-
投稿者投稿
-
2019年12月26日 9:08 AM #41939
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】8.4.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://67care.jp/===
お世話になります。
リンク文字列の色をアクセントカラーと違う色にしたいのです。
当ホームページは緑系の色をアクセントカラーにしています。
作者様が統一感を出されるためにそのような設定をされているのは重々承知しているのですが、今の設定より明るい色にすると、リンク文字も同じように薄くなって若干見づらくなります。
閲覧される想定年齢は中高年が主なので、より見やすく、Googleなどの紺色のリンク色にしたいのですが、ご教示よろしくお願い申し上げます。

 ♥ 0Who liked: No user2019年12月26日 9:16 AM #41942
♥ 0Who liked: No user2019年12月26日 9:16 AM #41942もしかすると他のところにも影響がでる可能性はありますが、ひとまず下記の CSS をカスタマイザー → 追加 CSS にはってみてください。
a { color: #00f; }多分これで記事内のリンクは青色になるかと。もし他の影響したくないところにも影響があるようであれば都度都度修正用の CSS を追加していく形になります。その場合はここに書き込んでください!
♥ 0Who liked: No user2019年12月26日 9:29 AM #41948キタジマさん>早いw
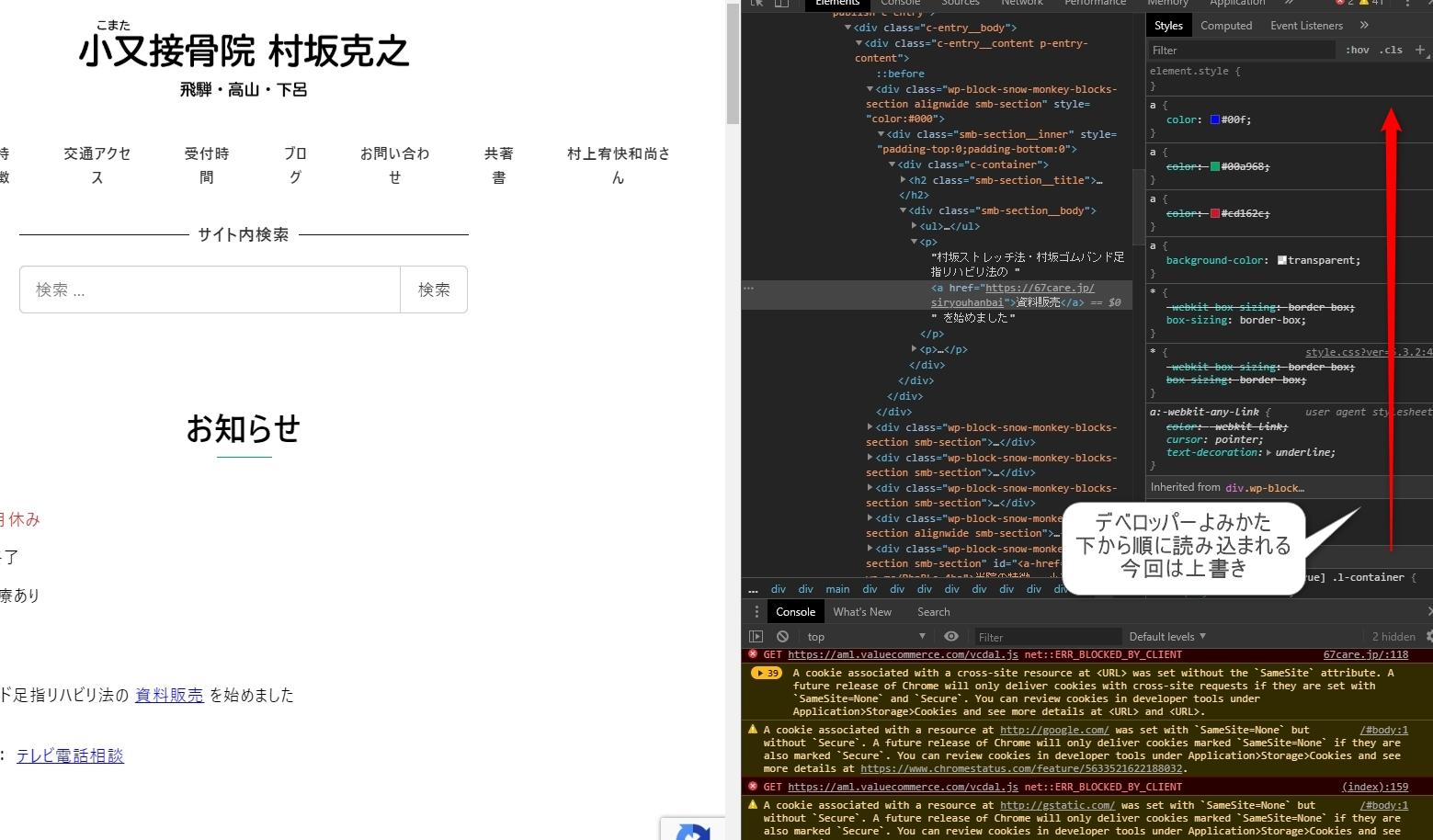
Katsuyuki Murasakaさん>解決されたようですね。ご存知かもしれませんが、添付のように、CSSを上書きしています。
 ♥ 0Who liked: No user2019年12月26日 9:30 AM #41952
♥ 0Who liked: No user2019年12月26日 9:30 AM #41952早速のお返事ありがとうございます。
直りました!
今、ざっと見たところ記事の文字列のみ色が変わっています。
♥ 0Who liked: No user2019年12月26日 9:32 AM #41954Yamasaki Daisuke さん、ありがとうございます。
なるほど!そのような仕組みなんですね。勉強になります。
♥ 0Who liked: No user2019年12月26日 9:39 AM #41956今回のリンク。処理の順番は
・赤色
・テーマカラーを上書き
・※今回の青色の上書き
って感じです。
>問題が解決したら、トピックスを閉じていただいて大丈夫です!
♥ 0Who liked: No user2019年12月26日 2:52 PM #42016@Yamasaki さん、解説コメントありがとうございます!
@Murasaka さん、問題なさそうとのことなのでトピック閉じます。もし意図しない部分のリンク色にまで影響がでていた場合は、再度オープンして書き込んでください!
♥ 0Who liked: No user -
投稿者投稿
- トピック「リンク文字列の色をアクセントカラーと違う色にしたい」には新しい返信をつけることはできません。
