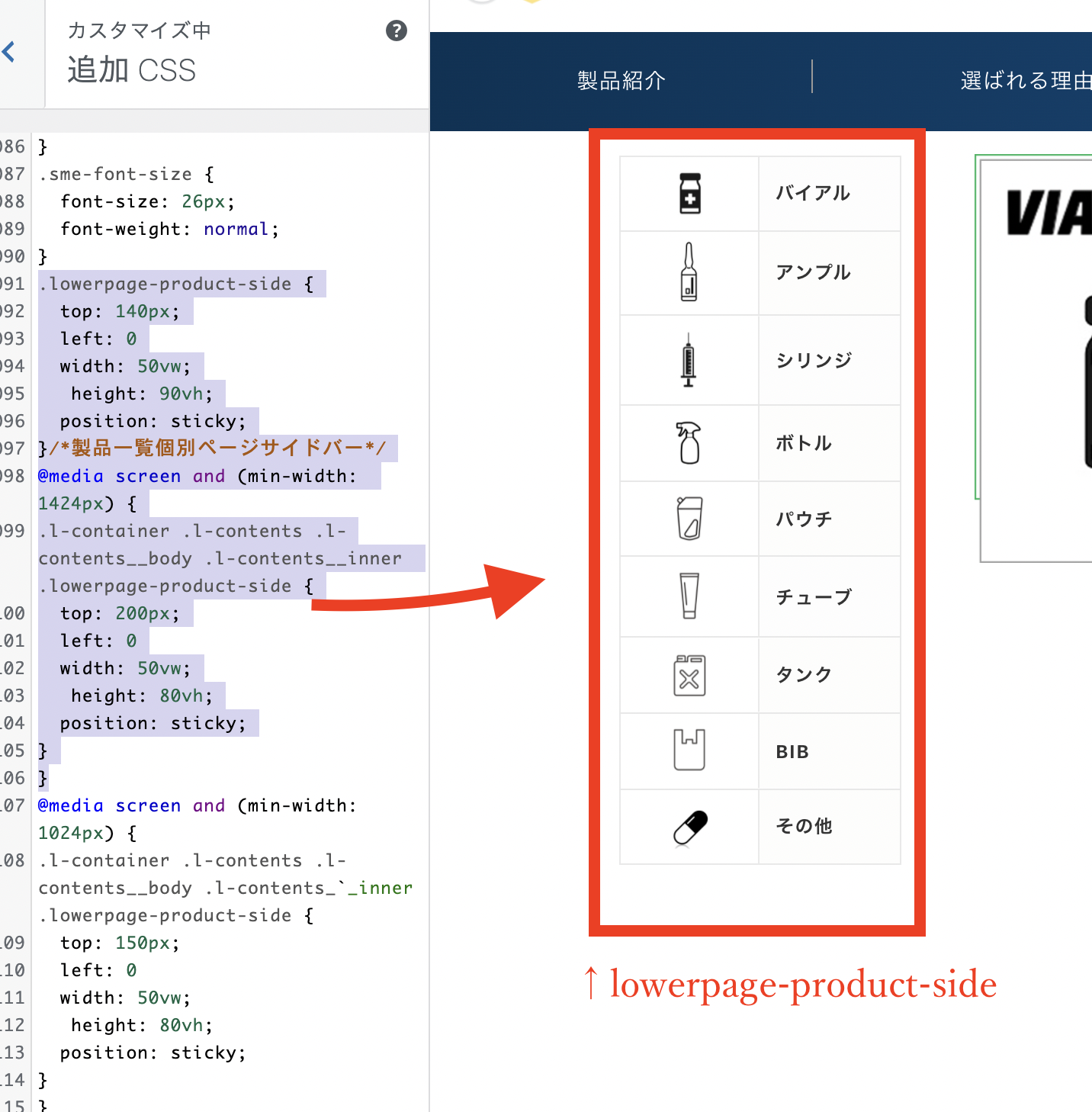
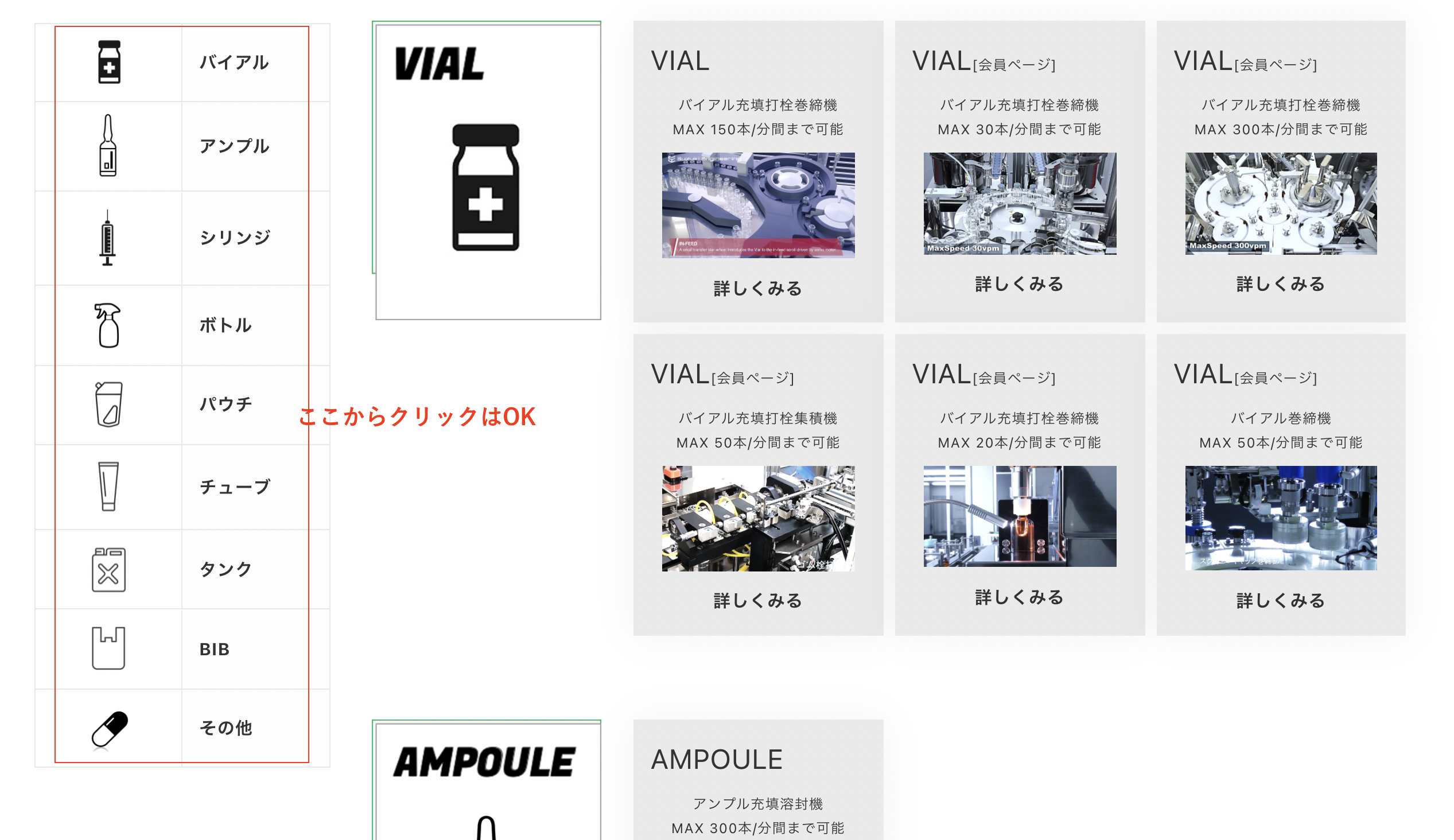
実現したいことといたしましては、サイドバーをクリックした際(添付あり)やTOPページの製品写真(添付あり)をクリックした際に、任意のリンクに飛ぶことはできたのですが表示位置がバラバラでユーザビリティが低くなってしましました。。そのため表示位置を固定し、リンククリック時にヘッダー上部が被さって見えなくならないようにしたいです。



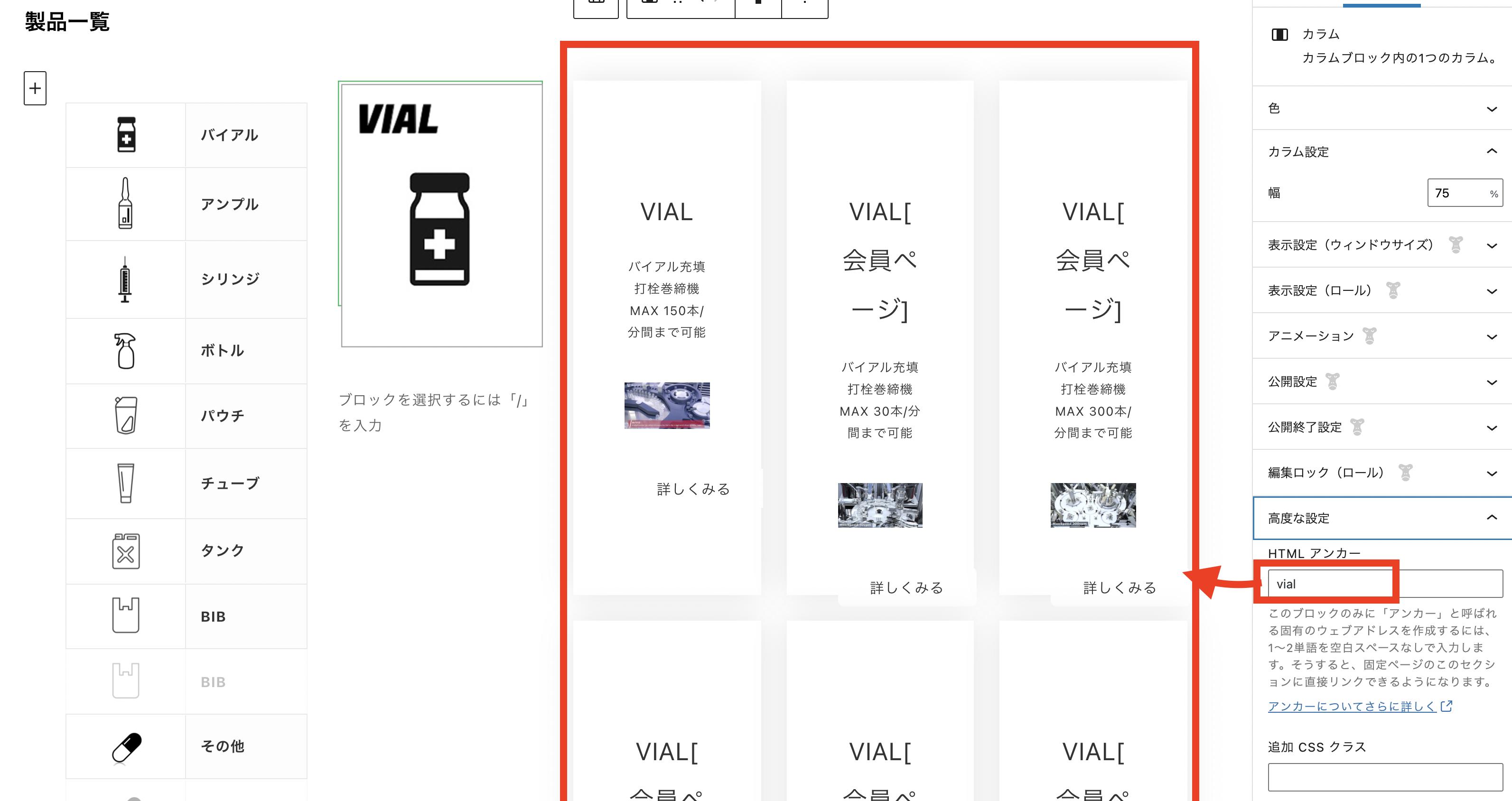
上記のようにアンカーを設定しています。
お忙しいところ恐れ入りますが、何卒宜しくお願い申し上げます。
♥ 0Who liked: No user2021年11月29日 8:03 AM #92759クリックして画面遷移した後、その商品の近くまでスムーススクロールしていますが、これはどうやって実現されているのですか?
♥ 0Who liked: No user2021年11月30日 10:59 AM #92839ご連絡頂き誠に有難うございます。
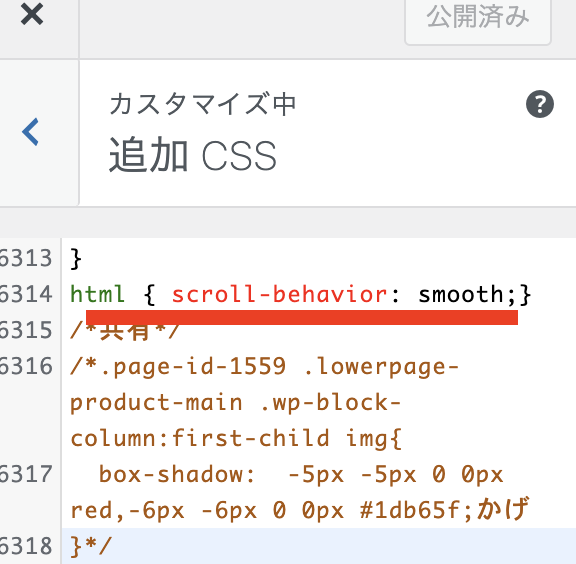
このように追加CSSに記述しております。

position:sticky;の箇所がおかしいのでしょうか。。

ご迷惑おかけして誠に申し訳ございませんが、何卒宜しくお願い申し上げます。
♥ 0Who liked: No user2021年11月30日 12:53 PM #92846scroll-behavior: smoothなんですね。Snow Monkey はスクロールすると上からにゅっとナビゲーション(ドロップナビゲーション)がでてくるのでページ内リンクの際はその高さ分スクロール位置をずらさなければいけませんがscroll-behaviorは単にスムーズにスクロールするだけの指定なので位置ずらしも自分で実装しなければいけません。ただ、それは結構難しいと思うので、Snow Monkey のスムーススクロール機能を使うほうが簡単ではないかと思います。
参考:
♥ 0Who liked: No user2021年11月30日 4:39 PM #92873scroll-behavior: smoothを消してみました!
下記では反応が良かったのですが。

1.製品紹介とTOPページでは表示位置がおかしいみたいです。


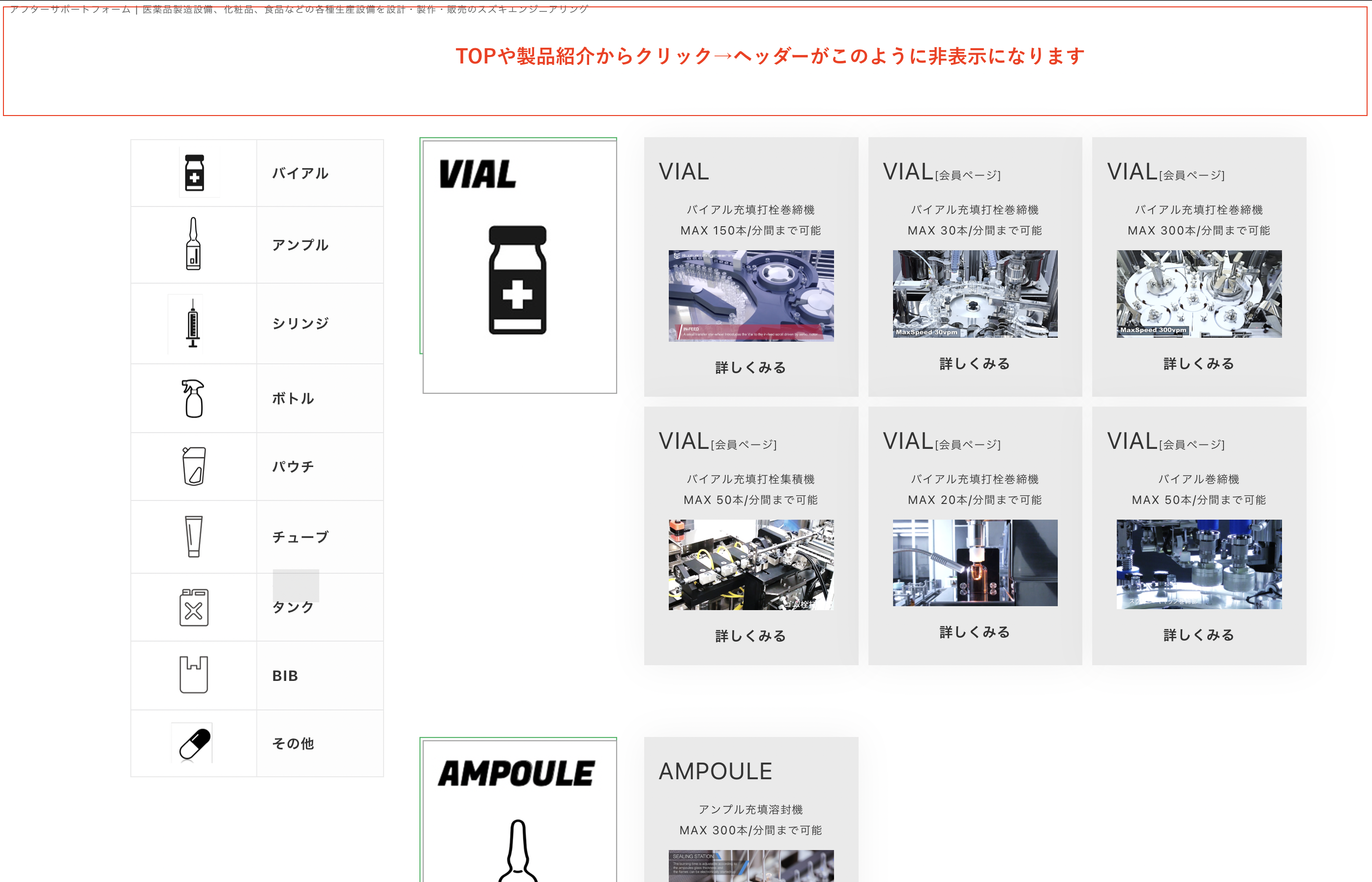
2.このように非表示のような現象も出ております。(>_<)

スムーススクロール機能を追加できているとは思うのですが、IEでは
おかしな表示になってしまします。
♥ 0Who liked: No user2021年11月30日 8:26 PM #929022.このように非表示のような現象も出ております。(>_<)
これは仕様です。
別ページからアンカー部分へ移動したときは、ヘッダーが非表示の状態で、アンカーの部分がブラウザの最上部に位置する状態でページが開きます。もし最上部ではないところで開くようであればなにか問題があるのかもしれません。
(ちなみにこの挙動はスムーススクロール機能とは別なものになります)♥ 0Who liked: No user2021年12月1日 5:00 PM #92963なるほど仕様なのですね、、ということは別ページからアンカー部分へ移動したときは、ヘッダーが表示の状態に変えるとかも不可ですよね。
色々と試してはいるのですが、何とか表示位置の方は調整ができそうな気がします。
♥ 0Who liked: No user2021年12月1日 8:51 PM #929942021年12月3日 2:07 PM #93131 -
投稿者投稿
- トピック「リンククリック後にページ内でズレが生じます」には新しい返信をつけることはできません。

